项目介绍
微信小程序端富文本渲染解决方案 html2wxml 转换接口 Java版 基于JFinal+Jsoup+FastJson
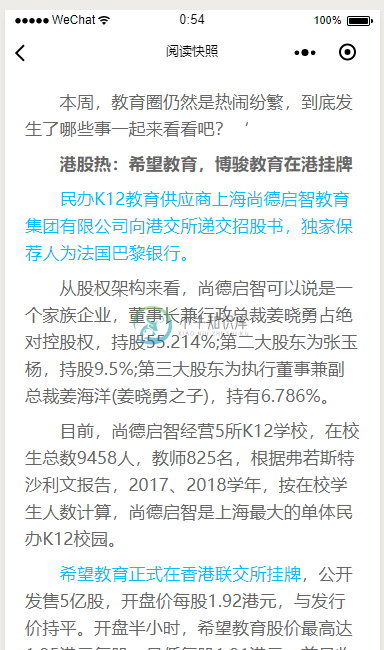
通过接收小程序端提交的Html代码,使用Jsoup解析,使用FastJson转为Json数据返回给小程序端渲染富文本。
实现功能
目前仅实现解析Html并转换成JSON,将生成的JSON通过接口访问返回给微信小程序端
微信小程序端使用html2wxml组件版 按照html2wxml教程配置即可
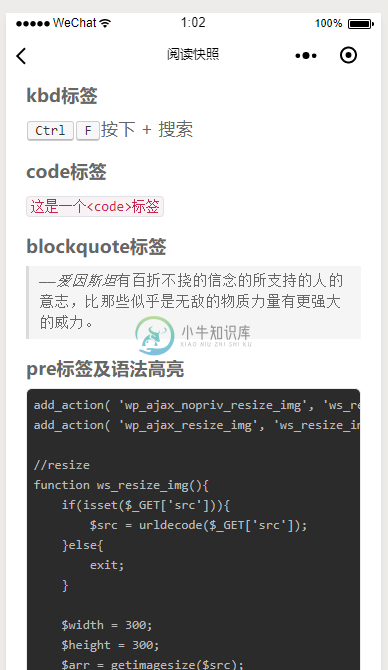
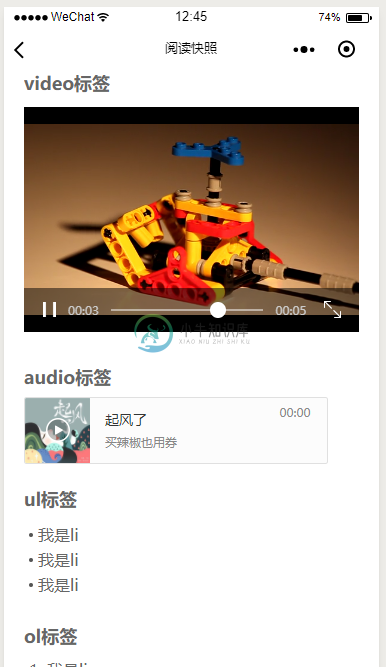
html大部分标签已经支持,Video、Audio标签已经支持
HtmlToJson.java 核心工具类 使用FastJson
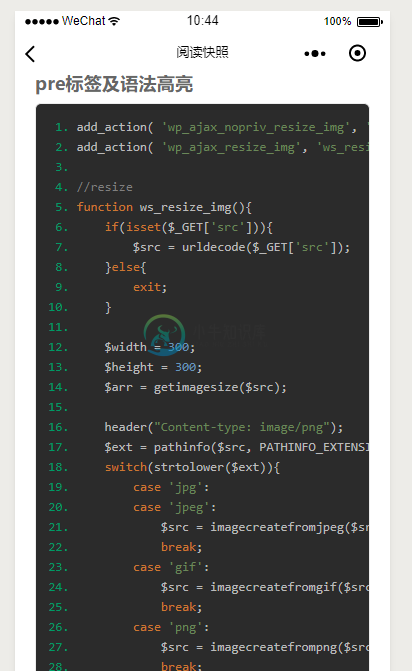
Pre标签里的代码支持代码着色高亮显示

依赖第三方库
Html解析:Jsoup
接口服务:JFinal
Json转换:FastJson
安装和使用
部署到服务器,按照html2wxml提供的组件版 使用方式只需要修改接口地址为部署项目的访问地址就可以了
详细说明请进入文档查看:文档地址
-
基于Jsoup+FastJson。参考html2wxml4j。(仅Java部分, 前端自行百度。。。) DEMO: https://github.com/chenfangya/Html2wxml4jDemo <dependency> <groupId>org.jsoup</groupId> <artifactId>jsoup</artifactId> <version>1.11.3</ver
-
1、组件使用: 之前微信小程序的富文本渲染组件用的wxParse,对普通富文本确实可以,但是对于代码格式pre标签则无法使用。 下面这个html2wxml很不错,可以支持代码高亮。 详细文档:https://github.com/qwqoffice/html2wxml 2、Java版自行搭建服务 文档:https://github.com/mumengmeng/html2wxml4
-
html2canvas绘制图片,如果页面中存在img,出现绘制的结果无图片时,原因如下:(建议逐步查找) 1.绘制时间过早,图片尚未加载 解决方式:通过setTimeout延迟绘制或者通过img.onload监听图片是否绘制完成 2.绘制的图片跨域问题 解决方式:图片生成前,添加 image.crossOrigin = "*"; 切记:要在图片赋值之前添加 3.如果出现安卓或者pc端正常显示,io
-
WXML的语法 概述 WXML(WeiXin Markup Language)是一种标签语言,可以全面类比html。在小程序内起到了和html一样的作用。结合基础组件,事件系统可以构成页面的结构。 数据绑定 列表渲染 条件渲染 模板 引用 数据绑定 简单绑定 基础用法 双大括号{{}}的语法,对应的数据来自Page()中的data. {{name}} Page({ data:{ name:'zha
-
1,数据绑定 WXML中的动态数据均来自对应Page的data。 用双大括号将变量包起来,可以作用于 (参考:https://www.w3cschool.cn/weixinapp/weixinapp-data.html) 内容 <view> {{ message }} </view> Page({ data: { message: 'Hello MINA!'
-
对于css不熟悉的Android程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了。微信小程序的排版就跟wxml和wxss有关了,它们两者相当于android的布局文件,其中wxml指定了界面的框架结构,而wxss指定了界面的框架及元素的显示样式。 一、wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一、视图容器(View Contain
-
三、视图层概述 、 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。 将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。 WXML(WeiXin Markup language) 用于描述页面的结构。 WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 WXSS(WeiXin Style Sheet) 用于描述页面的
-
对于css不熟悉的程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了。微信小程序的排版就跟wxml和wxss有关了,它们两者相当于布局文件,其中wxml指定了界面的框架结构,而wxss指定了界面的框架及元素的显示样式。 一、wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一、视图容器(View Container): 二、基础内容(Basic Content)
-
视图层 View 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。 将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。 WXML(WeiXin Markup language) 用于描述页面的结构。 WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 WXSS(WeiXin Style Sheet) 用于描述页面的样式。 组
-
对于css不熟悉的android程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了。微信小程序的排版就跟wxml和wxss有关了,它们两者相当于android的布局文件,其中wxml指定了界面的框架结构,而wxss指定了界面的框架及元素的显示样式。 一、wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一、视图容器(View Container): 二、基础内容
-
在《微信小程序开发实战 之 「配置项」与「逻辑层」》中我们详细阐述了小程序开发的程序和页面各配置项与逻辑层的基础知识。下面我们继续解析小程序开发框架中的「视图层」部分。学习完这两篇文章的基础知识,动手开发一个简单的小程序应用已经不成问题了。 视图层 框架中视图层以给定的样式展现数据并反馈事件给逻辑层。 视图层由WXML(WeiXin Markup language)与WXSS(WeiXin Sty
-
系列文章目录 微信小程序开发【一】-- 初识小程序 传送门 微信小程序开发【二】-- 小程序入门 传送门 微信小程序开发【三】-- 项目结构概述 传送门 微信小程序开发【四】-- 配置详解 传送门 微信小程序开发【五】-- wxml详解 传送门 微信小程序开发【六】-- wxss详解 传送门 微信小程序开发【七】-- js详解 传送门 微信小程序开发【八】-- 页面栈和模块化 传送门 微信小程序开
-
上一节是用WXML和js中的数组如何连接到数据并进行显示。 本节介绍简单的列表渲染,即循环的使用。 循环 语法格式:wx:for 在组件上使用 wx:for 控制属性绑定一个数组,即循环这个数组,默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。 index:数组下标,形如[0],[1],[2],[3]… item:数组下标对应的值,形如文本,数据,字符串等等。
-
本文向大家介绍微信小程序模版渲染详解,包括了微信小程序模版渲染详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml 其中{{}}里面包含的内容你可以理解为一个变量,怎么让程序解析出{{helloWord}}变量 在index.js 中注册这个变量 然后我们运行小程序,就可以
-
本文向大家介绍微信小程序 条件渲染详解,包括了微信小程序 条件渲染详解的使用技巧和注意事项,需要的朋友参考一下 1,wx.if 在微信小程序中,小程序是使用wx.if="{{条件}}"来判断是否渲染该代码块,用法如下: <view wx.if="{{条件}}">True</view> 也可以用wx.elif和wx.else来添加一个else块,事例如下: <view wx:if="{{a>1}}"
-
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
本文向大家介绍微信小程序rich-text富文本用法实例分析,包括了微信小程序rich-text富文本用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序rich-text富文本用法。分享给大家供大家参考,具体如下: rich-text是一个新增的微信小程序插件,从基础库1.4.0开始,低版本需要做兼容处理 nodes属性可为Array和String类型,但推荐使用Arr
-
本文向大家介绍微信小程序 slot踩坑的解决,包括了微信小程序 slot踩坑的解决的使用技巧和注意事项,需要的朋友参考一下 今天在使用微信小程序 component 里的 slot 时发现,当只用一个 slot 并且将 slot 命名后,页面中调用这个 slot 并不会加载进来。 研究尝试后发现,如果想要使用命名的方式调用单个 slot ,也需要像调用多个 slot 的方式 在 component
-
本文向大家介绍uniapp微信小程序:key失效的解决方法,包括了uniapp微信小程序:key失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 uniapp 代码 编译到 微信小程序 貌似不支持 :key="item[urlKey]" 这种语法 解决方案: 使用computed就可以解决了 到此这篇关于uniapp微信小程序:key失效的解决方法的文章就介绍到这了,更多相关uniapp小程