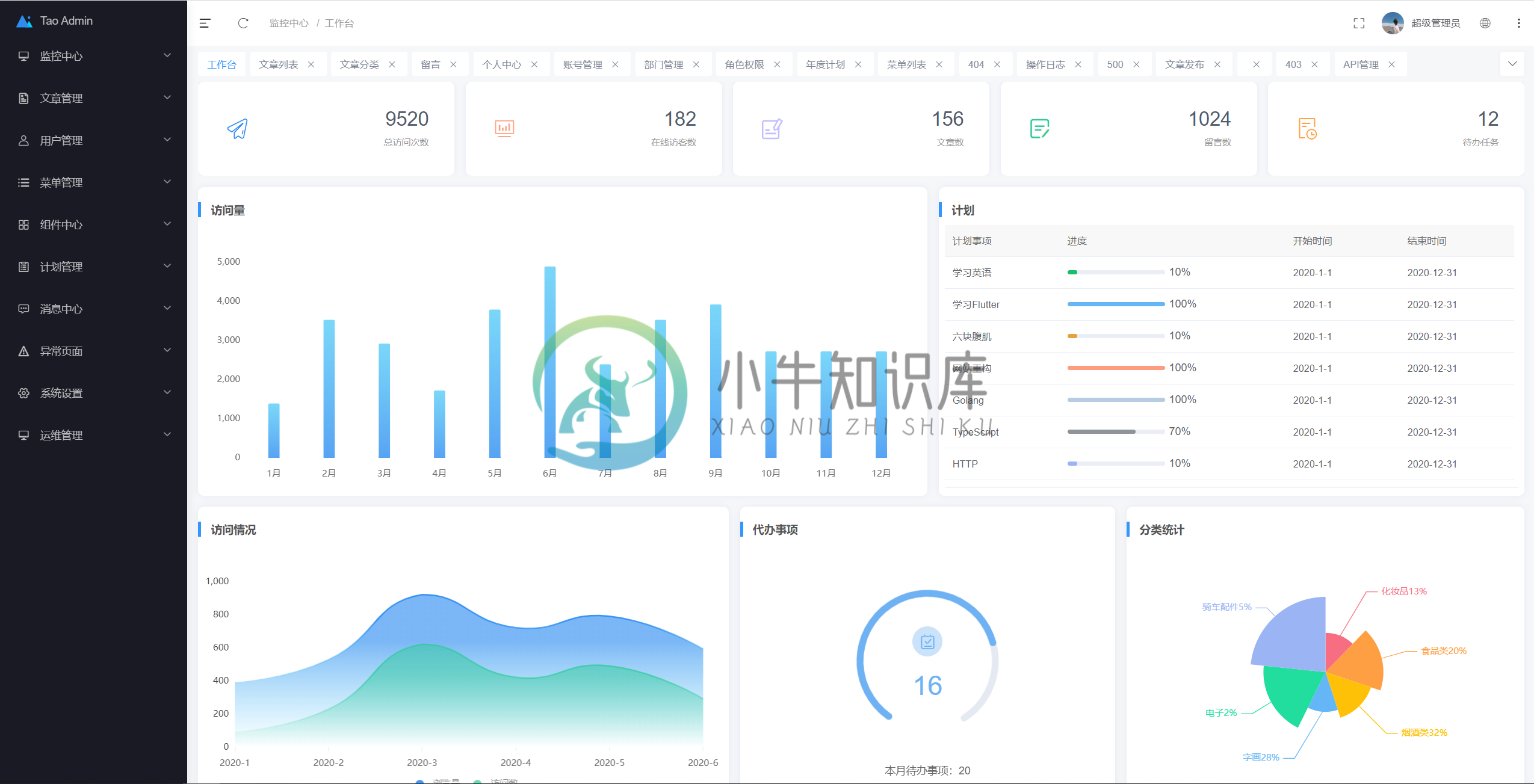
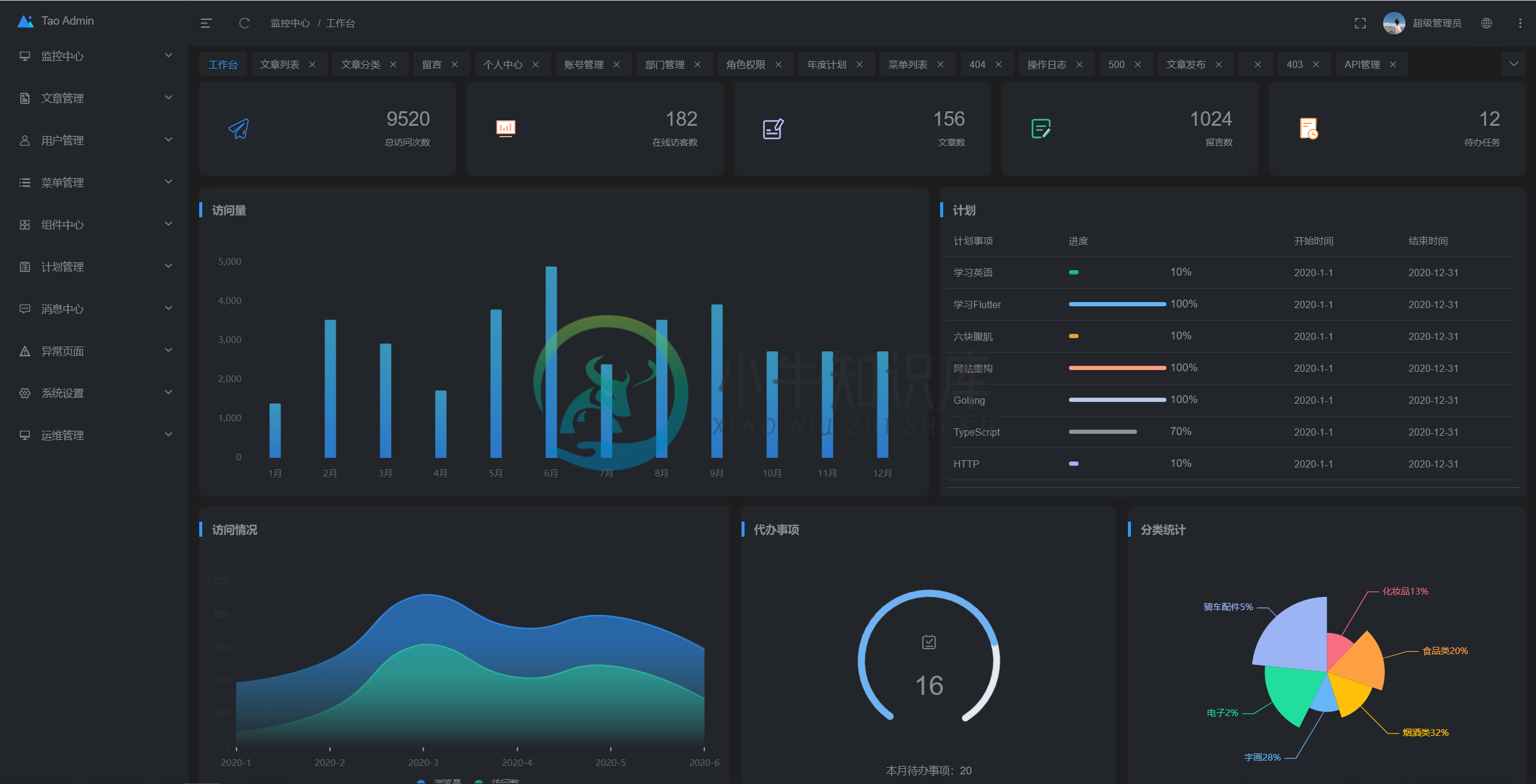
Tao Admin 在力求提供开箱即用的开发体验下,还提供了完整的脚手架, 涉及用户管理,权限管理,国际化,通用组件,工具包,网络请求等各个方面。 为后台管理系统中常见的方案提供了最佳实践来减少学习和开发成本。


在线预览
开源地址
使用文档(更新中)
https://www.lingchen.kim/tao_admin_doc
博客地址:https://www.lingchen.kim/
如果觉得项目对你有帮助,麻烦给个star
产品特点
丰富的布局模式可选择,布局和功能具有高可配性;
支持顶栏菜单和侧边栏菜单(侧边菜单自动响应顶栏菜单变化,支持动态菜单);
漂亮的 UI、极致的用户体验和细节处理;
产品功能
登录、用户管理、权限管理...
顶栏菜单和侧边栏菜单(支持自动响应,支持动态菜单)
可配置的菜单栏徽标
布局(经典布局,全响应式后期开发)
亮色 / 暗色 侧边栏
亮色 顶栏
浅色主题 / 深色主题
可折叠侧边栏
多页签
全局面包屑
更多布局可在线体验(右上角菜单项可动态预览各种配置)
支持内嵌页面
重载当前页面
动态路由支持自动重载
支持多级路由嵌套及菜单栏嵌套
分离路由与菜单设置
富文本编辑器
优秀的持久化存储方案
自定义登录重定向
权限
路由级别鉴权
侧边栏菜单鉴权
功能块鉴权
功能点鉴权
鉴权指令
兼容性
支持 Chrome、Safari、Firefox 等现代主流浏览器。
支持 IE10、IE11、Edge 浏览器(部分功能可能会有差异,部分 API 是 IE 无法通过 polyfill 支持的)。
-
Admin中使用二级联动 参考: https://docs.djangoproject.com/en/1.11/ref/contrib/admin/#django.contrib.admin.ModelAdmin.change_view http://www.smallerpig.com/1125.html https://www.ibm.com/developerworks/cn/ope
-
在Django中有时候需要在后台界面需要用到导出数据的功能,对于功能要求比较高的可以直接使用Import_Export库来完成。但是对于一些简单的数据导出,可以直接自定义一些简单的函数来实现导出数据。 经过测试,有以下两种方法可以使用:HttpResponse 和 FileResponse 两种方法。 一、HttpResponse: 首先引入 from django.http import Ht
-
【数据库方面】 1、SQL题目,都是一些左连接、右链接,以及多表查询数据(子查询) 2、删除关联多表的数据(级联);题目,大致为:删除A表中订单日期大于2010-10-01的信息,同时,关联表的相关记录自动删除; 【LINUX操作命令】 1、ps -ef|grep-admin/admin 请问admin的作用是什么?作用主要是这一命令将显示进程清单中所有包含单词admin的进程。 2、用两个文件
-
TAO的实时事件服务 我们已探研了如何使用TAO的COS事件服务来接收更新过的股票的价格,但是如果我们并不关心所有的股票又怎么样呢?一个方法是使用多个事件通道,每个通道承载不同的消息容量。例如,每个事件通道仅携带股票其中的一部分。在本节中,我们将探讨另一个广案,即使用TAO实事事件服务来为我们执行过滤。TAO的实时事件服务可做许多其它事情,像保存具有优先级的点对点,使用多播来节省网络资源,产生超时
-
换源:npm install -g cnpm --registry=https://registry.npm.taobao.org python版本:换2.7试试 node版本,16可能太高,换10试试(gyp ERR node-gyp gyp ERR node -v)
-
在使用yaml配置springboot时,例如一些密码为特殊符号开头会启动失败 spring.datasource.mysql.password: !RootAmin 此时只需要把配置的密码加上引号就可以正常解析了 spring.datasource.mysql.password: "!RootAmin"
-
前端 Front-end 和后端 Back-end 是描述进程开始和结束的通用词汇。前端作用于采集输入信息,后端进行处理。 这种说法给人一种很模糊的感觉,但是他说得又很对,它负责视觉展示。在 MVC 或者 MVP 结构中,负责视觉显示的部分只有 View 层,而今天大多数所谓的 View 层已经超越了 View 层。前端是一个很神奇的概念,但是而今的前端已经发生了很大的变化。你引入了 Backbo
-
前端框架图图形展示: 如上图所示,WeX5前端框架(UI2)分以下部分: 基础库 WeX5前端依赖的两个基础库:数据感知MVVM和jQuery,其中数据感知MVVM基于Knockoutjs改进的。 模块框架 UI2遵循AMD模块标准,采用RequireJS实现。模块化是UI2的基础,UI2的所有资源(包括js、css和html等)都是模块,都采用模块化方式引入,采用模块化方式管理依赖。 组件框架
-
如果你正在建设一个纯静态的应用程序(与后端api分离部署),那么你可能甚至不需要编辑config/index.js。但是,如果你想要这个模板与现有的后端框架集成,例如Rails/Django/Laravel,拥有自己的项目结构,您可以编辑config/index.js,直接生成前端资源注入到你的后台项目。 让我们看一下默认的config/index.js: var path = require('
-
我已经创建了一个Prestashop Backoffice模块,但在单击菜单中的模块选项卡时,我发现错误:在此处输入图像描述404页面未找到? 我想在点击模块选项卡上创建一个模板,并在那里显示一些文本。
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
前端技术看起来很繁荣,测试、打包、调试等工具都比较丰富,开发效率比原生开发要高很多。在大型项目中使用前端框架也是一个管理应用好方法,这样更方便于长期维护。 然而,Weex并不是一个前端框架。实际上,前端框架仅仅是 Weex 的语法层或称之为 DSL (Domain-specific Language),它们与原生渲染引擎是分离的。换句话说,Weex 并不依赖于特定的前端框架,随着前端技术的发展,W
-
前后端分离 这是一个很古老的话题,对于大公司来说就是部门大了,需要拆分。因此开始之前,先提一下“康威定律”: Organizations which design systems are constrained to produce designs which are copies of the communication structures of these organizations. 换成

