UpdateHelper 是一个为了简化Android App的迭代升级开发的Android Library,任何一个项目只要引入这个library便集成了在线检查新版本的功能以及下载APK功能,仅需两行代码即可搞定。
UpdateHelpers要怎么使用?
1.首先服务器端需要提供一个接口,返回json数据格式如下:
{
"appName": "TestUpdate",
"versionCode": "1",
"versionName": "1.0",
"apkUrl": "http://java.linuxlearn.net/shelwee/Finances.apk",
"changeLog":"1.修复xxx Bug;\n2.更新UI界面.",
"updateTips": "更新提示"
}
2.客户端操作如下:
UpdateHelper updateHelper = new UpdateHelper.Builder(this)
.checkUrl("http://localhost/check.jsp")
.isAutoInstall(false) //设置为false需在下载完手动点击安装;默认值为true,下载后自动安装。
.build();
updateHelper.check();
/**
或者使用下面的方式,针对复杂需求的可重写回调方法
updateHelper.check(new OnUpdateListener() {
@Override
public void onStartDownload() {
// TODO Auto-generated method stub
}
@Override
public void onStartCheck() {
// TODO Auto-generated method stub
}
@Override
public void onFinshDownload() {
// TODO Auto-generated method stub
}
@Override
public void onFinishCheck(UpdateInfo info) {
// TODO Auto-generated method stub
}
@Override
public void onDownloading(int progress) {
// TODO Auto-generated method stub
}
});
*/
UpdateHelper需要哪些权限?
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
UpdateHelper原理是什么?
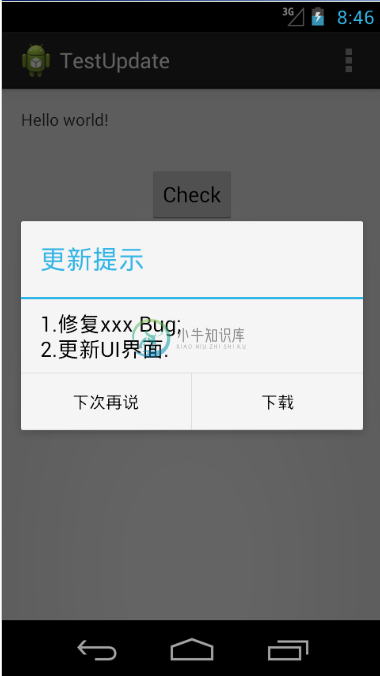
UpdateHelper通过接口返回的数据versionCode,与当前app的versionCode匹配,如果版本号比当前app的versionCode大,则存在新版本,弹出**更新提示**对话框;否则提示*当前版本是最新版*。 Note:当遇到网络中断或阻塞等问题时,处理方式也为提示*当前版本是最新版*。
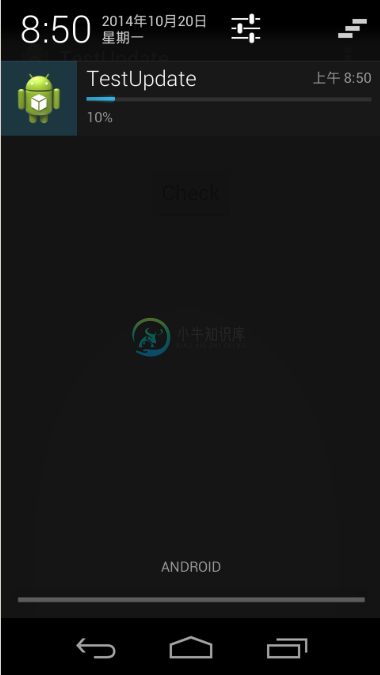
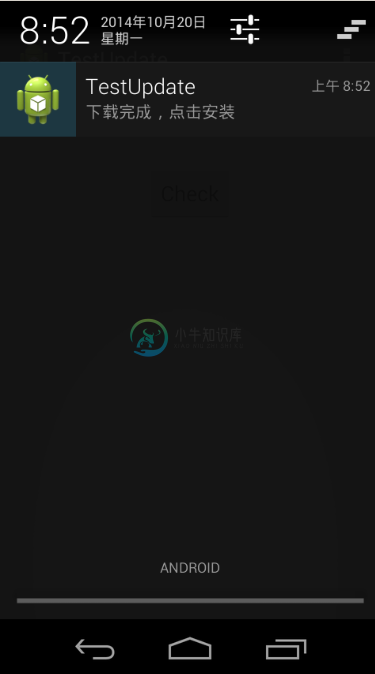
截图



-
应用开发 PDF版下载 第一步:创建应用 进入管理后台-服务商-应用管理-创建应用 应用的基本信息: 信息项 要求及说明 应用Logo 应用的Logo,小于5M,640 * 640,在授权页会被用于展示。 应用名称 应用的名称,建议包含品牌名,2-8个字内 AppID 应用ID,系统分配,用于调用第三方应用相关接口 功能分类 应用提供的服务类型,如客户关系、团队协同、文化建设等。一个应用只能拥有一
-
1.1. 应用开发 1.2. 应用概述 1.3. 工程结构 1.4. 开发者工具 1.4.1. 安装 1.4.2. 调试 1.4.3. 测试 1.5. 教程 1.1. 应用开发 应用开发包括如下介绍: 应用概述 工程结构 开发者工具 教程 1.2. 应用概述 RokidOS 的本地技能分为两类: 轻应用(LightApp) 本地应用(NativeApp) 轻应用,直接通过语音交互的守护进程(vui
-
浏览以下网页,帮助您快速了解 ThingJS 在线开发和离线开发方法,并带领您进入开发教程的学习,通过使用我们提供的 ThingJS API,来开发您自己的应用项目。文档内容适用于 3D 可视化场景开发人员、前端开发者、设计者和项目经理。 ThingJS 在线开发用户手册 ThingJS 离线开发用户手册 ThingJS 开发教程 ThingJS API 文档使用说明
-
MVC 是很多应用开发时都会采用的一种「架构模式」,会把一个应用分成 Model-View-Controller,每一部分各自负责: Model - 应用的功能实现、数据库相关操作等 Controller - 负责转发请求,对请求进行处理等 View - 应用的界面部分,与用户的交互等 同样的,我们在开发Express应用的时候也可以采取这样的清晰明了的开发模式,所以我们可以先构建好应用的文件目录
-
Egg.js应用开发-本地开发 平台流程 本地开发 Egg.js应用开发-本地开发 更新时间:2018-08-09 18:40:14 本章讲解:Egg.js 应用如何开发, 待补充.. 平台流程 进入应用开发界面,可以在页面上看到应用的 AppKey、AppSecret 以及代码仓库信息。 本地开发 克隆代码 git clone git@code.aliyun.com:iot-a124labfag
-
27. 开发Web应用 Spring Boot非常适合Web应用开发。您可以轻易地使用嵌入式的Tomcat、Jetty或Undertow创建一个独立自足的HTTP服务器。大多数Web应用会使用spring-boot-starter-web模块快速启动并运行。 如果您尚未开发过Spring Boot的Web应用,可以按照入门章节中的“Hello World!”示例操作。
-
本教程将带你从应用开发开始,逐步深入 Plus 内部开发的使用,教程目标: 开发一个 Blog 应用 开发 Web 页面,使用 Blade 模板引擎 + Bootstrap 3 在 SPA 功能上进行拓展 Blog 应用 增加 Blog 后台设置(目前没有想好有哪些可以设置的) 首先我们有如下目标: Plus 如何创建拓展包 博客数据表设计 发布拓展包 Plus 版本选择 因为是教程,我们不确定你
-
以blog应用为例 1.在app目录下创建blog目录 blog结构: ├─app 应用目录 │ ├─blog 应用目录 │ │ ├─api 内部 api 控制器目录(可选) │ │ ├─controller 控制器目录 │ │ ├─lang 多语言包(可选) │

