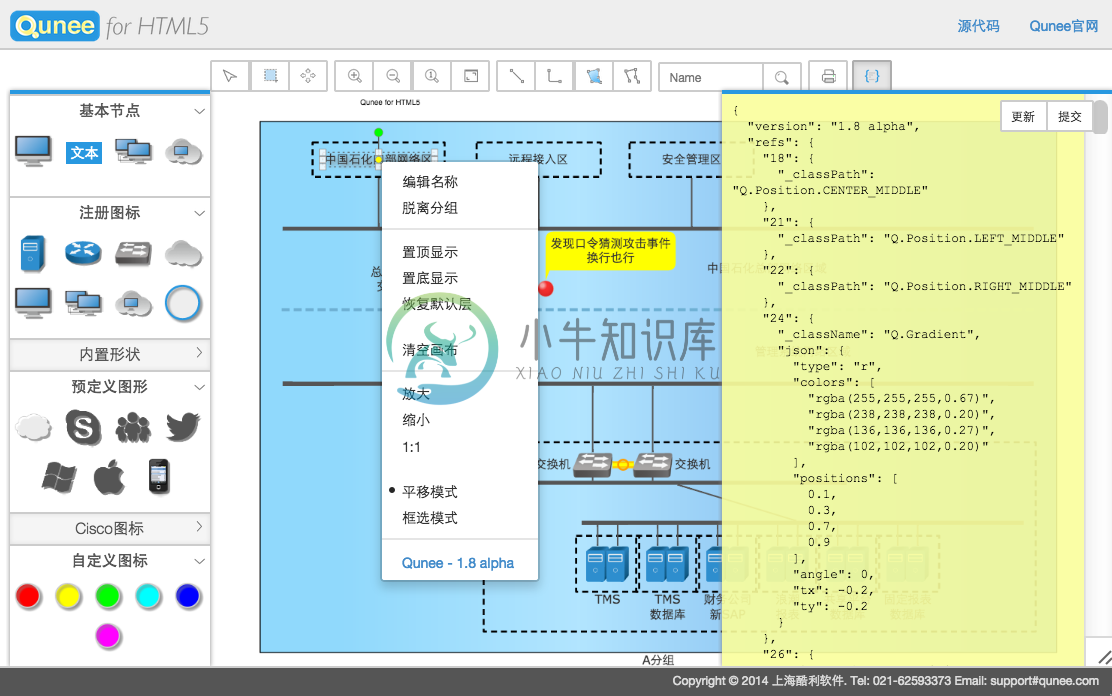
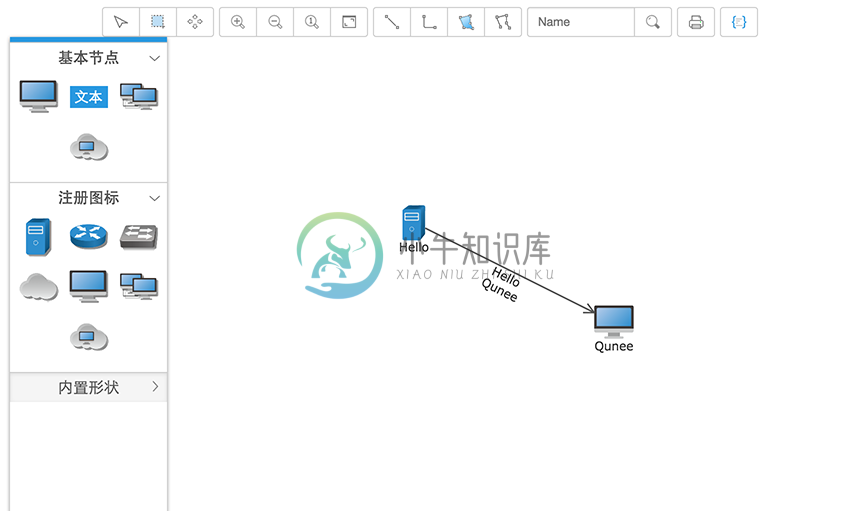
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓 扑图编辑工具, 拓扑图展示、编辑、导出、保存等功能,此外本项目也是学习HTML5开发,构建WebAPP项目的参考实例。
请访问此地址查看效果:http://demo.qunee.com/editor/


-
grapheditor示例-运行代码逻辑整理 S1 构建资源文件路径:默认路径 /modeleditor/resources/grapheditor_xx,_xx对应语言 S2 读取资源: (1)默认资源文件有两个:/modeleditor/resources/grapheditor,/modeleditor/resources/default.xml; (2)解析/modeleditor/r
-
摘自 :https://tensorflow.google.cn/versions/r1.15/api_docs/python/tf/contrib/graph_editor/graph_replace 创建一个新的图graph用于计算replaced tensor的目标值 tf.contrib.graph_editor.graph_replace( target_ts, repl
-
基于HTML5的拓扑图编辑器 - Graph.Editor - yCoder - SegmentFault
-
介绍 针对awt中图片处理进行封装,这些封装包括:缩放、裁剪、转为黑白、加水印等操作。 方法介绍 图像切割 // 将face.jpg切割为原型保存为face_radis.png Img.from(FileUtil.file("e:/pic/face.jpg")) .cut(0, 0, 200)// .write(FileUtil.file("e:/pic/face_radis.pn
-
单击地图列表右侧的编辑地图,或者新建地图会自动进入地图编辑模块。编辑地图时无需特意保存您的修改,系统会根据您的操作自动将信息保存到服务器中。 本章节将详细介绍如果新建地图以及对地图进行编辑。单击下一页开始详细了解。 3.1 界面说明 3.2 添加图层 3.3 图层列表 3.4 图元列表 3.5 设置图层样式 3.6 查看图元数据 3.7 图层更多设置 3.8 修改图元 3.9 查看及修改图例 3.
-
单击地图列表后边的编辑按钮,会进入编辑状态,可以对地图进行图层添加,样式设置等。详细操作请查看“编辑地图”章节。
-
表单的处理通常有3 个步骤: 初始的的GET (空白或预填充的表单) 带有非法数据的POST(通常重新显示表单和错误信息) 带有合法数据的POST(处理数据并重定向) 你自己实现这些功能经常导致许多重复的样本代码(参见在视图中使用表单)。为了避免这点,Django 提供一系列的通用的基于类的视图用于表单的处理。 基本的表单 根据一个简单的联系人表单: #forms.py from django
-
1.手机版 编辑方法:选择发送的图片-编辑 2.电脑版 编辑方法:选择要发送的图片-编辑
-
我使用matplotlib创建直方图。仍然有一些问题我自己或借助互联网无法解决。 > 如何更改某些垃圾箱的颜色?详细地说,我想用:a.)value bin更改箱子的颜色 如何不仅用1个小数点的数字标记X轴,而且用2个小数点标记X轴(现在只是不打印)? 请参见下面绘制的柱状图: plt。迄今为止的直方图

