APP 版本管理是一套多应用更新发版的管理平台。用户可以通过部署本管理系统,以实现对多 APP 的多平台多渠道上的版本管理。
APP 版本管理系统作为一站式搞定 IOS/Android 发布,更加支持最近很流行的 React Native。
功能概览
本系统的主要功能有 IOS/Android 版本管理,RN(React Native)包和 RN 路由管理,自定义接口以及管理员管理。
-
版本管理是本系统的基础功能,可以帮您实现自己的应用在安卓各应用商店或IOS的App Store上各个版本的管理。 -
RN 管理可以来便携管理您应用的RN包和RN路由。 -
自定义接口可以自定义您期望获得的数据信息。 -
管理员模块可以让您方便的实现多管理、多应用的操作。此外,操作日志可以方便您监管其他应用管理员对各个应用的操作情况。 -
操作手册可以帮你查找操作方法。
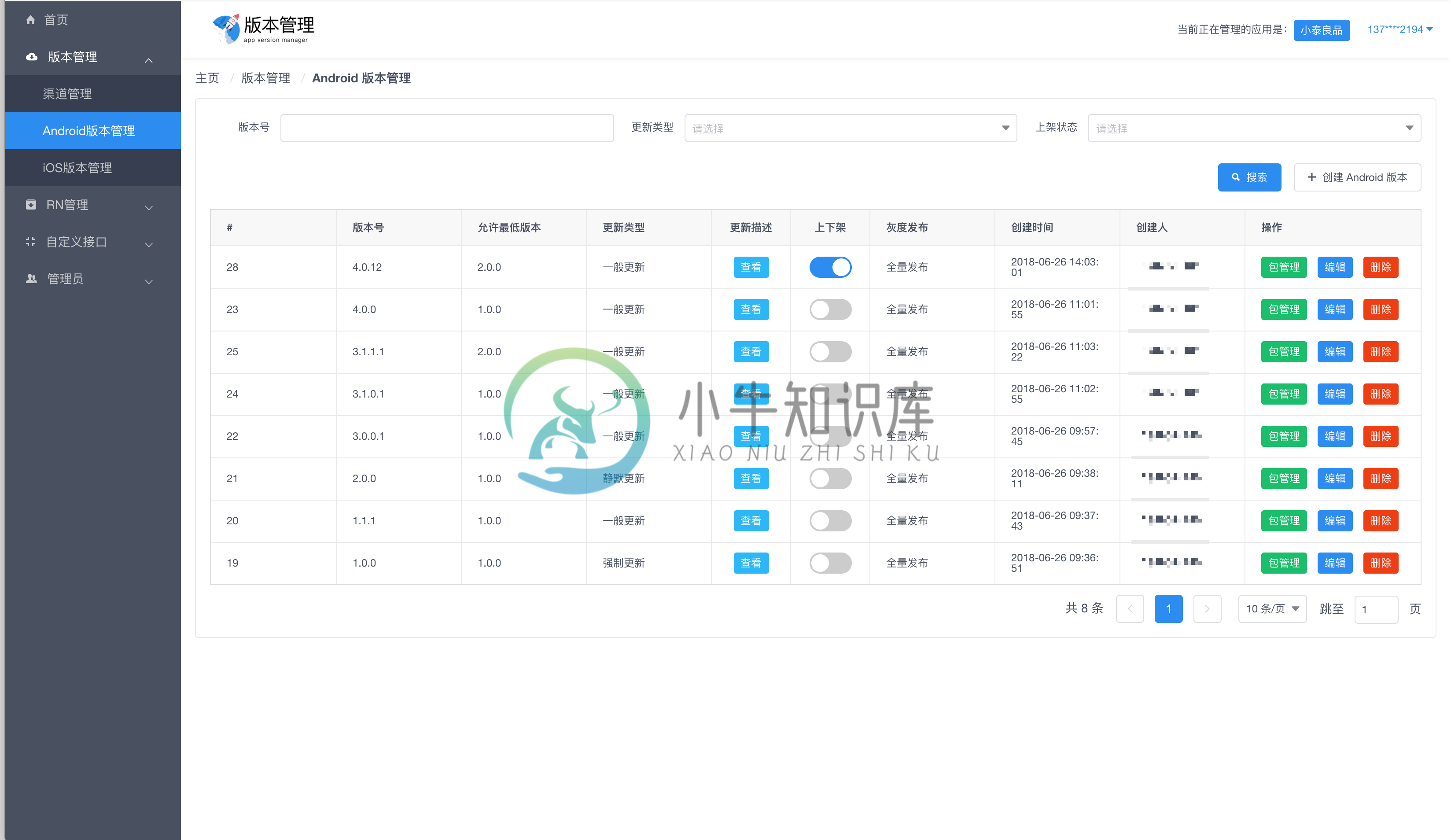
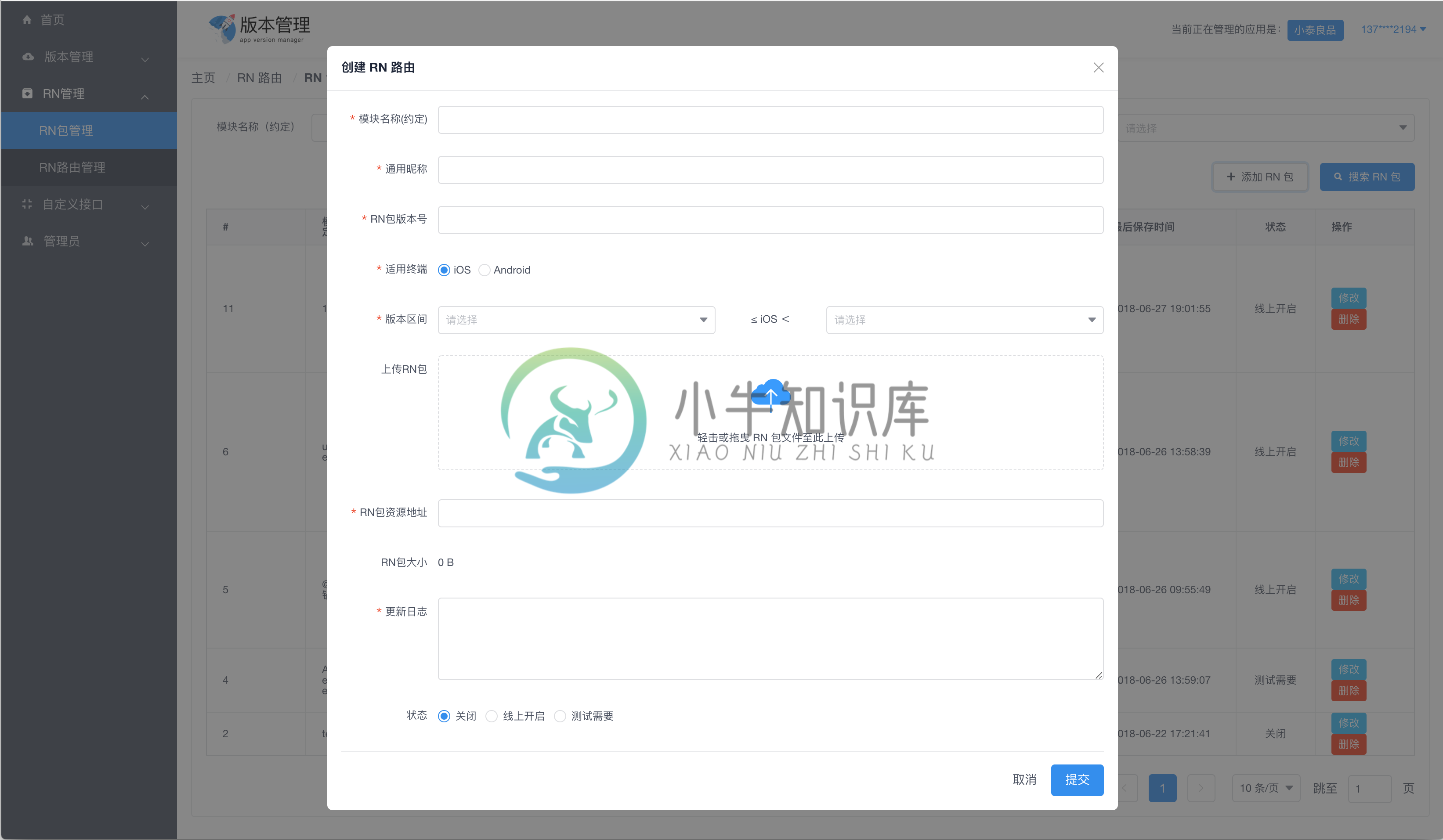
项目预览
本项目使用 iView 框架搭建,简洁美观。


-
获取APP版本号:versionName、versionCode --- Android基础篇 文 | 莫若吻 1.获取APP版本号:versionName、versionCode 代码如下(根据需要取值,放在方法中直接调用就行了): PackageInfo packageInfo = getPackageManager() .getPackage
-
1.引入插件 cordova plugin add cordova-plugin-app-version 会自动在工程中加入本地化的文件 #import <Cordova/CDVPlugin.h> @interface AppVersion : CDVPlugin - (void)getAppName:(CDVInvokedUrlCommand*)command; - (void)getPa
-
git地址 https://github.com/vaenow/cordova-plugin-app-update 下载插件 cordova plugin add cordova-plugin-app-update --save 项目启动 .run 里 // app android 自动更新 // updateUrl : 为更新文件服务器地址 var updateUrl = "https://
-
<BEA-101017> <[ServletContext@1084932029[app:AuthorityApp module:qxgl path:/qxgl spec-version:null]]
日志 <Oct 28, 2017 1:15:59 PM CST> <Error> <HTTP> <BEA-101017> <[ServletContext@1084932029[app:AuthorityApp module:qxgl path:/qxgl spec-version:null]] Root cause of ServletException. weblogic.servlet.js
-
1、Xcode5.0新建OS X下的cmd工程后,点击运行按钮 ,会立马出现编译错误: warning:OS X deployment target '11.0' for architecture 'x86_64' and variant 'normal' is greater than the maximum value '10.8' for the OS X 10.8 SDK. lang: e
-
文章参考 Create React App 中文文档 ----添加 TypeScript react typescript 使用create-react-app 创建支持typescript语法项目 使用--scripts-version=react-scripts-ts,已过时,官方不推荐使用了 create-react-app my-app --scripts-version=react-sc
-
Angular执行测试报错: ‘app-messages’ is not a known element 本机环境: $ ng --version Angular CLI: 7.1.1 Node: 10.11.0 OS: darwin x64 Angular: 7.1.1 错误详情: Chrome 72.0.3622 (Mac OS X 10.13.6) AppComponent should
-
起因 我们的aar中minSdkVersion是24,app的minSdkVersion是19,app集成时报如下错误 ERROR: Manifest merger failed : uses-sdk:minSdkVersion 19 cannot be smaller than version 24 declared in library 解决方式 在app的AndroidManifest.x
-
直接上代码不墨迹 // 版本更新方法 wgtUrlupload(){ let _this = this; //系统版本升级判断接口(后台获取服务器) var urlfun = 你自己后台服务器的接口方法 判断是否需要升级 // #ifdef APP-PLUS /** 锁定屏幕方向 */ plus.screen.lockOrient
-
Android APP版本号 在app-build.gradle文件里面即可修改,修改如下图的两个字段 defaultConfig { applicationId "com.freeme.freemenote" minSdkVersion rootProject.minSdkVersion targetSdkVersion rootProject.t
-
使用electron-packager打包失败 electron-packager . app --win --out demoapp --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules 我执行打包命令的时候,报以下提示 –version does not take an argument. Perhaps you meant
-
package.json 设置: "dev": "PORT=8888 react-app-rewired start" 如下: { "name": "arco-design-pro", "version": "1.0.0", "description": "Arco Design Pro", "scripts": { "start": "react-app-rewired
-
运行 (有时候安装完,python命令不叫python,叫py) py -V python默认安装目录在(可以添加到系统环境变量path 试试) C:\Users\XXX\AppData\Local\Programs\Python\Python37\python.exe
-
commom/utils.js //暴露对象 const version = "1.0.0" function getVersion() { return "getVersion:1.0.0" } module.exports = { version, getVersion } //js对象引入 let {version,getVersion} = require("../../comm
-
1 分支管理 常用远程分支: master dev prd feature- hotfix- release- tag管理: 凡是部署版本给客户验证的,均应该打上tag以进行标识。 release管理: release分支,name字段为相应客户的名字。例如release-zhangjiakou 2 版本号规范 版本规范参考文档 <major>.<minor>.<patch>-<stage>.<
-
新功能的开发 和 稳定性的提高 对产品都很重要。但是添加新功能会影响稳定性,Dubbo 使用如下的版本开发模式来保障两者。 2 个版本并行开发 BugFix 版本:低版本,比如 2.4.x。是 GA 版本,线上使用的版本,只会 BugFix,升级第三位版本号。 新功能版本:高版本,比如 2.5.x。加新功能的版本,会给对新功能有需求的应用试用。 2.5.x 的新功能基本稳定后,进入 2.5.x 试
-
1.版本号管理 Dorado的版本号管理参照 : http://semver.org/lang/zh-CN/ 进行设定,版本格式为:主版本号.次版本号.修订号 主版本号:Dorado提供的API出现不兼容的情况时,升级该版本号 次版本号:Dorado提供新的功能特性同时保持向下兼容时,升级该版本号 修订号:Dorado的代码进行向下兼容的问题修复时,升级该版本号 2. 版本维护 如果Dorado目
-
详细查看我们的版本控制策略和实现。 从版本 2.0.0, Electron 遵循 semver 。以下命令将安装 Electron 最新稳定的版本: npm install --save-dev electron 现有项目更新到最新的稳定版本: npm install --save-dev electron@latest Electron Versioning A detailed look at
-
你可以使用 version 命令基于 docs 目录下的最新内容来创建新的文档版本。即使 docs 目录下的文档在不断被修改,该新创建的文档版本将被保留下来并可以永久访问。 caution 在开始对文档进行版本化管理之前,你要先明白:这将为帮助你改善文档的贡献者增加难度! 大多数时候,你不需要版本化管理,因为这只会增加网站的构建时间,并给代码库带来复杂性。版本化管理 最适合访问量高且各版本的文档之
-
详细查看我们的版本控制策略和实现。 As of version 2.0.0, Electron follows the SemVer spec. 以下命令将安装最新稳定版的 Electron: npm Yarn npm install --save-dev electron yarn add --dev electron 现有项目更新到最新的稳定版本: npm Yarn npm install
-
本文向大家介绍Android版学生管理系统,包括了Android版学生管理系统的使用技巧和注意事项,需要的朋友参考一下 用户可以输入姓名、性别、年龄三个字段,通过点击添加学生按钮,将学生信息展示到开始为空的ScrollView控件中,ScrollView控件只能包裹一个控件,我这里包裹的是LinearLayout。点击保存数据按钮将数据通过XmlSerializer对象将数据保存到sd卡中,当点击
-
本文向大家介绍Python版名片管理系统,包括了Python版名片管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python版名片管理系统的具体代码,供大家参考,具体内容如下 先建立cards_main的文件 再建立一个cards_tools的文件 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

