模仿饿了么详情页可以跟随手指移动 ViewPager 变详情页的效果。
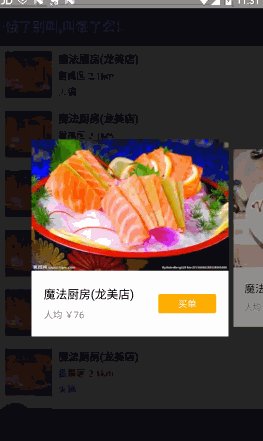
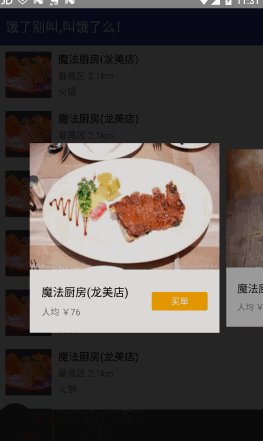
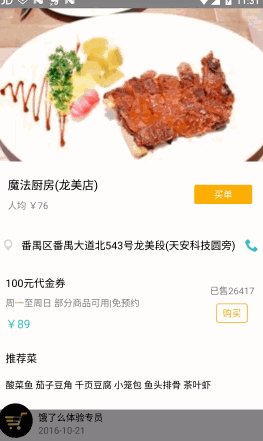
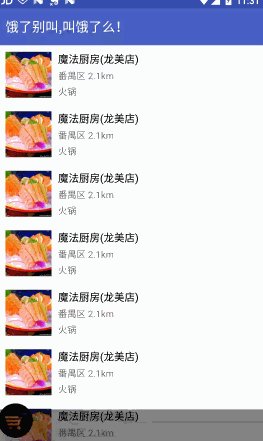
饿了么实现效果和模仿效果


实现思路
使用 CoordinatorLayout+Behavior 实现。
ViewPager+头部
整个实现的思路是这样的。整体布局从上到下依次是:
透明 View
ViewPager
RecyclerView
其中透明 View 和 Viewpager 合并成一个自定义的 Header。当这个 Header 上移的时候,图片放大,并且 RecyclerView 联动上衣,从透明转向并且不透明。
-
本文向大家介绍Android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能,包括了Android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能的使用技巧和注意事项,需要的朋友参考一下 需要做一个仿淘宝客户端ViewPager滑动到最后一页,再拖动的时候跳到详情的功能,刚开始没什么思路,后来搜了一下,发现有好几种实现方法,最好的一种就是在ViewPager图片的后面再加一
-
本文向大家介绍Android动画之渐变动画(Tween Animation)详解 (渐变、缩放、位移、旋转),包括了Android动画之渐变动画(Tween Animation)详解 (渐变、缩放、位移、旋转)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android动画之渐变动画(Tween Animation)。分享给大家供大家参考,具体如下: Android 平台提供了两类动画。
-
请求地址 https://api.es.xiaojukeji.com/river/Company/detail 返回数据格式 JSON 请求方式 GET 是否需要登录 是 关于登录授权,参见 如何登录授权 访问授权限制 暂无 请求参数 名称 类型 必选 描述 client_id string yes 申请应用时分配的AppKey access_token string yes 授权后的access
-
请求地址 https://api.es.xiaojukeji.com/river/Member/detail 请求方式 GET 返回数据格式 JSON 是否需要登录 是 关于登录授权,参见 如何登录授权 访问授权限制 暂无 请求参数 名称 类型 必选 描述 client_id string yes 申请应用时分配的AppKey access_token string yes 授权后的access
-
请求地址 https://api.es.xiaojukeji.com/river/Regulation/detail 请求方式 GET 返回数据格式 JSON 是否需要登录 是 关于登录授权,参见 如何登录授权 访问授权限制 暂无 请求参数 名称 类型 必选 描述 client_id string yes 申请应用时分配的AppKey access_token string yes 授权后的acc
-
我使用此代码来收听事件 ViewPager 滚动: 在onPageScrolled函数中,positionOffset值从0移动到1。那么如何使用positionOffset的值来创建图像从上到下移动的动画?

