anychat 是一个极简纯净的 websocket 聊天插件,支持对接任何身份系统,嵌入方只需提供三个 API 即可进行实时通讯。支持个人聊天、群聊天、上下线、查看聊天记录、离线消息推送等,服务器绝对控制权的推送机制,合理的线程设计,支持 mongodb 存储聊天记录,天生的嵌入式支持。
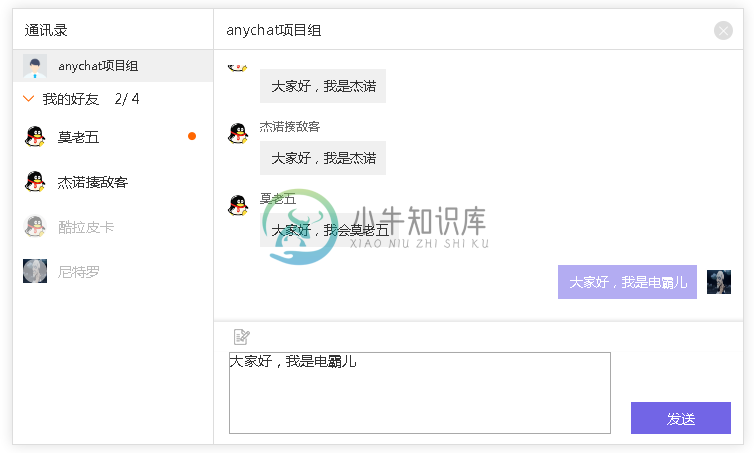
截图

体验地址:
https://www.threecss.com/AnyChatClient/third-embed-demo.html
内部流程图

优势:
1、合理的线程归属设计,登录、离线、断线归属线程1,其他业务归属随机线程。 2、服务器掌握绝对的控制权,消息首先推送至每个人的消费队列,每个线程再进行轮训推送消息。 3、第三方身份系统只需提供身份验证、好友列表或组织成员列表、获取组信息三个api即可完成对接,进行聊天。 4、支持嵌入式,通过iframe即可进行嵌入 <iframe src="https://ip:port/AnyChatClient/index.html?token=5ffdefd0e1104ebdbc49cc6de538b669"></iframe> 5、支持聊天记录存入MongoDB,提高性能。
项目目录结构:
AnyChatServer(目录结构 3276行)
|--src.main.java(服务器代码) |--AnyChatServer.properties---------------配置文件(需要修改) |--generatorConfig.xml--------------------mybatis自动生成配置文件(重新生成时,需要修改) |--org.anychat |--action.IdentityAction.java---------从第三方身份系统获取数据(对接非默认身份系统时,需要修改) |--init.InitServlet-------------------启动类 |--mongodb----------------------------聊天记录存储至mongodb的扩展包(如果不用mongodb,此包没用) |--plugin.PaginationPlugin.java-------mybatis自动生成配置文件启动类 |--protobuf(消息包生成工具)
AnyChatClient(912行代码)
|--js(js库) |--anychat(anychat文件夹) |--css(anychat css) |--dist(anychat js打包版本) |--images(anychat image) |--src(anychat js未打包版本) |--lib(依赖js) |--jquery.min.js ###################################### |--juggle-all.js(解耦合的工具库ALL IN ONE:https://github.com/dianbaer/juggle) 或 |--juggle-help.js |--juggle-event.js (解耦合的工具库small require:https://github.com/dianbaer/juggle) |--juggle-websocket.js |--juggle-mv.js ###################################### |--jquery.mCustomScrollbar.concat.min.js |--third(third-embed-demo.html使用的样式) |--index.html(示例启动项目,需要修改链接AnyChatServer地址) |--third-embed-demo.html(第三方嵌入index.html示例)
-
packagecom.bairuitech.main;importjava.util.ArrayList;importjava.util.List;importandroid.app.Activity;importandroid.app.Dialog;importandroid.content.BroadcastReceiver;importandroid.content.Context;impo
-
转自:http://blog.csdn.net/ysh06201418/article/details/32072353 最近学习Android平台下跨平台音视频通信开发,虽然网上有很多开源项目供我们参考学习,但音视频效果很一般,还有很多不稳定的因素,毕竟是开源嘛。在国内我找到了一个比较好音视频通信解决方案(百度下载官方Anychat for Android 的demo),该案例提供了纯Jav
-
SDK包概述AnyChat是一套跨平台的音、视频即时通讯解决方案,支持Windows、Linux、Mobile、Android、iOS、Mac等操作系统平台,提供客户端SDK、服务器端SDK,可与第三方平台紧密集成。 AnyChat for Android采用JNI接口技术,提供纯JAVA接口,支持Android 2.1、Android 2.2 Android 2.3以及Android 4.x等平
-
#### **开发流程** 在工程准备好了之后,只需简单的几步,即可实现基础的音视频通话。 #### **1.初始化SDK** 加载资源,应用程序中只需要执行一次,其他的功能接口都必须在初始化之后才能正常使用。 ~~~ AnyChatSDK anychatSDK = AnyChatSDK.getInstance(); // 注册重连失败监听 anychatSDK.registerLinkClose
-
AnyChat SDK具有设置视频质量参数的接口(参考:175. 如何设置AnyChat视频质量?),但是如何在实际使用时,选择合适的视频质量参数就需要根据实际的系统运行环境综合来决定,下面我们针对常见的网络环境给出一些建议供参考。 目前常见的网络主要有四种类型:ADSL拨号接入方式、光纤接入方式、3G拨号接入方式、局域网。 ADSL拨号接入方式是一种非对称的网络接入,下行流量通常有2Mbps、4
-
去Anychat的官网下载Android的SDK,并将SDK集成到Android Studio中。代码如下,有空再整理bolg做详细讲解。先上传代码。 package com.cwp.android.anychat; import android.graphics.PixelFormat; import android.os.Bundle; import android.os.Handler;
-
公司的项目需要添加视频通话功能,公司选择使用AnyChatSDK来实现; ①下载: 地址:http://www.anychat.cn/download.html; 这里官方提供了完成的Demo和开发文档可以下载 ②我们目前采用的是消息队列,我重点介绍这一部分 package com.bairuitech.main; import java.util.ArrayList; import
-
AnyChat SDK V7.3新版本震撼发布!据悉,此次更新主要包含:支持iOS12.1、兼容Android 9.0、安全性提升、功能新增优化、问题修复等方面。 具体更新详情如下: 支持iOS 12.1版本 满足AppStore审核要求 根据苹果公司最新要求,在2019年3月开始,提交到AppStore的应用程序均需要支持iOS 12.1,否则将审核不予通过。目前在提交APP审核时,则会提示警告
-
聊天插件为聊天组件提供了简单的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 将 data-widget="chat-pane-toggle" 添加到按钮上以激活插件。 <button class="btn btn-primary" data-widget="chat-pane-toggle">切换聊天面板</button> jQuery jQuery
-
本文向大家介绍php基于websocket搭建简易聊天室实践,包括了php基于websocket搭建简易聊天室实践的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php基于websocket搭建简易聊天室实践。分享给大家供大家参考。具体如下: 1、前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室。于是搜集各种资料看文档、
-
本文向大家介绍Android使用Websocket实现聊天室,包括了Android使用Websocket实现聊天室的使用技巧和注意事项,需要的朋友参考一下 最近的项目中要实现一个聊天的功能,类似于斗鱼TV的聊天室功能,与服务器端人商量后决定用WebSocket来做,但是在这之前我只知道Socket但是听都没有听过WebSocket,但是查看了相关的材料以后发现实现一个聊天室其实是很简单的!下面我们
-
本文向大家介绍用java WebSocket做一个聊天室,包括了用java WebSocket做一个聊天室的使用技巧和注意事项,需要的朋友参考一下 最近一个项目中,需要用到Java的websocket新特性,于是就学了一下,感觉这技术还挺好玩的,瞬间知道网页上面的那些在线客服是怎么做的了。 先看图: 实现了多客户机进行实时通讯。 下面看代码项目结构图:很简单,就1个类,1个页面 然后看具体代码 先
-
我正在努力将Twilio可编程聊天集成到QT/QML应用程序中--这意味着我不能很容易地使用Javascript客户机SDK。我想有像打字指示符,令牌到期通知等功能,在我的客户机处理。 在示例中,客户端sdk直接启动到Twilio的WebSocket连接,并直接接收诸如令牌过期等事件。 Twilio似乎为Javascript、iOs和Android提供了许多SDK,这些SDK抽象了大多数特性(读取
-
本文向大家介绍微信小程序实时聊天WebSocket,包括了微信小程序实时聊天WebSocket的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实时聊天WebSocket的具体代码,供大家参考,具体内容如下 1.所有监听事件先在onload监听。 html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

