
- 帮助文档: https://gitee.com/yhuse/SunnyUI/wikis/pages
- Gitee: https://gitee.com/yhuse/SunnyUI
- GitHub: https://github.com/yhuse/SunnyUI
- Nuget: https://www.nuget.org/packages/SunnyUI/
- Blog: https://www.cnblogs.com/yhuse
欢迎交流,请给源码项目点个Star吧!!!
个人学习交流免费,商业应用需要授权,
感谢码云

特别声明
SunnyUI.Net项目已加入dotNET China 组织。
软件介绍
- SunnyUI.Net, 是基于.Net Framework 4.0+、.Net 5、.Net 6 框架的 C# WinForm 开源控件库、工具类库、扩展类库、多页面开发框架。
- 源码编译环境: VS2022,V3.0.9增加了.Net6的支持,所以编译需要VS2022。 安装.NetFramework4.0目标包的方法见:https://www.cnblogs.com/yhuse/p/15536393.html
- 动态库应用环境: VS2010及以上,应用开发时直接引用Dll,.Net Framework 4.0及以上(不包括.Net Framework 4 Client Profile)都可以。
- 推荐通过Nuget安装:Install-Package SunnyUI,或者通过Nuget搜索SunnyUI安装。
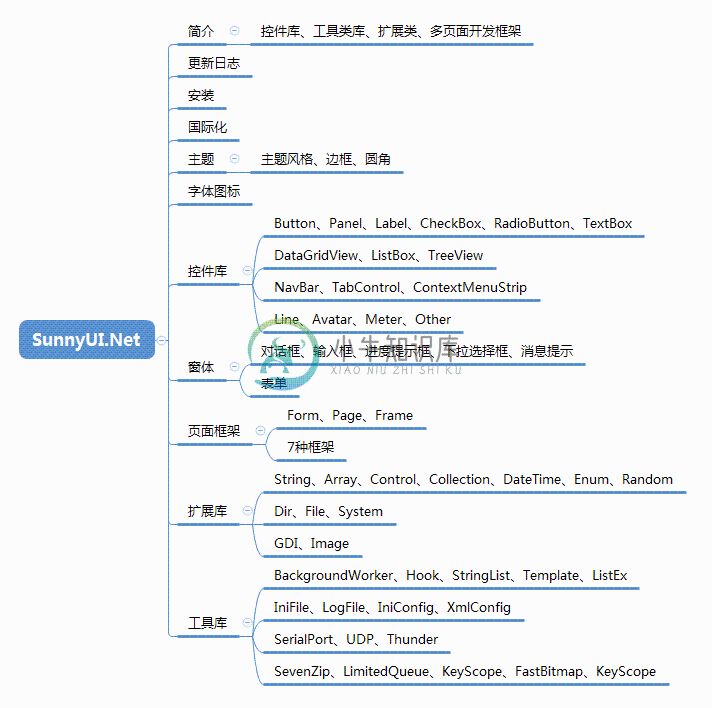
软件框架

支持开源
- 希望SunnyUI对您有用,您的支持也是SunnyUI开源的动力,SunnyUI有您更精彩!

- 多多打赏,喝点咖啡提提神,或者防脱洗发水保养下头发,哈哈哈!~
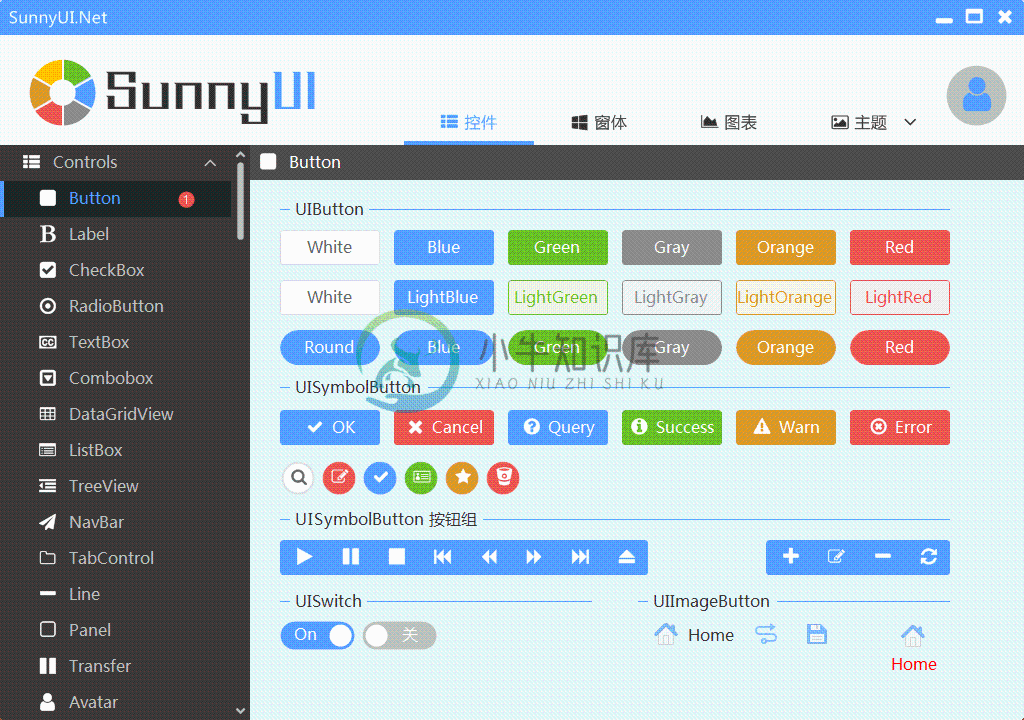
1、开源控件库
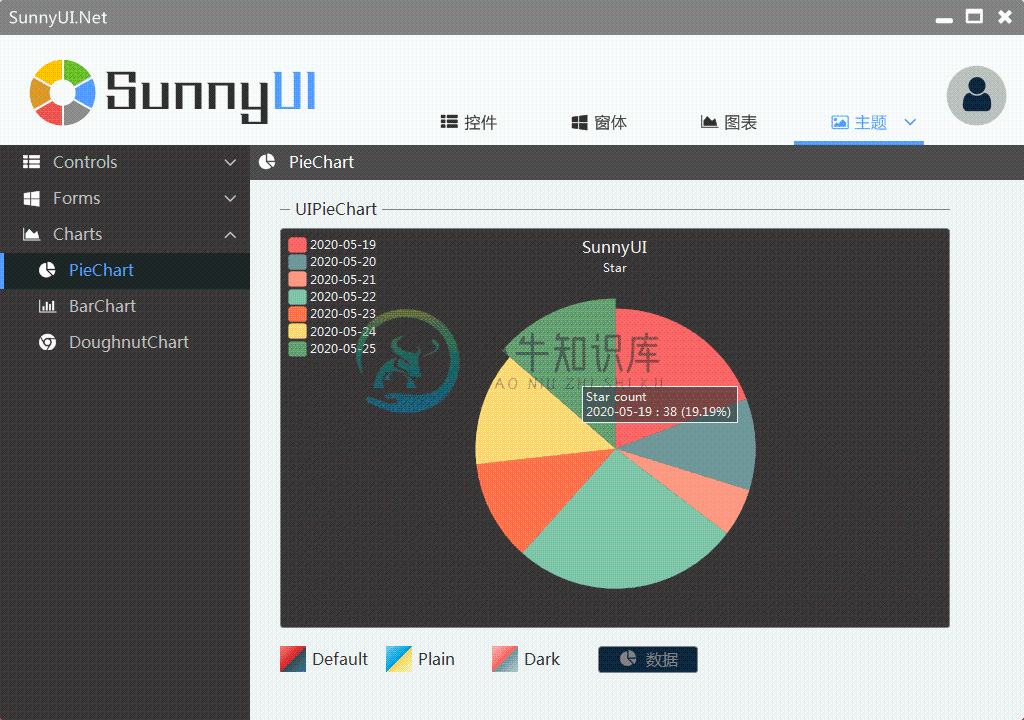
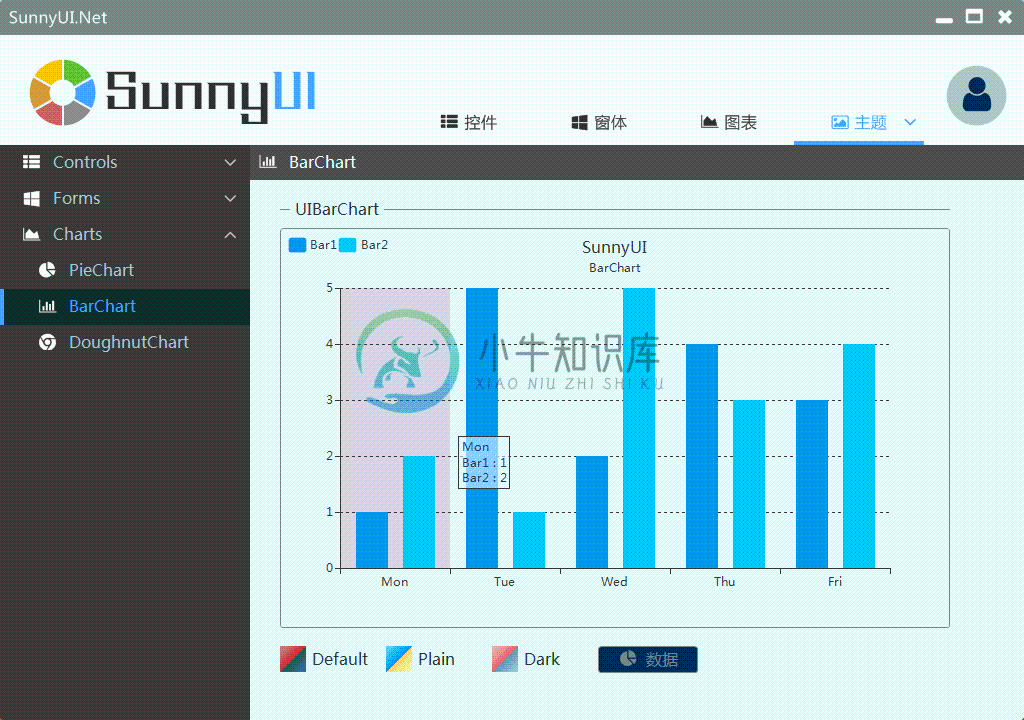
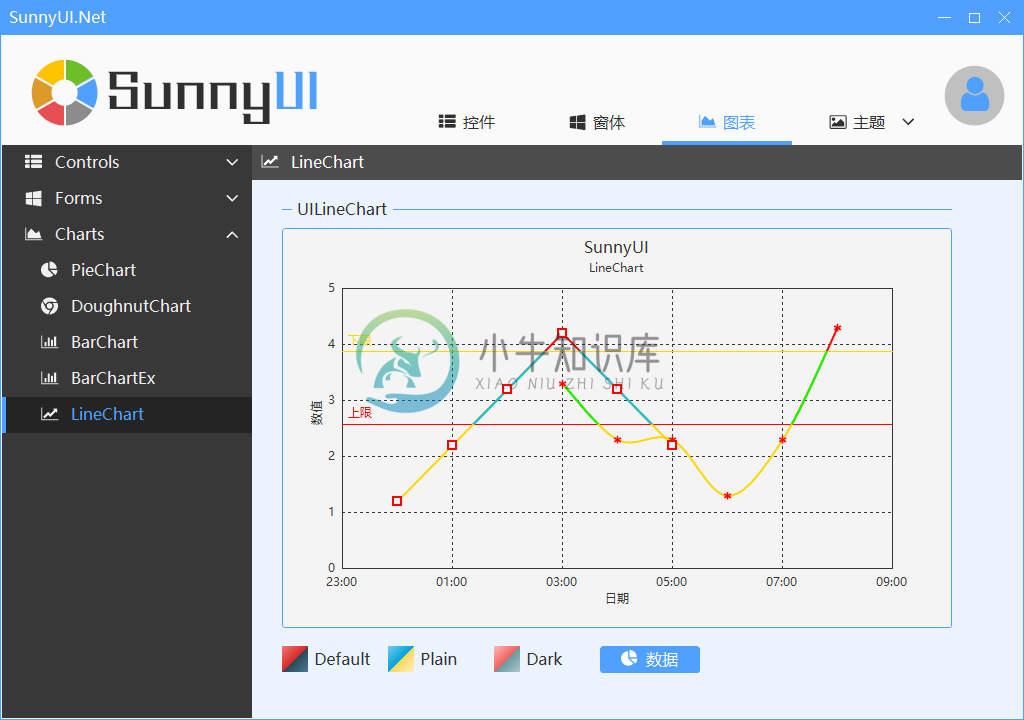
- 基于.Net Framework4.0,原生控件开发,参考 Element主题风格,包含 按钮、编辑框、下拉框、数据表格、工控仪表、统计图表在内的常用控件超过 70 个,满足常规开发需求,每个控件都精雕细琢,注重细节;
- 包含 Element 风格主题 11 个,其他主题 6 个,可通过多彩主题模式自定义主题。包含主题管理组件 UIStyleManager,可自由切换主题。












2、工具库
- 收集整理开发过程中经常用到的工具类库。
3、扩展库
- 收集整理开发过程中经常用到的扩展类库。
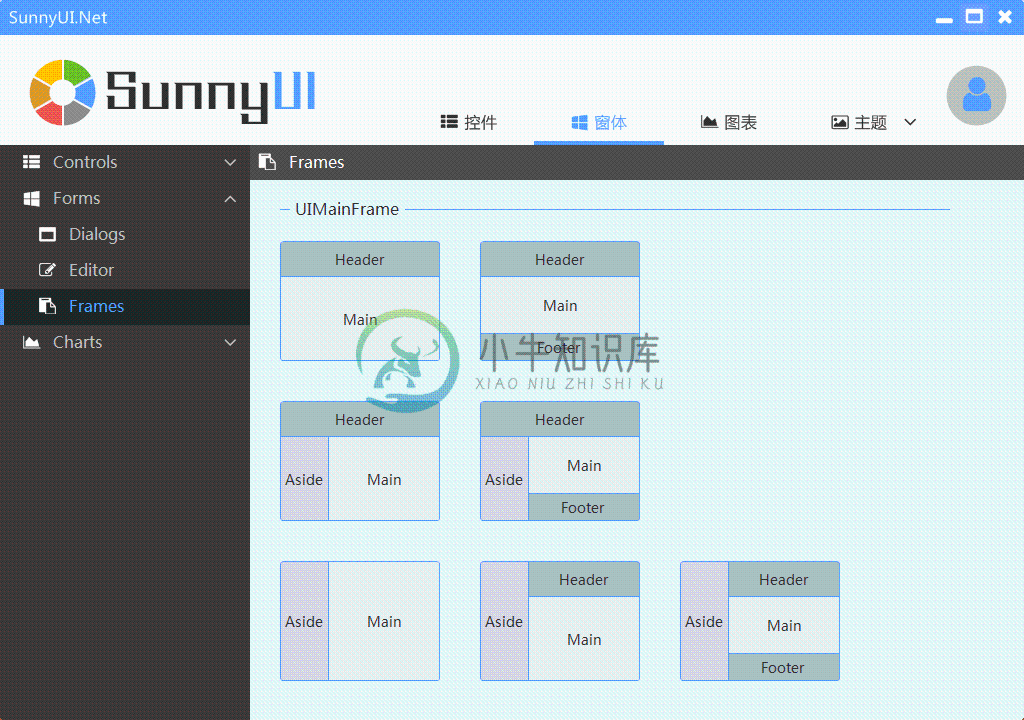
4、多页面框架
- 参考Element,包括7种常用框架风格,只需几行简单的代码即可创建多页面程序,其支撑组件包括UIForm,UIPage,UIFrame,集合常用控件库即可快速开发WinForm应用程序。

-
1 简介 主题的用法,官方介绍的比较详细,我就不过过多赘述,只提取其中的用法。 主题用法教程 2 使用 将UIStyleManager拖到主界面中 通过修改它的属性可以控制很多组件的颜色主题 但是,注意 主布局必须继承SunnyUI提供的七种布局中的一种,这在我的上一篇文章中有描述 子组件的StyleCustomMode 属性必须设置为False 之后就可以愉快的使用了。
-
英文原文:http://emberjs.com/guides/components/defining-a-component/ 为了定义一个组件,需要先创建一个名字以components/开始的模板。例如:如果需要定义一个新组建{{blog-post}},需要创建components/blog-post模板。 注意: 组件名必须包含'-'。因此blog-post是一个合法的命名,而post则不是。
-
使用组件的目的就是通过构建模块化的组件,相互组合组件最后组装成一个复杂的应用。 在 React 组件中要包含其他组件作为子组件,只需要把组件当作一个 DOM 元素引入就可以了。 一个例子:一个显示用户头像的组件 Avatar 包含两个子组件 ProfilePic 显示用户头像和 ProfileLink 显示用户链接: import React from 'react'; import { rend
-
Apache Tapestry 5.4 即将发布,它将完美支持Jquery,我个人偏好 Jquery EasyUI,于是开发出基于 Tapestry 5.4版本的 Jquery EasyUI 组件库,Jquery EasyUI 的日历不方便使用,集成了 My97DatePicker 日历组件。附加其它的组件,后续会加上其它实用控件。 tapestry 组件库: 1、现有组件有: a、EasyUI组
-
eZ Components 是一个企业快速级,常用组件库。
-
了解如何跨文档使用组件,以提高各工作流程的工作效率。 作为一名设计人员,您经常会创建一些在整个设计中重复出现的主要元素,如导航栏或按钮。但是,必须根据上下文或布局来自定义元素实例并非易事。在此情况下,您往往最终会创建同一基础元素的多个版本,这会使您的设计维护变得困难得多。 组件(以前称为符号)是具有无与伦比的灵活性的设计元素,可帮助您创建和维护重复元素(如按钮),同时针对不同的上下文和布局更改该按
-
结构 组件是对视图的一部分进行封装,以方便组织代码和重用。 任何具有 view 方法的 JavaScript 对象都是 Mithril 组件。组件可以用过 m() 函数调用: var Example = { view: function() { return m("div", "Hello") } } m(Example) // 等效 HTML // <div>Hello</d
-
底部动作条 按钮 按钮:浮动操作按钮 卡片 纸片 数据表格 提示框 分隔线 网格 列表 列表控制 菜单 选择器 进度和动态 选择控制 滑块 Snackbars 与 Toasts 副标题 开关 Tabs 文本框 工具提示
-
页面往往有不少重复的元素,这时可以将这些元素抽离为独立的、可复用的部件,我们将这些部件称为组件。组件在概念上类似于 JavaScript 函数,它接收任意的参数(组件的参数称为“props”),然后返回一个可以被渲染的 Rax 元素。下面简单介绍组件的基本使用。 定义组件 有两种方式来定义组件。最简单和推荐的做法是使用 JavaScript 函数来定义一个组件: function Welcome(

