exportExcel 让 excel 导出导入更简单,告别繁琐的 excel 导出,实现自定义导出,模板导出,基于注解导出简单方便。
1、 新建excel导出。
Excel excel = new Excel(); //新建excel
ExcelSheet sheet = excel.createSheet(); //新建sheet
sheet.row(0).cell(2).cellValue("1"); //调用cellValue(),设置excel样式
sheet.row(1).cell(2).cellValue("2");
excel.saveExcel("c://test1.xlsx"); //存储excel
2、 调用模板导出。
Excel excel = new Excel("c://test1.xlsx");
ExcelSheet sheet = excel.getSheet(); //默认获取第一个工作簿
sheet.row(0).cell(2).cellValue("111111111"); //设置excel value值
excel.saveExcel("c://test2.xlsx");
3、 entity list通过注解导出。
Student 实体类
/**
* 学生 excel测试
*/
public class Student {
private static final long serialVersionUID = -4026917215285783232L;
@ExcelField(title = "姓名",sort = 1)
private String name;
@ExcelField(title = "学校" ,sort = 3)
private String school;
@ExcelField(title = "年龄",sort=2)
private Integer age;
@ExcelField(title = "入学时间",sort = 4)
private Date joinDate;
public Student() {}
//set/get 方法省略。
.....
}
数据初始化
/**
* 初始化数据
* @return
*/static List init(){
List list = new ArrayList<>();
Student st1 = new Student("tom","huax",10);
Student st2 = new Student("tom","huax",10);
Student st3 = new Student("tom","huax",10);
list.add(st1);
list.add(st2);
list.add(st3);
//list.forEach(s->System.out.println(s));
return list;}
调用excel导出方法,对list数据循环导出。
/**
* 模板指定位置 list数据循环导出(需要entity注解)
* @throws IOException
* @throws NoSuchMethodException
* @throws IllegalAccessException
* @throws InvocationTargetException
*/
@Test
public void myExcel() throws IOException, NoSuchMethodException, IllegalAccessException, InvocationTargetException {
Excel excel = new Excel("c://student_temp.xls");
ExcelSheet sheet = excel.getSheet();
sheet.setDateList(init(), 2, 0); //此处2,0位置为row,cell起始位置
excel.saveExcel("c://student_temp_rs.xlsx");
}
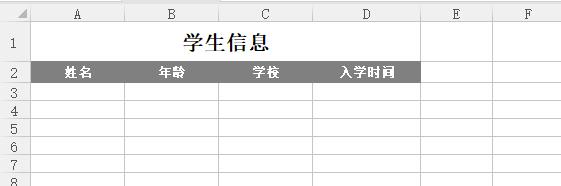
模板

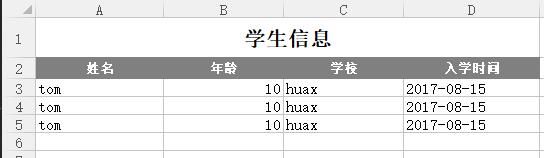
导出的数据

4.基于注解导出excel
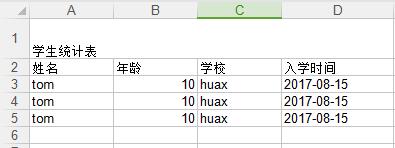
注解导出(无样式)
Excel excel = new Excel();
ExcelSheet sheet = excel.createSheet();
sheet.title("学生统计表"); //设置excel title名称(可不设)
sheet.header(Student.class).setData(init()); //设置 data
excel.saveExcel("c://student_annotation.xlsx");
效果
注解导出(自定义样式)
Excel excel = new Excel();
ExcelSheet sheet = excel.createSheet();
//获取excel样式
Map styles = createStyles(excel.getWorkbook());
sheet.title("学生统计表").cellStyle(styles.get("title")); //设置title 以及样式
sheet.header(Student.class, styles.get("header")) //设置hear 以及样式
.setData(init()).cellStyle(styles.get("data")); //设置data 样式
excel.saveExcel("c://student_annotation.xlsx");
效果
5.excel导入 (测试导入上图内容)
直接将excel内容导入到 List对象中
Excel excel = new Excel("c://student_annotation.xlsx");
ExcelSheet sheet = excel.getSheet();
List> list = sheet.getList(1, 0).toMap(); //1,0(为起始位置,从header开始算起)核心方法
list.forEach(map -> System.out.println(map));
打印结果
{姓名=tom, 年龄=10, 学校=huax, 入学时间=2017-08-15}
{姓名=tom, 年龄=10, 学校=huax, 入学时间=2017-08-15}
{姓名=tom, 年龄=10, 学校=huax, 入学时间=2017-08-15}
考虑到上述数据不是我们所需要的,特此增加注解导出的方法。
List> list = sheet.getList(1, 0).toMap4Annotation(Student.class);
打印结果
{name=tom, age=10, school=huax, joinDate=2017-08-15}
{name=tom, age=10, school=huax, joinDate=2017-08-15}
{name=tom, age=10, school=huax, joinDate=2017-08-15}
有可能注解并不能很实用,在实际开发中,为此增加了自定义的方式(打印结果如上)。
String keyValue = "姓名:name,学校:school,年龄:age,入学时间:joinDate"; List> list = sheet.getList(1, 0,keyValue).toMap();
6.excel导入映射至对象
实际开发中,更为实用的是直接映射到对象里,为此新增了导入对象的方法。
List list = sheet.getList(1, 0).toObject(Student.class);
同时可自定义导入对象属性中。
String keyValue = "姓名:name,学校:school,年龄:age,入学时间:joinDate"; List list = sheet.getList(1, 0,keyValue).toObject(Student.class);
打印结果
Student{name='tom', school='huax', age=10, joinDate=Tue Aug 15 00:00:00 CST 2017}
Student{name='tom', school='huax', age=10, joinDate=Tue Aug 15 00:00:00 CST 2017}
Student{name='tom', school='huax', age=10, joinDate=Tue Aug 15 00:00:00 CST 2017}
7.获取单条数据
String title = sheet.getRow(0).getCell(0).getCellValue(); //根据指定位置获取数据,统一为String System.out.println(title);
打印结果
学生统计表
8.excel导出样式优化,简化单元格样式设置。
//设置样式
CellStyle cellStyle = ExcelStyle.builder(excel.getWorkbook())
.align(HSSFCellStyle.ALIGN_CENTER) //设置居中
.fondFamily("宋体") //设置字体
.fondSize((short) 12) //设置字体大小
.fondWeight((short) 10) //加粗
.border(ExcelStyle.BORDER_TOP, ExcelStyle.BORDER_LEFT, ExcelStyle.BORDER_BOTTOM, ExcelStyle.BORDER_RIGHT) //设置表格边框
.build();
9.excel 推荐快速导出
Excel excel = new Excel();
ExcelSheet sheet = excel.createSheet();
sheet.header("姓名,年龄,学校,日期", 0, 0).cellStyle(ExcelStyle.getCommHeader(excel.getWorkbook()));
sheet.setDateList(init(), 1, 0).cellStyle(ExcelStyle.getCommData(excel.getWorkbook()));
excel.saveExcel("c://fast_export_excel.xlsx");-
引入 ExportExcel.php 并实例化 ,请确保 第三方类库可以正常引入使用 $e=new ExportExcel('标题','作者'...); 可以设置一个单元格 : $e->setCell($val,$cell,$span); $cell 为 坐标,如 A1 , A2 , A1:A2 , A1:D4 $span 表示是否 合并单元格 , $cell= A1:D4 这种形式时, 此参数应
-
<?php /** * 导出Excel * @param array $heads 表头 一维数组 * @param mixed $mixed 数据(二维关联数组)| 函数 如 foreach($list AS $item){return "<tr><td>{$item['id']}</td></tr>";} * @param array $fields 字段列表 如 ['id','na
-
(1)先安装js-export-excel插件 npm install js-export-excel --save (2)引入js-export-excel import ExportJsonExcel from 'js-export-excel'; (3)开始使用 <template> <button @click="exportExcel">导出excel</button> </
-
package com.zhiyou100.kfs.util; import java.io.IOException; import java.io.OutputStream; import java.io.UnsupportedEncodingException; import java.util.List; import java.util.Map; import javax.servlet.
-
1、保证数据集里的字段和SQL语句里字段全部一致,包括sql语句里必须有系统字段 2、exportExcel()执行的时候,是先去执行SQL语句,再去到数据集里面进行不对,若有不一致的地方,则报列名无效错误 3、如果想导出所有数据,界面若分页,则使用ExportExcel(true,'',false) 没有分页,则使用ExportExcel() 4、界面分页时,若只想导出第一页,使用
-
基于XLSX封装的excel导出组件(备忘) import * as React from 'react'; import * as XLSX from 'xlsx'; import { Button, Icon } from 'antd'; export interface ExportExcelProps { notice: string; fileName: strin
-
前端可使用form请求后端 (新写法可new FormData进行处理,此处未展示) $scope.id = 0; $scope.exportOceanTariff = function () { var body = $('body'); var iframe = $("<iframe>");
-
点击下载 ExportExcel.rar 主要功能如下 1.将整个网页导出来Excel 2.将GridView数据导出Excel 最新的ExportExcel操作类 看下面代码吧 /// <summary> /// 类说明:ExportExcel /// 编 码 人:苏飞 /// 联系方式:361983679 /// 更新网站:[url=http://www.sufeinet.com/th
-
在eclipse中,它是ctrl-shift-o,自动导入所有内容。但我怎么能在Xamarin做到这一点?我不记得每个包,也没有那些灯泡,它们在Eclipse中可以帮助我“快速修复”问题。 那么,有没有什么捷径可以自动导入所有内容或其他方式来自动导入内容呢?
-
我已经看了如何在Android Studio中用快捷方式自动导入必要的类?但这无济于事。 Ctrl+Alt+O不执行任何操作。 当我按Alt+Enter时,我会得到以下信息: 我也有自动进口,但它不起作用:
-
本功能是响应大家需求,后期加上的,其实本人在公司项目或者个人项目中是不太使用该功能的。以前那些传统后台框架往往会包含此功能,由于以前的后台项目大部分都是多页面的形式,所以标签栏导航功能还是具有一定意义的,大部分都是基于 iframe 的方式实现的。 但随着时代的发展,现在的后台项目几乎都是 spa(single page web application 单页面开发),再使用以前的方案来实现标签导航
-
问题内容: 自从我上次使用Eclipse已经有一段时间了。我曾经喜欢这个方便的快捷键,该快捷键将所有导入添加到源文件的顶部,但是我忘记了它。有谁知道这个捷径是什么? 问题答案: + + (<-‘O’不是零) 注意:此快捷方式还会删除未使用的导入。
-
更新时间:2019-07-08 15:20:11 目前设备开发工作台不支持本地工程文件夹导入,但是支持GIT导入,也支持下载workspace的工程文件夹到本地。 工程导入 Terminal->New Terminal,默认会进入~/workspace路径。用命令行方式在Terminal中执行代码 git clone https//文件名.git 可以把git文件导入workspace中。 例如上
-
可以将本地文档导入到幕布中,也可以将幕布中的文档导出到本地,支持Word、PDF、HTML、OPML、FreeMind等多种格式。 导入 在文档列表主页面点击「新建」,可以选择导入OPML文件(.opml格式)或者FreeMind文件(.mm格式)。 导出 在文档编辑页面点击右上角「更多」选项: 导出/下载:将该文档导出到本地,支持Word、PDF、HTML、OPML格式; 打印:使用打印机打印该
-
目前大多数数字内容制作(Digital Content Creation, DCC)工具(3ds Max, Maya, Blender)都能导出 FBX 和 glTF 两种格式的模型文件,所以这些工具导出的内容都能在 Cocos Creator 3D 得到良好的展示。 导出FBX 因为 DCC 工具的坐标系和游戏引擎的坐标系不一定一致,所以在导出模型时需要进行一些变换才能在引擎中得到想要的结果。例
-
当我的应用程序大小增加时,很难提到组件/模块/scss的导入路径 例如,如果组件结构足够深。要导入,我们必须提到从“../../../../someComponent”导入{something}继续。 有没有一种方法可以像定义模式一样定义它们 例如: Schema.json 我们可以直接从'someComponent'导入为