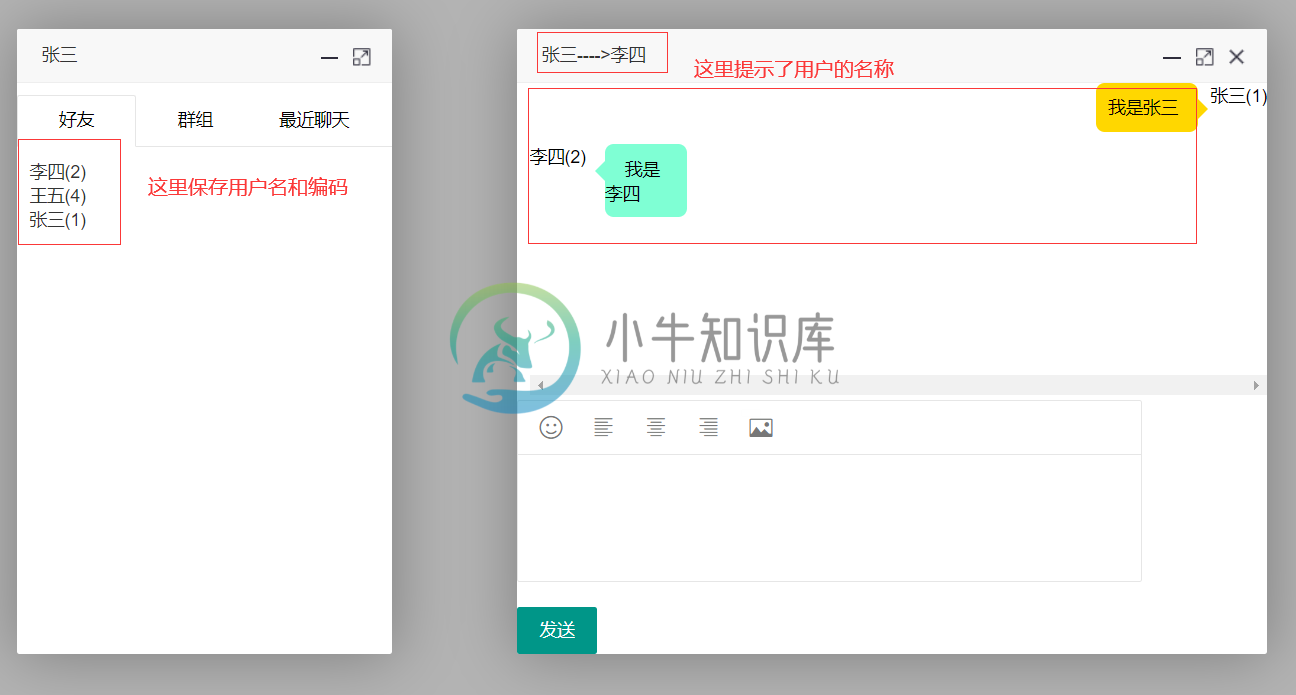
一个 web 聊天项目,支持文字、表情包、图片发送接收功能,以及消息提醒(聊天回显)。
聊天支持:单聊(用户列表实时刷新)、群聊(没自定义)。
单聊表情包

群聊

-
即时聊天是工作沟通中必不可少的工具。钉钉的即时聊天具有消息一触即达、身份和信息双重安全保障、群聊可精细化管理等特性,帮助你的企业实现工作沟通与生活聊天分离,让工作重回专注。 全员群管理 全员群开启 ● 团队创建完成后,默认会开启全员群。 全员群设置 ● 管理员可以登录管理员后台,对全员群进行设置。 登录管理员后台,点击通讯录中企业名称右侧的设置 查看全员群信息 设置全员群群主(默认是管理员) 修改
-
本文向大家介绍JavaScript仿聊天室聊天记录,包括了JavaScript仿聊天室聊天记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿聊天室聊天记录的具体代码,供大家参考,具体内容如下 参考样式(css自定义聊天窗口样式):http://xiazai.jb51.net/201612/yuanma/css3chatstyle(jb51.net).rar 功能描述: 1.
-
问题内容: 我想知道为数千名用户编写聊天应用程序的正确方法是什么。 我只是感到困惑,我如何才能每秒使用AJAX或更少的方法来对服务器执行ping操作,并检查MySQL中是否有新记录等,并且服务器负载可以接受。 我目前正在考虑使用jQuery,PHP和MySQL进行编码。 请指教。您的帮助将不胜感激。 问题答案: 客户端 对于需要轮询服务器的任何程序,我建议使用WebSockets。 我写了一个非常
-
我正在使用XMPP在app引擎上编写一个聊天应用程序。我的想法是允许用户互相聊天。我可以将消息发送到google talk帐户,方法是将登录的用户删除地址的@gmail.com部分,并将其替换为@appid.appspotchat.com)。例如,如果登录的用户是bob@gmail.com,则用于发送的jid将是bob@appid.appspotchat.com)。然后,您可以将消息发送到goog
-
现在我们已经熟悉了Socket.IO,让我们编写一个聊天应用程序,我们可以用它在不同的聊天室聊天。 我们将允许用户选择用户名并允许他们使用它们进行聊天。 首先,让我们设置我们的HTML文件来请求用户名 - <!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/s
-
译者:毛毛虫 作者: Matthew Inkawhich 在本教程中,我们探索了一个好玩和有趣的循环序列到序列的模型用例。我们将用 Cornell Movie-Dialogs Corpus处的电影剧本来训练一个简单的聊天机器人。 在人工智能研究领域中对话模型模型是一个非常热门的话题。聊天机器人可以在各种设置中找到,包括客户服务应用和在线帮助。这些机器人通常由基于检索的模型提供支持,这些输出是某些形
-
问题内容: 在我目前正在从事的项目中,我们需要开发一个Web聊天应用程序,而不是一个非常复杂的聊天,仅是一种将两个人联系起来谈论一个非常具体的话题的方式,我们不需要任何身份验证对于这两个用户之一,我们不必支持表情符号,头像或类似的东西。 一些项目成员建议我们可以通过BOSH使用XMPP,我说这就像试图用船网抓鱼,并提出了一种更简单的方法,例如简单的Ajax / MySQL网络聊天,但是我们担心性能
-
我已经创建了一个聊天应用程序,为了完成它,我必须实现一些加密算法来保护服务器-客户端之间的消息。 我的实现是: 1.客户端创建kaypair(公钥和私钥)并将公钥发送到服务器 2.服务器获取公钥并创建用公钥加密的对称密钥 3.服务器将加密密钥发送给客户端 4.客户端使用私钥解锁对称密钥 5.客户端和服务器使用对称密钥进行通信。 这部分代码是服务器获取公钥并发送加密的对称密钥的地方 密钥加密方法:

