Bulma 是一款基于 Flexbox 的现代 CSS 框架。有以下特性:
响应式,Bulma 是一个优先考虑移动版的框架
模块化,只需导入你需要的
现代化,基于 Flexbox
运行效果
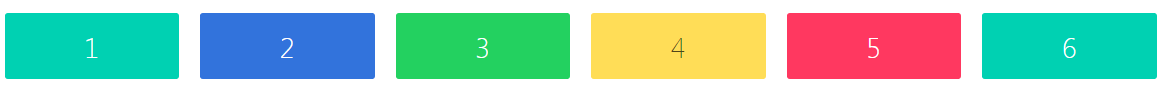
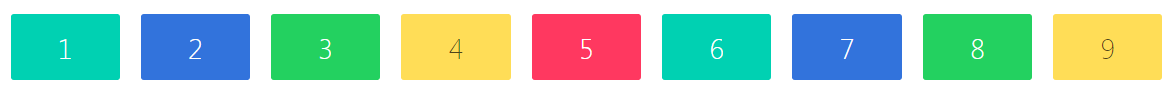
列的示例。只要添加列,它们会自动调整自己的大小


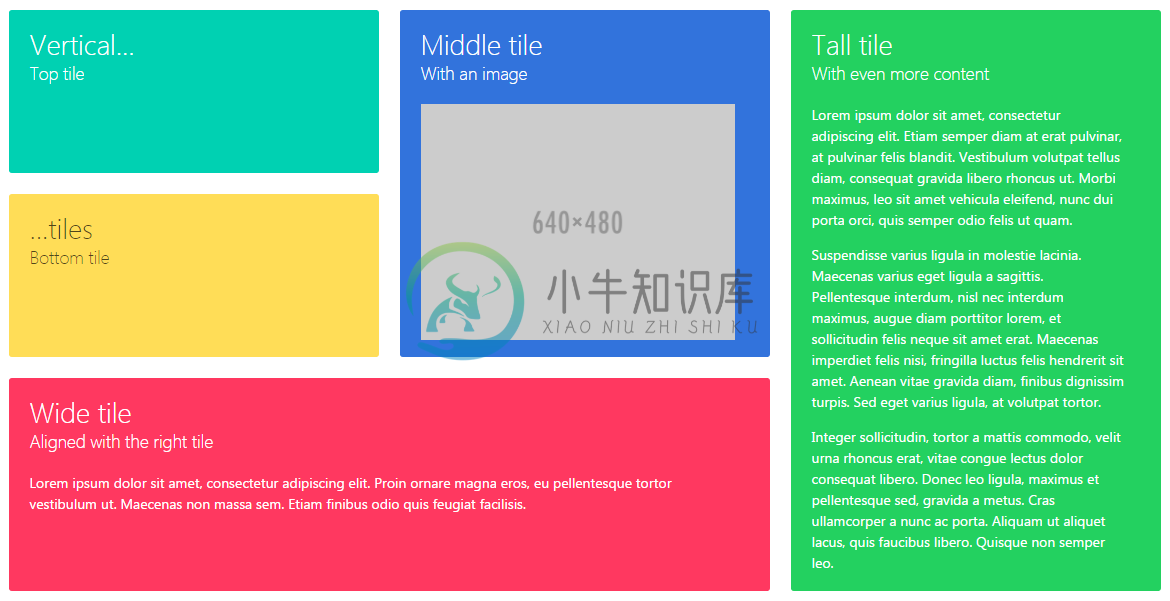
魔术瓷砖(Magic tiles)
Metro UI CSS 网格的单个元素

-
Bulma is a free, open source CSS framework based on Flexbox. This guide will show you how to get started with Gatsby and Bulma. This guide assumes that you have a Gatsby project set up. If you need to
-
我决定将我的普通html部分转换成一个组件,并且一切都正常工作,但是子组件不能具有引用,即它在列的引用中。 这里是我的代码,在这里一切都运行良好: 但我决定在组件中转换一些html 如: 我对app-fruits做了none封装,但没有工作,我的2列没有像以前那样对齐。有人帮忙吗?
-
Flexbox CSS Css3-flexbox Flexbox——快速布局神器 一个完整的Flexbox指南 CSS3 Flexbox属性可视化指南 Autoprefixer 布局问题 Flexbox属性图 从第一个子节点可以看到Flexbox由Flex容器和Flex项目组成,容器即父元素,项目即子元素。他们之间的一些关系可以这样来表示: Flex容器 容器默认存在两根轴:水平的主轴(main
-
我使用Bulma作为我的CSS框架,在尝试使用它们的模态时,它们根本没有样式化,好像我遗漏了什么。 覆盖层就在那里,按钮似乎就位并且可见,但内容是灰色的。 我正在使用以下代码: Bulma的其他元素都在发挥作用。 注意:我不是在问JS部分,以及如何在Click上实际显示模态。我有纯粹的CSS问题。
-
本文向大家介绍基于SSM框架实现简单的登录注册的示例代码,包括了基于SSM框架实现简单的登录注册的示例代码的使用技巧和注意事项,需要的朋友参考一下 一、环境配置工程目录 在pom.xml添加依赖 数据库驱动配置 jdbc.properties spring-web.xml 二、具体逻辑实现数据访问对象(DAO接口) UserDao.java UserDao.xml 控制器 UserControll
-
本文向大家介绍基于html+css+js实现简易计算器代码实例,包括了基于html+css+js实现简易计算器代码实例的使用技巧和注意事项,需要的朋友参考一下 使用html+css+js实现简易计算器, 效果图如下: html代码如下 CSS代码如下: JS代码如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
pbgo是我们专门针对本节内容设计的较为完整的迷你框架,它基于Protobuf的扩展语法,通过插件自动生成rpc和rest相关代码。在本章第二节我们已经展示过如何定制一个Protobuf代码生成插件,并生成了rpc部分的代码。在本节我们将重点讲述pbgo中和Protobuf扩展语法相关的rest部分的工作原理。 4.7.1 Protobuf扩展语法 目前Protobuf相关的很多开源项目都使用到了

