
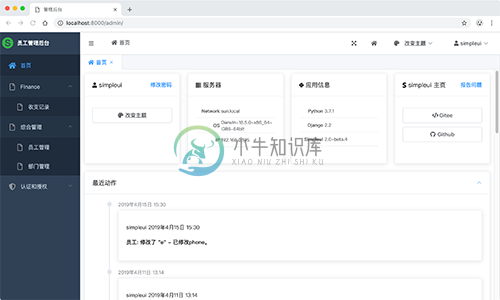
django admin theme 主题
django-simpleui 是一个基于element-ui+vue开发的主题,重写和优化90%以上的页面。与suit是同类产品。我们是一个更符合国人审美和使用习惯的一个主题。其中:
- 内置15个流行的主题
- 官方与社区共同维护;持续更新,满足日常开发之所需。
- 多标签页面,各个模块更加清晰明了。配以最流行的后台设计风格,让Django Admin更加强大。
- 配置简单,极速上手,在settings.py中加入simpleui后启动立即生效,效率提升 100%!让后端开发得心应手。
- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Django Admin默认界面设计语言存在着的一些不足,比如色彩单一,大量线条的使用,分割化明显。将这些不足归类一下就是界面单调、雷同性明显、缺少惊喜。我们认为新的平台类视觉风格可以打破这些束缚,尝试一些新的探索,启发传统的设计认知,因此结合当下设计趋势,构思了Element+Django Admin的Simpleui。让Django Admin和Element产生完美的交互。

-
坑 这个玩意挺好,但是需要联网,内网、离线、与互联网不通用不了;我项目都要上线交付了,才发现服务器与互联网不通,界面出不来,差点被坑死。说多了都是泪。 所以不要盲目使用,先搞清楚前提条件。 simpleui是djang-admin的一款皮肤,符合国人使用习惯,相比xadmin,洁面美观大方。 simpleui基于vue2.0开发,方便集成到已有django-admin中,简单易用。 安装使
-
项目场景: 提示:这里简述项目相关背景: Django-3.2.14 +django-simpleui-2022.7.29+openGauss3.0.0 删除按钮出现:“ psycopg2.errors.NotNullViolation: null value in column “change_message” violates not-null constraint” 的报错处理 问题描述 D
-
问题复现 在项目目录下输入python manage.py runserver 8000 在浏览器输入localhost:8000/admin,进入登录页面 输入管理员账号密码,登录进入主页 在主页卡死,内存不停泄漏,然后网页崩溃 问题解决 找到如下文件 $pythonpath/Lib/site-packages/simpleui/templates/admin/index.html 找到其中第
-
直接pip安装即可: pip install django-simpleui 然后在setting.py中注册即可: INSTALLED_APPS = [ 'simpleui', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.con
-
https://blog.csdn.net/weixin_45473299/article/details/105754731?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-tas
-
django-layui-admin是一款 Python 语言基于Django、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架
-
SimpleUI是基于jQuery的组件库,包含了常见的web组件,适用于开发web2.0的应用程序与小型网站。SimpleUI继承了jQuery的简单,但是却避免了代码的高度耦合。继承自Widget的完善的组件生命周期,面向HTML扩展的组件开发,针对HTML5与CSS3的技术升级,或许SimpleUI是你最佳的选择。
-
问题内容: 我正在寻找有关其他人如何设计此方法的意见。我将提供基于类(Django组)的视图。 例如,用户组将确定他或她将有权访问哪些视图/模板。我正在考虑也许在表中存储用于查看功能的路径,以确定用户的链接栏将由什么组成。过滤器规范也可以存储,以确定哪些行将填充这些模板。 医院护理单位就是一个很好的例子。一个单位的护士不必看整个医院的病人。他们只需要去看病人。同一部门的医生也只需要看望那些患者,但
-
问题内容: 有谁知道或可以请提供一个简单的Django基于类的通用DeleteView示例吗?我想继承DeleteView的子类,并确保当前登录的用户在删除对象之前拥有该对象的所有权。任何帮助将不胜感激。先感谢你。 问题答案: 这是一个简单的例子: 注意事项: 该不会删除请求; 这是你提供带有此视图的“是,我确定”按钮的确认模板(你可以在class属性中提供名称)的机会。 你可能更喜欢错误消息而不
-
本文档说明了如何使用基于域名的虚拟主机。 基于域名的虚拟主机和基于IP的虚拟主机比较 基于IP的虚拟主机使用连接的IP地址来决定相应的虚拟主机。这样,你就需要为每个虚拟主机分配一个独立的IP地址。而基于域名的虚拟主机是根据客户端提交的HTTP头中标识主机名的部分决定的。使用这种技术,很多虚拟主机可以共享同一个IP地址。 基于域名的虚拟主机相对比较简单,因为你只需要配置你的DNS服务器将每个主机名映
-
一开始我尝试过,如下所示,但仍然没有结果: 将两个外键定义为实体框架中的主键 实体框架两个外键作为主键 这是我的实体: 我正在尝试基于两个外键创建主键。有一个错误 EntityType“Passage”未定义键。定义此EntityType的键。 我做错了什么?

