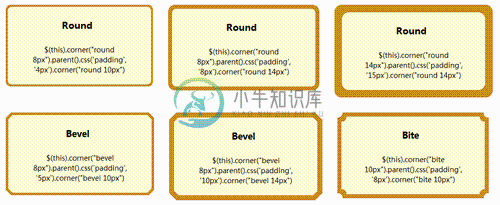
jQuery Corners 是一个用于创建漂亮圆角效果的jQuery插件。不需要用到图片或其它特殊的标签。


-
网上搜到的。 百度的yanyu323的分享: jquery封装了一些常见的事件设置接口,如: $("#dom_id").change(function(){ alert('hi') }); 但令人蛋疼的是在MSIE中,针对select或input元素的这样的事件绑定却不能正确触发,该问题在sof上已有详述。 里面提到的解决方案经测试都不是很爽,自己鼓捣了一个种解决方案,在项目中通过。 原理是把事件
-
Context参数需要是一个正常工作的节点对象(DOM对象,而不jQuery对象)。虽然传递jQuery对象也可以起到限定查找范围的作用,但是这样的话,那么jQuery对象的context属性就会变成整个Document对象。如果您看完了DEMO,有一些不同的看法的话,请尽管拍砖,不甚感激。 恩~~通过上面的篇幅以及DEMO,大家已经基本上知道了jQuery对象的两个属性selector和
-
如下代码,复制过去直接用就可以啦: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta h
-
参考文献:http://www.cnblogs.com/lionden/archive/2013/03/21/2973410.html 问题:jquery1.9以后不再对$.browser.msie && $.browser.version <= 8这两个方法进行支持 1.9以后慢慢的开始不再容忍IE了 jquery corner兼容 jquery 1.4~ 1.8应该还不错 JQuery.br
-
jQuery强大的select模拟插件, 带搜索功能 演示: http://harvesthq.github.com/chosen/ http://www.aqee.net/docs/Chosen/Chosen.htm 强大的是实现了选项分组和多选关键词处理。 如何使用? 引入jquery库和脚本 <script src="https://ajax.googleapis.com/ajax/lib
-
一、基本选择器 1. 元素选择器 选择所有的 <p> 元素 $("p") 2. ID选择器 选择 id 为 demo 的元素 $("#demo") 3. class类选择器 选择所有 class 为 test 的元素 $(".test") 二、实例 描述 代码 查找 ID 以 demo_ 开头的div $("div[id^='demo_']") 查找 ID 以 6 结尾的div $("div[
-
$的选择器部分: 凡是运用$,其返回值是一个object $选择器主要用于选择标签.基本用法是同css的选择器.但是,很让人兴奋的是,他支持常见的浏览器,而css中很多选择器是IE6所不支持的. 1.基本选择器(3种): $("标签名"),如$("p")是选取了所有的p标签节点 $("#id名"),如$("#test")是选取了id为test的标签节点 $(".class名"),如$(".test
-
4大类:基本选择器、层次选择器、过滤选择器、表单选择器 目录 1、jquery基本选择器 2、jquery层次选择器 3、jquery过滤选择器 4、jquery表单选择器 1、jquery基本选择器 基本选择器是JQuery最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名来查找DOM元素。 $("#myELement") 选择id值等于myElement的元素,id值不能重
-
jQuery-jQuery插件 扩展插件 扩展jQuery对象的方法 —语法:$.fn.extend(object) —这里面的this为jQuery对象,即$(xxx) —例如为jQuery对象添加功能方法,调用时$().fn(): (function(){ //扩展jQuery对象的方法 $.fn.extend({ //增加全选功能 checkAll:function(){
-
$ 1.$是什么? $(function(){}); 如果使用上述语句报错了 $ is not deifned,就说明没有引入jQuery文件。 2.jQuery文件结构 其实时一个自执行函数 (function(){ window.jQuery = window.$ = jQuery }()); 3. a.引入一个js文件,是会执行这个js文件中的代码的 b.jQuery文件时一个自执
-
1. 基本选择器 选择器 功能 返回值 #id 根据给定的id匹配一个元素 单个元素 element 根据给定的element匹配所有元素 元素集合 .class 根据给定的class匹配元素 元素集合 * 匹配所有元素 元素集合 selector1,selectorN 将每一个选择器匹配到的元素合并后一起返回 元素集合 2.层次选择器 选择器 功能 返回值 ancestor descenda
-
导入的文件 chosen.css、 chosen.jquery.min.js、jquery.js html: <select class="chosen-select" id="form-field-select" data-placeholder="Choose a State..."> </select> js代码: $("#form-field-select").html(
-
<html> <head> <mce:script type="text/javascript" src="script/jquery.js" mce_src="script/jquery.js"></mce:script> <mce:script type="text/javascript"><!-- function showinfo() {
-
jquery 对 input file 的onchange事件只生效一次 今天在做jquery对input file控件的onchange事件进行监听,就一直只生效一次,不知道Jquery为什么对file控件没有做到每次改变触发onchange事件的效果,解决方法: 1.原始方法:把事件写在file控件的οnchange=""里面; 2.Jquery方法一: $('#fileI
-
当你第一眼看到“(function($){...})(jQuery)”的时候,你有什么感觉?呵呵呵,我当时还是止不住的从心底里骂了一句——操,这他妈什么劳什子。时过境迁,对于现在无比倚重Jquery的我,自感当时的自己是那么的无知,今天忙里偷闲,解释一下究竟“(function($){...})(jQuery)”该怎样理解: 代码一: <html> <head>
-
一、什么是jQuery? jQuery是一个快捷、小型、功能丰富的Javascript库。它使诸如HTML文档遍历和操作,事件处理、动画和Ajax更简单。它可以跨越多种浏览器,具有通用性和可扩展性。jQuery设计的宗旨是"write Less,Do More",它极大地简化了Javascript。 二、 jQuery库功能 HTML 元素选取 HTML 元素操作 CSS 操作 HTM
-
从jQuery1.3开始添加了这2个属性. 现在我们来看看那这2个属性的用法. selector属性是一个字符串.存储的字符串是选择器. HTML代码: <div class="guo">hello,大家好,我们都爱JS</div> js代码: $(function () { alert($("div").selector);//div
-
// 设置值 $(':text').val('ly') // 获取值 console.log($(':text').val()) 在使用 jQuery 书写这两行代码是,Pycharm 会给出 Duplicated jQuery selector 的警告提示,这是由于上面代码中两处使用了同一个id选择器,JQuery建议你使用一个变量去存储这个选择器,而不是每次用的时候便拿来调用一下 因此只需
-
问题内容: 我已经看到了很多代码,但是似乎没有一个代码可以很好地工作或根本无法工作。我已经使用了图片作为圆角,但是我需要代码,以使其能够围绕的边界。我针对此问题找到的唯一解决方案是在边框周围的单元格中具有图像。我还能尝试什么吗? 问题答案: 尝试: 这将在Firefox,Safari,Chrome和任何其他CSS3兼容浏览器中运行。为此创建一个单独的类可能会更容易-完全兼容需要3条语句。 另外,请
-
问题内容: 我希望图像具有圆角。我实现此xml代码,并在我的图像视图中使用它。但图像与形状重叠。我正在通过异步任务下载图像。 问题答案: 我使用通用图像加载器库下载图像并绕过图像的角落,它对我有用。
-
主要内容:border-*-radius,border-radius在制作网页的过程中,有时我们可能需要实现圆角的效果,以前的做法是通过切图(将设计稿切成便于制作成页面的图片),使用多个背景图像来实现圆角。在 CSS3 出现之后就不需要这么麻烦了,CSS3 中提供了一系列属性来设置元素的圆角效果,如下所示: border-top-left-radius:为元素左上角设置圆角效果; border-top-right-radius:为元素右上角设置圆角效果; bord
-
圆角矩形是iOS的一个标志性审美特性。这在iOS的每一个地方都得到了体现,不论是主屏幕图标,还是警告弹框,甚至是文本框。按照这流行程度,你可能会认为一定有不借助Photoshop就能轻易创建圆角举行的方法。恭喜你,猜对了。 CALayer有一个叫做conrnerRadius的属性控制着图层角的曲率。它是一个浮点数,默认为0(为0的时候就是直角),但是你可以把它设置成任意值。默认情况
-
#rcorners1 { border-radius: 25px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 25px; border: 2px solid #8AC007; padding: 20px; width: 200px; height: 1
-
问题内容: 有没有办法在CSS3中做一个倒圆角,大致类似于下面(粗略)图中的左下角? 也许边界半径可以和这种技术结合起来? 编辑:我不是在寻找气泡,而只是在左下角弯曲该点的右侧的一种方法。 问题答案: 好吧,这纯粹是疯狂,但是肯定有一些方法可以做到这一点:-)并非跨浏览器,而是让我们看看: 我们的加价: 我们的CSS: 我只在Firefox 3.6.3中进行了测试,但思路很明确:-) 这是两个:
-
问题内容: 我想创建一个带有圆角的UITabBar。有什么办法可以 使UITabBar具有圆角?它将采用第二 张图片的形状。 该应用程序从tableView开始。当用户点击主题时,它们将被发送 到tabBar控制器。 在此处输入图片说明 这是我想要的形状 -编辑 - - - 这是我的AppDelegate: 问题答案: 嘿,我使用了tabBar的简单属性,即backgroundImage。 因此,
-
如果想要把元素边界变得圆润,不妨试试这个属性。 1. 官方定义 通过 CSS3,您能够创建圆角边框并且不需使用设计软件,比如 PhotoShop。 2. 慕课解释 通过给一个 html 元素标签的样式增加一条 border-radius 属性,让这个元素的边角由直角边变成圆弧。 3. 语法 它的用法遵循 css 通用的:左上、 右上 、右下 、左下 的原则。 border-radius:value

