Wagtail 是一个用 Python 编写的开源 CMS,基于 Django 框架构建。 它优雅、强大、敏捷,专注于灵活性和用户体验,为开发人员提供一个快速有吸引力的界面,可以直观地创建和组织内容。
特性
-
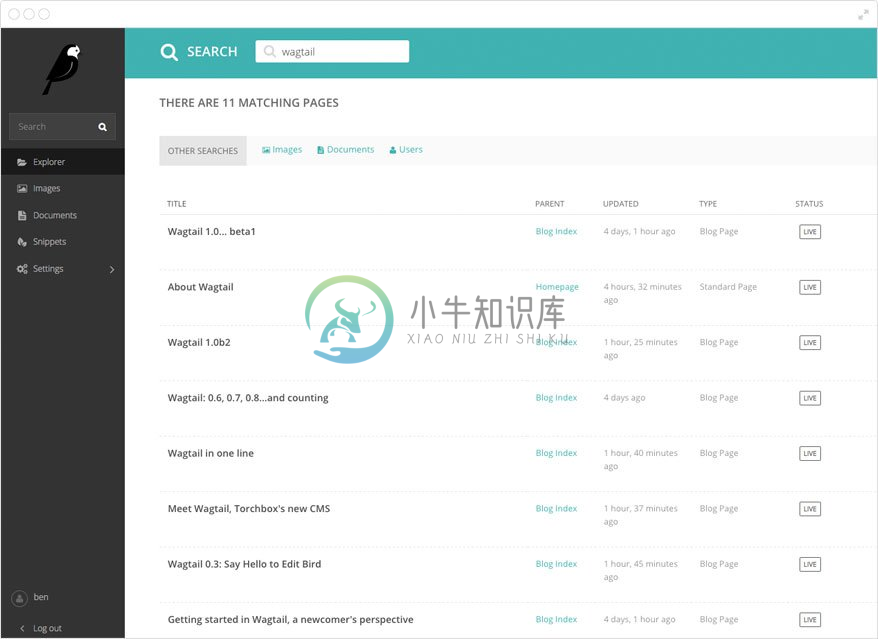
一个快速、美观的界面
-
使用标准 Django 模板完全控制设计
-
通过标准的 Django 模型配置内容类型
-
快速开箱、缓存友好
-
紧密集成的搜索(使用 ElasticSearch 作为后端)
-
强大的文档和图像管理
-
嵌入内容的广泛支持
-
与现有 Django 应用直接集成
-
简单、可配置的权限
-
工作流支持
-
可扩展构建器
-
多站点和多语言支持
-
可选静态站点生成
-
优秀的测试覆盖率

-
Wagtail 教程系列 记录了基于 Wagtail 搭建博客站点的整个过程,博客站点 所呈现的即是搭建过程的最新效果。 更多 Wagtail 内容:https://slowread.cn/wagtail-tutorials 首先设置 Wagtail 运行环境 virtualenv Linux 系统下一般存在多个版本 Python 环境,建议采用 virtualenv 创建干净/独立的运行环境
-
Wagtail 教程系列 记录了基于 Wagtail 搭建博客站点的整个过程,博客站点 所呈现的即是搭建过程的最新效果。 更多 Wagtail 内容:https://slowread.cn/wagtail-tutorials 此部分属于通用内容,非 Wagtail 必需内容,是为了完善/优化基于 Wagtail 搭建的博客。 引入 Bootstrap 4 http://getbootstrap.c
-
介绍与 wagtail 是一个内容管理系统,使用了 Django 作为底层的 MVC 服务框架,对于使用 Python 的小伙伴还是相当方便。wagtail 的功能包括: 账号和角色管理,例如编辑、发布者等,拥有不同权限 通过管理后台对内容、文档层级、附件、图片等进行管理 支持游客浏览内容 自定义知识库页面的内容板块 可以集成评论等功能 wagtail 可以用来搭建自己的博客、文档知识库、新闻网站
-
SearchBackend 是 Wagtail 后台提供搜索的服务后端,支持Database ElasticSearch等。 最近进行框架升级 2.14 -> 3.0.1,升级后出现了一些问题,其中一个就是搜索功能无法正常使用了 经过调试查找Google等一堆操作后确定是一个bug(这句就是废话), 这个问题应该是从2.15版本产生的 去 Wagtail的主页下看看,最终发现很久之前就有人提过Is
-
Wagtail 是一个用python 语言开源的CMS ,并且他是基于django框架编写的。 下面是一些对使用Wagtail有用的链接 如果你想快速体验Wagtail,可以去Wagtail Bakery看看,它是一个功能齐全的交互式dome(在Divio Cloud托管)。 First steps:第一步 Getting started:入门 Your first Wagtail site:你的
-
Wagtail 教程系列 记录了基于 Wagtail 搭建博客站点的整个过程,博客站点 所呈现的即是搭建过程的最新效果。 更多 Wagtail 内容:https://slowread.cn/wagtail-tutorials 博客列表和文章正文 执行 python manage.py startapp blog 创建 blog app. 编辑 slowread/settings/base.py
-
1、在settings中设置使用本地自定义的语言 MIDDLEWARE = [ 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.locale.LocaleMiddleware', #添加 'django.middleware.common.CommonMiddleware
-
Page models :网页模型 An example Wagtail page model :Wagtail 网页模型的一个实例 Writing page models:写入网页模型 Template rendering:模板的渲染 Inline models:内联模型 Working with pages:使用页面 Tips:提示 Writing templates :写入模板 Templa
-
pip install wagtail wagtail start mysite cd mysite pip install -r requirements.txt python manage.py migrate python manage.py createsuperuser python manage.py runserver 然后打开网页打开 http://127.0.0.1:8000
-
https://slowread.net/wagtail-tutorials/ Wagtail教程
-
主要内容:选择合适的网站,CMS平台在本章中,我们将首先讨论如何为您的网站做出正确的选择,以及为网站选择哪个内容管理系统(CMS)平台。 选择合适的网站 让我们通过问自己几个问题来理解这一点,然后详细讨论这个概念。 问题1 - 你要花多少钱? 回答 - 这是与预算直接相关的主要问题之一。 如果你的预算很低,那么应该考虑一些非商业性的,而不是太复杂。 问题2 - 需要多少时间来计划维护? 回答 - 如果要发布很多优惠报价,最好有一个博
-
jfinal是由jfinal2.2+freemarker+easyui写的一个后台管理系统,参考了jty等一些优秀的开源项目,实现了一个基础的后台管理系统。 在线访问:http://moriiy.wicp.net/jfinal/ 有时可能无法访问(毕竟是部署在自己电脑上的),尽量白天访问,进入系统尽量不要做修改或删除操作。 帐号:admin 密码:123456 测试 test 密码123456
-
本文向大家介绍基于文件的数据管理系统,包括了基于文件的数据管理系统的使用技巧和注意事项,需要的朋友参考一下 用于组织和维护数据文件的系统称为基于文件的数据系统。这些文件系统用于处理单个或多个文件,效率不高。 功能性 基于文件的数据管理系统的功能如下- 基于文件的系统有助于任何用户的基本数据管理。 基于文件的系统中存储的数据应保持一致。在基于文件的系统中完成的任何事务都不应更改一致性属性。 基于
-
一、简介 内容的添加,删除,修改,审核,移动等管理 。 二、功能演示 1.添加内容 这里介绍5个难点,其他相对比较简单,这里不做介绍。 A,同时发布到其他栏目 点击“同时发布到其他栏目”按钮时弹出如下页面: 选择需要同时发布到的栏目,提交后。在你选择的栏目中会存在此内容。 B,推荐位 可以同时选择多个推荐位,你只需根据推荐位ID进行模板调用。(详情请参考V9标签使用说明) C,添加投票 一篇内容只
-
使用PS3™或电脑,将视频影像/音乐/图像等内容复制至PS Vita,或管理游戏等应用程序数据的应用程序。亦可备份/还原PS Vita的数据。 内容管理的LiveArea™ PS3™ 复制视频影像/音乐/图像等内容(PS3™) 复制/删除游戏等应用程序(PS3™) 备份/还原PS Vita的应用程序(PS3™) 电脑 安装内容管理助手 复制视频影像/音乐/图像等内容(电脑) 复制/删除游戏等应用程
-
本文向大家介绍基于python实现名片管理系统,包括了基于python实现名片管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现名片管理系统的具体代码,供大家参考,具体内容如下 主程序: 程序工具包: 实现效果: 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于java实现简单的银行管理系统,包括了基于java实现简单的银行管理系统的使用技巧和注意事项,需要的朋友参考一下 页面代码之一: mvc设计模式,分包 分包图片 具体的MVC,已经在上一个项目中介绍了。可以看图书管理系统。这个项目。 简单效果演示: 登陆主页面 注册页面 登录: 登陆成功! 功能页面! 存款,取款,转账之前跳转的页面 存款 存款后的金额改变了 转账 转账成功! 转
-
在主画面轻触(内容管理)即会显示。 A ) 动作图标 轻触图标可启动支持内容管理的功能。 B ) 入口 轻触即可开启内容管理的应用程序。 同时开启数个应用程序的LiveArea™时,在屏幕往左右滑碰即可游走于LiveArea™之间。 在LiveArea™按下PS键,会显示索引画面,可查看开启中的LiveArea™列表。

