Jfinal-Cool-Blog,这是一个基于jfinal开发的炫酷博客系统。
本博客采用了jfinal 作为后台框架 ,前端使用 bootstrap为主要结构,引用以下js和css
<link href="/DJSBlog/static/css/bootstrap.min.css" rel="stylesheet"> <link href="/DJSBlog/static/css/animate.min.css" rel="stylesheet"> <link href="/DJSBlog/static/css/font-awesome.min.css" rel="stylesheet"> <link href="/DJSBlog/static/css/form.css" rel="stylesheet"> <link href="/DJSBlog/static/css/calendar.css" rel="stylesheet"> <link href="/DJSBlog/static/css/style.css" rel="stylesheet"> <link href="/DJSBlog/back/css/icons.css" rel="stylesheet"> <link href="/DJSBlog/static/css/generics.css" rel="stylesheet"> <link href="/DJSBlog/static/css/media-player.css" rel="stylesheet"> <!-- 后台js Libraries --> <!-- jQuery --> <script src="/DJSBlog/static/js/jquery.min.js"></script> <!-- jQuery Library --> <script src="/DJSBlog/static/js/jquery-ui-1.8.2.custom.min.js"></script> <!-- jQuery UI --> <script src="/DJSBlog/static/js/jquery.easing.1.3.js"></script> <!-- jQuery Easing - Requirred for Lightbox + Pie Charts--> <!-- Bootstrap --> <script src="/DJSBlog/static/js/bootstrap.min.js"></script> <!-- Charts --> <script src="/DJSBlog/static/js/charts/jquery.flot.js"></script> <!-- Flot Main --> <script src="/DJSBlog/static/js/charts/jquery.flot.time.js"></script> <!-- Flot sub --> <script src="/DJSBlog/static/js/charts/jquery.flot.animator.min.js"></script> <!-- Flot sub --> <script src="/DJSBlog/static/js/charts/jquery.flot.resize.min.js"></script> <!-- Flot sub - for repaint when resizing the screen --> <script src="/DJSBlog/static/js/charts/jquery.flot.orderBar.js"></script> <!-- Flot Bar chart --> <script src="/DJSBlog/static/js/charts/jquery.flot.pie.min.js"></script> <!-- Flot Pie chart --> <script src="/DJSBlog/static/js/sparkline.min.js"></script> <!-- Sparkline - Tiny charts --> <script src="/DJSBlog/static/js/easypiechart.js"></script> <!-- EasyPieChart - Animated Pie Charts --> <script src="/DJSBlog/static/js/charts.js"></script> <!-- All the above chart related functions --> <!-- Map --> <script src="/DJSBlog/static/js/maps/jvectormap.min.js"></script> <!-- jVectorMap main library --> <script src="/DJSBlog/static/js/maps/world.js"></script> <!-- USA Map for jVectorMap --> <!-- Form Related --><script src="/DJSBlog/static/js/validation/validate.min.js"></script> <!-- jQuery Form Validation Library --> <script src="/DJSBlog/static/js/validation/validationEngine.min.js"></script> <!-- jQuery Form Validation Library - requirred with above js --> <script src="/DJSBlog/static/js/validation/jquery.validationEngine-zh_CN.js"></script> <!-- jQuery Form Validation Library - requirred with above js --> <script src="/DJSBlog/static/js/select.min.js"></script> <!-- Custom Select --> <script src="/DJSBlog/static/js/chosen.min.js"></script> <!-- Custom Multi Select --> <script src="/DJSBlog/static/js/datetimepicker.min.js"></script> <!-- Date & Time Picker --> <script src="/DJSBlog/static/js/colorpicker.min.js"></script> <!-- Color Picker --> <script src="/DJSBlog/static/js/icheck.js"></script> <!-- Custom Checkbox + Radio --> <script src="/DJSBlog/static/js/autosize.min.js"></script> <!-- Textare autosize --> <script src="/DJSBlog/static/js/toggler.min.js"></script> <!-- Toggler --> <script src="/DJSBlog/static/js/input-mask.min.js"></script> <!-- Input Mask --> <script src="/DJSBlog/static/js/spinner.min.js"></script> <!-- Spinner --> <script src="/DJSBlog/static/js/slider.min.js"></script> <!-- Input Slider --> <script src="/DJSBlog/static/js/fileupload.min.js"></script> <!-- File Upload --> <!-- Text Editor --> <script src="/DJSBlog/static/js/editor2.min.js"></script> <!-- WYSIWYG Editor --> <!-- UX --> <script src="/DJSBlog/static/js/scroll.min.js"></script> <!-- Custom Scrollbar --> <!-- Other --> <script src="/DJSBlog/static/js/calendar.min.js"></script> <!-- Calendar --> <!-- Media --> <script src="/DJSBlog/static/js/media-player.min.js"></script> <!-- Video Player --> <!-- All JS functions --> <script src="/DJSBlog/static/js/functions.js"></script> <script src="/DJSBlog/back/js/ajaxfileupload.js"></script>
大体采用ajax交互,用户体验感良好,
使用lunce 全文检索,对所有博客进行索引。
首页

分类

用户中心

博客详情

评论列表

搜索查询

换皮肤

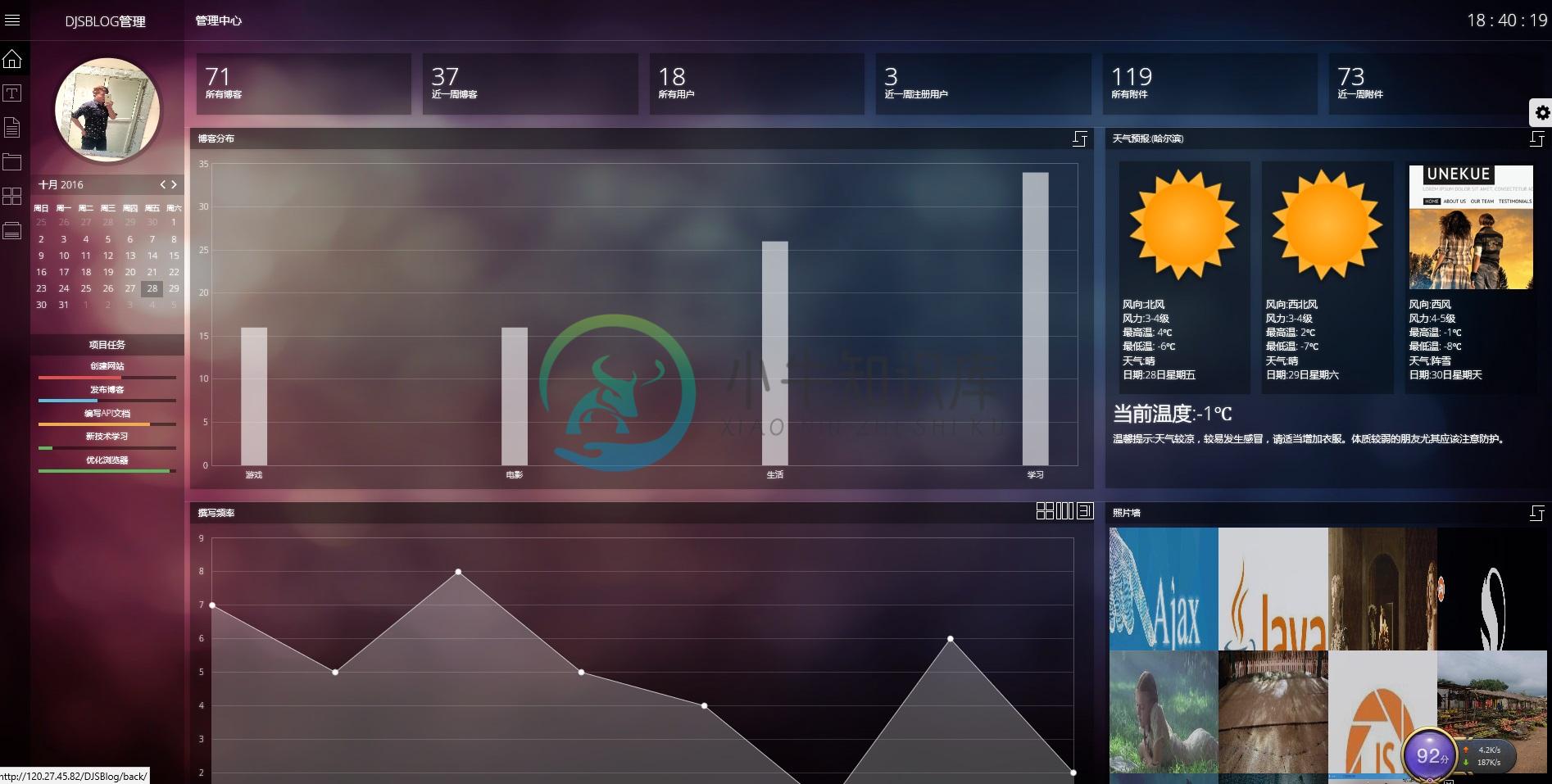
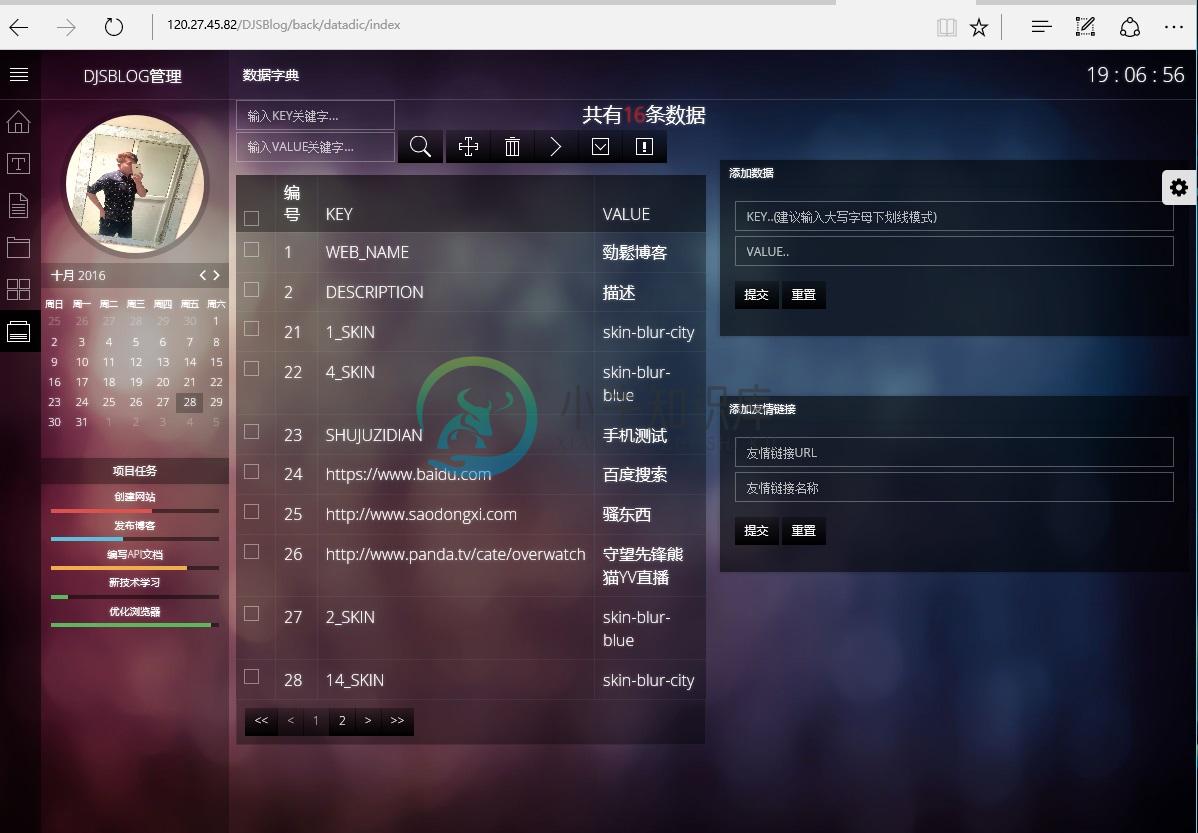
后台

管理页面

更有很多功能等待大家挖掘,提建议,本站还在持续优化中!!第一次发开源软件紧张
-
JFinal所集成的插件们 JFinal官方包中提供了许多其他开源插件的使用接口。所以要想使用扩展功能,必须引用一定的开发包,才能解决JFinal的包依赖关系。 JFinal 是基于 Java 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。 在拥有Java语言所有优势的同时再拥有ruby、python、php等动态语言
-
JFinalConfig子类需要实现六个抽象方法: 你好! 这是我学习 JFinal 所写的博客。如果你想学习如何使用JFinal, 可以仔细阅读这篇文章,了解一下JFinal的基本语法知识。 1.configConstant()方法 用来配置JFinal常量值,如开发模式常量devMode的配置 public void configConstant(Constants me) { me.
-
用了JFinal框架一段时间了,虽说不是完全掌握,但也有了一定了解,下面总结目前所知道的知识点: 一个基本的JFinal项目,只需配置xxconfig(extends JFinalConfig)、xxcontroller(extends Controller)、xxmodel(extends Model) 1. config里需要实现5个抽象方法 configConstant、configRoun
-
1.JFinal中 使用 getparam('name')时, 如果前台form表单中没有name这个属性,则取得的结果为:null字符串 如果前台form表单中有name这个属性,但是没有任何值时,结果为:空值 2.JSTL <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefi
-
JFinal 是基于 Java 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。 在拥有Java语言所有优势的同时再拥有ruby、python、php等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋友 :) JFinal有如下主要特点: MVC架构,设计精巧,使用简单 遵循COC原则,零配置,无xml 独创Db
-
aop只能在controller层作用,在service层想使用aop打印参数,运行时间等。我看到的解决方法需要引入spring 访问mongo没有很直接合适的方法,也需要引入第三方 异步处理,只能通过手动创建新线程,http://www.jfinal.com/feedback/3993 service不能调用其他service方法,折衷选择是将某个方法拆分后放入“util类”,另一个类去调用ut
-
jfinal-scheduler 是 基于cron4j以及ScheduledThreadPoolExecutor实现的简单的任务调度插件。 插件git@osc地址: https://git.oschina.net/myaniu/jfinal-scheduler 极简体现在几个方便: 1)自动根据CPU内核数设定调度线程数(也可以指定线程数) 2)任务只需实现Runnable接口 3)只支持cron
-
this problem is relatively simple. Given two integer arrays, a and b, as the data needs to be queried. and given an array of queries, each query maybe one of the two forms below: modify query: [0, i,
-
笔记1: http://www.blogjava.net/yangjunwei/archive/2013/01/08/393953.html 笔记2: http://www.blogjava.net/yangjunwei/archive/2013/01/08/393958.html 笔记3: http://www.blogjava.net/yangjunwei/archive/2013/01/09
-
相信只要是懂得java的开发人员应该都知道ssh框架(struts+hibernate+spring),当然了也知道搭建ssh框架的痛苦,今天那,笔者来给大家介绍一个新的java框架jfinal框架. JFinal 是基于 Java 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。 在拥有Java语言所有优势的同时再
-
环境说明: JFinal版本:jfinal-1.9.jar Maven:apache-maven-3.1.1 Tomcat:apache-tomcat-6.0.41(有时也会用Jetty) (不定期更新) (2015/04/10-javagoboy) 1、报错 Exception in thread "main" java.lang.NoClassDefFoundError: org/eclip
-
JFinal简介 JFinal 是基于Java语言的极速WEB + ORM 开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java 语言所有优势的同时 再拥有ruby、python、php等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋友。 JFinal特点 Ø MVC 架构,设计精巧,使用简单 Ø 遵循 COC 原则,零配置,无
-
本文向大家介绍25个实用酷炫的Android开源UI框架,包括了25个实用酷炫的Android开源UI框架的使用技巧和注意事项,需要的朋友参考一下 最近找了一些合适开源控件,这样在日常工作中会更加省时,再此分享给大家,希望能对大家有帮助,此博文介绍的都是UI上面的框架,接下来会有其他的开源框架(如:HTTP框架、DB框架)。 1.Side-Menu.Android 分类侧滑菜单,Yalantis
-
一、开发框架简介: 1、JFinal Share博客使用JFinal框架,JFinal是基于 Java 语言的极速开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。 2、后端UI使用DWZ,DWZ是国人基于jQuery实现的Ajax RIA开源框架。 DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思
-
本文向大家介绍js+css3实现炫酷时钟,包括了js+css3实现炫酷时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js+css3实现炫酷时钟的具体代码,供大家参考,具体内容如下 html css js 作品截图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android绘制炫酷引导界面,包括了Android绘制炫酷引导界面的使用技巧和注意事项,需要的朋友参考一下 一个超炫的引导界面,分享给大家 代码: MainActivity.java MyWebView.java activity_main.xml progressbar.xml 注意: 需要在清单文件 AndroidManifest.xml 中加入: <uses-permissi
-
本文向大家介绍炫酷的js手风琴效果,包括了炫酷的js手风琴效果的使用技巧和注意事项,需要的朋友参考一下 你一定用过书签,也一定给你的书本加过书签,那么你见过书签式的导航吗? 你一定见过手风琴,也一定知道弹奏手风琴时的它的外形变化,那么你见过手风琴式的导航吗? 如果没有,请往下看: 前面的话: 这篇博文先通过Javascript做一个简单的手风琴效果,让大家对手风琴效果有一定的了解;紧接着,我们换j
-
本文向大家介绍Android实现炫酷的CheckBox效果,包括了Android实现炫酷的CheckBox效果的使用技巧和注意事项,需要的朋友参考一下 首先贴出实现的效果图: gif的效果可能有点过快,在真机上运行的效果会更好一些。我们主要的思路就是利用属性动画来动态地画出选中状态以及对勾的绘制过程。看到上面的效果图,相信大家都迫不及待地要跃跃欲试了,那就让我们开始吧。 自定义View的第一步:自

