25个实用酷炫的Android开源UI框架
最近找了一些合适开源控件,这样在日常工作中会更加省时,再此分享给大家,希望能对大家有帮助,此博文介绍的都是UI上面的框架,接下来会有其他的开源框架(如:HTTP框架、DB框架)。
1.Side-Menu.Android
分类侧滑菜单,Yalantis 出品。
项目地址:https://github.com/Yalantis/Side-Menu.Android

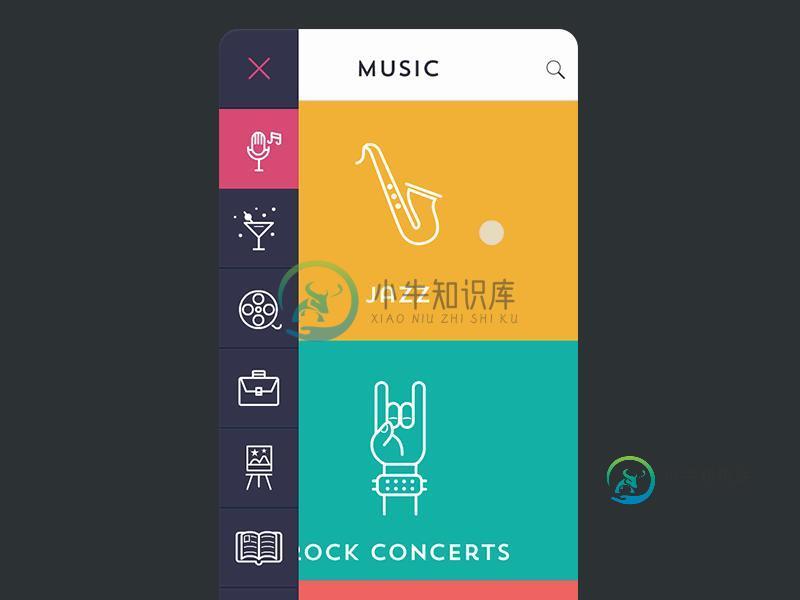
2.Context-Menu.Android
可以方便快速集成漂亮带有动画效果的上下文菜单,Yalantis出品。
项目地址:https://github.com/Yalantis/Context-Menu.Android

3.Pull-to-Refresh.Rentals-Android
提供一个简单可以自定义的下拉刷新实现,Yalantis 出品。
项目地址:https://github.com/Yalantis/Pull-to-Refresh.Rentals-Android

4.Titanic
可以显示水位上升下降的TextView
项目地址:https://github.com/RomainPiel/Titanic

5.AndroidSwipeLayout
滑动Layout,支持单个View,ListView,GridView
项目地址:https://github.com/daimajia/AndroidSwipeLayout
Demo地址:Download Demo

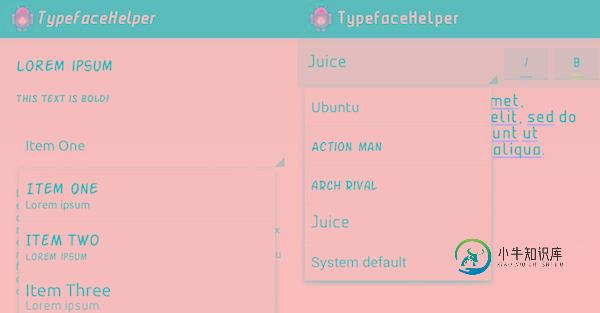
6.Android Typeface Helper
可以帮你轻松实现自定义字体的库
项目地址:https://github.com/norbsoft/android-typeface-helper

7.android-lockpattern
Android的图案密码解锁
项目地址:https://code.google.com/p/android-lockpattern/
Demo地址:https://play.google.com/store/apps/details?id=group.pals.android.lib.ui.lockpattern.demo
文档介绍:https://code.google.com/p/android-lockpattern/wiki/QuickUse
APP示例:Android开机的图案密码解锁,支付宝的密码解锁

8.ToggleButton
状态切换的 Button,类似 iOS,用 View 实现
项目地址:https://github.com/zcweng/ToggleButton

9.WilliamChart
绘制图表的库,支持LineChartView、BarChartView和StackBarChartView三中图表类型,并且支持 Android 2.2及以上的系统。
项目地址:https://github.com/diogobernardino/WilliamChart
Demo地址:https://play.google.com/store/apps/details?id=com.db.williamchartdemo
Demo项目:https://github.com/diogobernardino/WilliamChart/tree/master/sample

10.实现滑动ViewPager渐变背景色
项目地址:https://github.com/TaurusXi/GuideBackgroundColorAnimation

11.Euclid
用户简历界面,Yalantis 出品。
项目地址:https://github.com/Yalantis/Euclid

12.InstaMaterial
Instagram的一组Material 风格的概念设计
项目地址:https://github.com/frogermcs/InstaMaterial

13.SpringIndicator
使用bezier实现粘连效果的页面指示
项目地址:https://github.com/chenupt/SpringIndicator

14.BezierDemo
仿qq消息气泡拖拽消失的效果。
项目地址:https://github.com/chenupt/BezierDemo

15.FoldableLayout
折叠的信纸被打开一样的动画效果
项目地址:https://github.com/alexvasilkov/FoldableLayout

16.Taurus
下拉刷新,Yalantis 出品。(是不是有点似曾相识呢?)
项目地址:https://github.com/Yalantis/Taurus

17.PersistentSearch
在点击搜索的时候控件在原有位置显示输入框。
项目地址:https://github.com/Quinny898/PersistentSearch

18.circular-progress-button
带进度显示的Button
项目地址: https://github.com/dmytrodanylyk/circular-progress-button

19.discrollview
当上下滚动的时候子元素会呈现不同动画效果的scrollView,网页上称之为:视差滚动
项目地址: https://github.com/flavienlaurent/discrollview

20.sweet-alert-dialog
一个带动画效果的自定义对话框样式
项目地址:https://github.com/pedant/sweet-alert-dialog

21.android-floating-action-button
Material Desig风格的浮动操作按钮
项目地址:https://github.com/futuresimple/android-floating-action-button

22.android-collapse-calendar-view
可以在月视图与周视图之间切换的calendar控件
项目地址:https://github.com/blazsolar/android-collapse-calendar-view

23.NumberProgressBar
个简约性感的数字进度条
项目地址:https://github.com/daimajia/NumberProgressBar

24.CircularProgressView
CircularProgressView 是通过自定义view的方式实现的Material风格的加载提示控件,兼容任何版本。
项目地址:https://github.com/rahatarmanahmed/CircularProgressView

25.OriSim3D-Android
opengl 实现了各种折纸效果,模拟了从一张纸折叠成一条船的整个过程
项目地址: https://github.com/RemiKoutcherawy/OriSim3D-Android

好了先整理这些,其实还有很多有趣实用的Android UI框架,以后我会慢慢整理出现添加上来,希望这些能对大家有用
-
本文向大家介绍Android实现炫酷的CheckBox效果,包括了Android实现炫酷的CheckBox效果的使用技巧和注意事项,需要的朋友参考一下 首先贴出实现的效果图: gif的效果可能有点过快,在真机上运行的效果会更好一些。我们主要的思路就是利用属性动画来动态地画出选中状态以及对勾的绘制过程。看到上面的效果图,相信大家都迫不及待地要跃跃欲试了,那就让我们开始吧。 自定义View的第一步:自
-
本文向大家介绍通过FancyView提供 Android 酷炫的开屏动画实例代码,包括了通过FancyView提供 Android 酷炫的开屏动画实例代码的使用技巧和注意事项,需要的朋友参考一下 效果 使用 除此之外,还可以设置文字、图标、一句话描述、动画时间等等,也可以自定义开屏动画,开放了策略接口,像这样 总结 以上所述是小编给大家介绍的通过FancyView提供 Android 酷炫的开屏动
-
本文向大家介绍js+css3实现炫酷时钟,包括了js+css3实现炫酷时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js+css3实现炫酷时钟的具体代码,供大家参考,具体内容如下 html css js 作品截图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android绘制炫酷引导界面,包括了Android绘制炫酷引导界面的使用技巧和注意事项,需要的朋友参考一下 一个超炫的引导界面,分享给大家 代码: MainActivity.java MyWebView.java activity_main.xml progressbar.xml 注意: 需要在清单文件 AndroidManifest.xml 中加入: <uses-permissi
-
本文向大家介绍Android属性动画实现炫酷的登录界面,包括了Android属性动画实现炫酷的登录界面的使用技巧和注意事项,需要的朋友参考一下 我们聊聊我们常写的登录界面,这个界面我相信很多人都写过,而且也没什么难度,但是如果要实现比较不一般的效果,那就要花点心思了,先看看项目的效果吧: 我一直都不知道怎么在编辑框连设置图片大小,所以这个图不怎么样适配编辑框了,大家先凑合着看看。 我先讲讲思路,当
-
本文向大家介绍javascript实现炫酷的拖动分页,包括了javascript实现炫酷的拖动分页的使用技巧和注意事项,需要的朋友参考一下 javascript实现炫酷的拖动分页 js html: 以上所述就是本文的全部内容了,希望大家能够喜欢。

