React Static 是一个 React 的渐进式静态网站生成器。它也是一个服务端渲染 React 应用的简约框架,旨在构建一个满足 SEO,网站性能和用户/开发人员使用体验的标准,帮助每个人无痛地构建下一代、高性能的网站。
功能特性
100% React。
快速运行,高性能构建。
数据平台不可知论者(Data Agnostic),可从任何地方提供你的网站数据。
为 SEO 而生。
React 优先的开发体验。
无痛的项目设置和迁移。
100% 支持 React 生态系统。 包括 CSS-in-JS 库,自定义 Query 层(如 GraphQL),甚至 Redux。
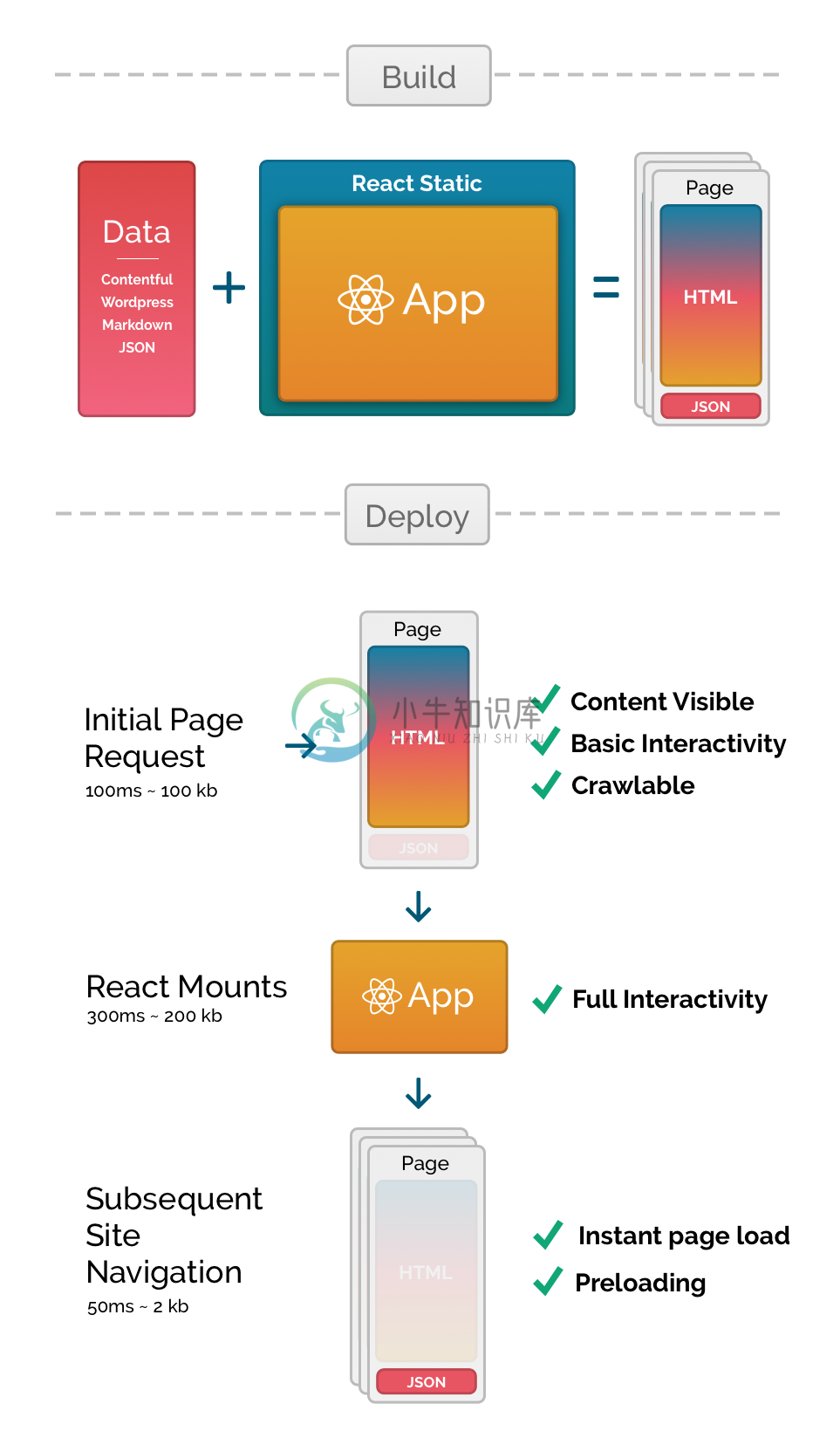
工作流程

-
代码地址请在github查看,假设有新内容。我会定时更新。也欢迎您star,issue,共同进步 1.我们服务端渲染数据从何而来 1.1 怎样写出同构的组件 服务端生成HTML结构有时候并不完好。有时候不借助js是不行的。比方当我们的组件须要轮询服务器的数据接口,实现数据与服务器同步的时候就显得非常重要。事实上这个获取数据的过程能够是数据库获取,也能够是从其它的反向代理服务器来获取。 对于clie
-
首先明确两个定义: 静态属性:通过构造函数直接访问到的属性。 实例属性:通过new出来的实例,访问到的属性。 接上一个帖子,还是以function和class为例: function Person(name, age){ this.name = name this.age = age } Person.info = 'aaaa' const p1 = new Person('王多多
-
16.3版本之前的生命周期 生命周期一共费为四个阶段:initialization(组件初始化阶段),mounting(组件挂载阶段),update(组件更新阶段),unMounting(组件卸载阶段)。 initialization(组件初始化阶段) import React, { Component } from 'react'; class SetWord extends Component
-
https://www.jianshu.com/p/29a025128990
-
React中的componentWillReceiveProps 的升级版本是: static getDerivedStateFromProps。 getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。 static getDerivedStateFro
-
在ES6语法中创建组件,组件内部定义静态propTypes及defaultProps ,编译过程出现错误: modulbuild failed:SyntaxError 解决方法如下: 一 不安装babel-preset-stage-0依赖时,可以把静态默认属性放在组件外 class App extends Component{ render(){} } App.propTypes={};
-
ps: 用于记录学习,持续更新 React中props的简写方式 备注: 类相当于实例的原型, 所有在类中定义的方法, 都会被实例继承。如果在一个方法前,加上Static关键字,就表示该方法不会被继承,而是直接通过类来调用,这被称为 “静态方法”。 class People extends React.Component { constructor (props) { super(props
-
静态网页生成器工具 JS 网页生成器: Metalsmith harp JS 博客网站生成器: hubpress.io Hexo.io 网站生成器列表: staticsitegenerators.net www.staticgen.com
-
静态网页生成器 静态网页生成器, 是使用服务器端代码编写(如: ruby, php, python, nodeJS 等...), 用静态文本数据 + 模板, 生成从服务器发送到客户端的静态 HTML 文件. 综合学习: 静态网页生成器 [read]
-
我正在为我的YouTube频道创建一个网站,因为我为YouTube等制作音乐。 我想知道如何才能为我的网站添加一个mp3播放器,而不是在每次重新加载页面时停止播放。 我想让mp3播放器不断播放,不管它上多少页。 有人能告诉我怎么做吗?谢谢:)
-
使用静态网站构建工具不但可以让我们构建静态网站的工作大大简化,而且还可以迅速验证自己的想法,以最高效的方式开发网站。 这一章中将分别介绍三款流行的开源静态网站构建工具,然后说明为什幺我们选择使用Hugo来构建静态网站。 对比 下面是三款静态网站构建工具的简要对比: 工具名称 开发语言 构建效率 典型用例 特点 jekyll ruby 比较慢 GitHub Pages默认的静态网站构建工具、kube
-
本文向大家介绍基于VuePress 轻量级静态网站生成器的实现方法,包括了基于VuePress 轻量级静态网站生成器的实现方法的使用技巧和注意事项,需要的朋友参考一下 什么是VuePress VuePress由两部分组成:一个基于Vue的轻量级静态网站生成器,以及为编写技术文档而优化的默认主题。 它是为了满足Vue自己的子项目文档的需求而创建的。 VuePress为每一个由它生成的页面提供预加载的
-
静态网站构建工具简介 Jekyll简介 Hexo简介 Hugo简介
-
世界上的网站上千万,网页数量更是如天上的星星数也数不清。那幺这些网站都是如何构建的?都包括哪些类型呢?笼统的概括世界上的网站分为两种类型: 静态网站:仅提供展示功能,不能与用户交互,不需要后端数据库存储用户信息 交互式网站:需要与用户交互,保存用户信息 大多数现代Web应用程序使用层叠样式表(CSS)、JavaScript、图片甚至是特殊的字体和字形库,如Awesome字体,这也是我们工具箱中最常
-
当我的网站 https://jimmysong.io 没有开启 https 的时候,打开网站经常能看到各种莫名其妙的广告。实在受不了无耻的运营商劫持,如下图: 总是在我的网站页面上植入广告,尤其是在微信中打开我的网站链接然后选择在浏览器中打开的时候,最近总是植入广告,迫不得已我要开启https。 因为是用的是 Github Page,启用了自定义域名就无法再在Github中配置开启https,只能

