一个类似Google Plus Android 上使用的动态GridView的控件

-
一、简介 flutter staggered gridview是一个支持多列网格大小不同的布局,且Android、iOS、Web都适用 在这种布局中每个单元格都可以称为一个Tile。 它有以下几种特性: 可以像GridView一样设置多列 在纵轴和主轴上可以设置Tile的个数或者所占用的比例(如crossAxisCount:4,StaggeredTile.fit(2)则表示在纵轴上有两列,如果St
-
StaggeredGridView是github上一个开源的瀑布流图片库,本文将分享集成StaggeredGridView时碰到的异常以及解决方法,StaggeredGriedView开源地址为:https://github.com/maurycyw/StaggeredGridView。 StaggeredGriedViewDemo运行报错异常为: java.lang.RuntimeExcepti
-
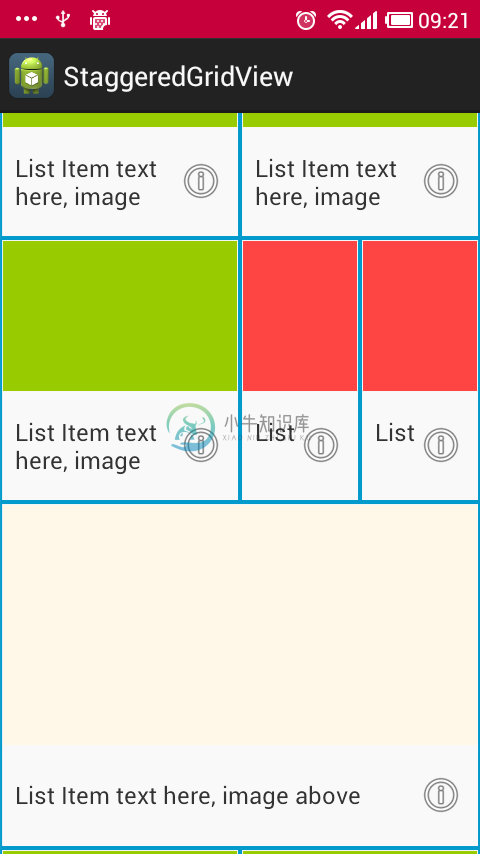
把开源库导入之后,在自己的工程右击Android的library添加导入的开源工程,就能正常使用 使用方法: <com.etsy.android.grid.StaggeredGridView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com
-
框架集合:https://github.com/Solido/awesome-flutter 1.插件:flutter_staggered_grid_view: ^0.3.0 建议使用0.3.0以上的版本,因为低版本会出现滑动不了或者报错的情况 2.上代码 import 'package:flutter/material.dart'; import 'package:flutter_stagger
-
添加依赖 pubspec.yaml flutter_staggered_grid_view: ^0.3.3 完整示例 class HomeTabPage extends StatefulWidget { final String name; final List<BannerMo> bannerList; HomeTabPage(this.name, {this.bannerLis
-
原文 http://www.cnphp6.com/archives/63495 https://github.com/etsy/AndroidStaggeredGrid 用的github上面提供 瀑布流,继承于abslistview,回收机制不错,并且提供了OnScrollListener来监听滑动时间。 然后想加一个下拉刷新功能,下面分享一下研究的最终 结果 。 Java代码:
-
Android SDK中默认使用的grid view组件每个Item大小是固定的,如果想得到更加灵活的显示方式,让每个item大小不一样,可以考虑引用开源项目StaggeredGridView。 StaggeredGridView允许开发者创建一个类似于Pinterest的交错排列的GridView。开发者只需在自己的项目中将其作为一个库项目添加到workspace中即可直接使用。 GitHub下

