GatesCore,时空之门前端代码生成器
简介
时空之门前端代码生成器,是第四代动词算子式代码生成器,经过彻底的重构的先进动词算子式代码生成器,也是专用的 Vue+ElementUI 前端代码生成器,可以和多种后端代码生成器搭配。和平之翼和光对前端代码生成的支持是通过引用不同的时空之门的版本实现的。
本代码生成器的代码生成物基于开源软件 Vue-Element-Admin,感谢原作者的贡献。至此,动词算子式代码生成器阵列中所有自制的组件都已经开源,最大限度的利于大家的学习。
项目图片
时空之门

动词算子的力量
向Lisp和Lambda算子致敬
愿动词算子的力量与你同在

代码生成物截图: 登录:

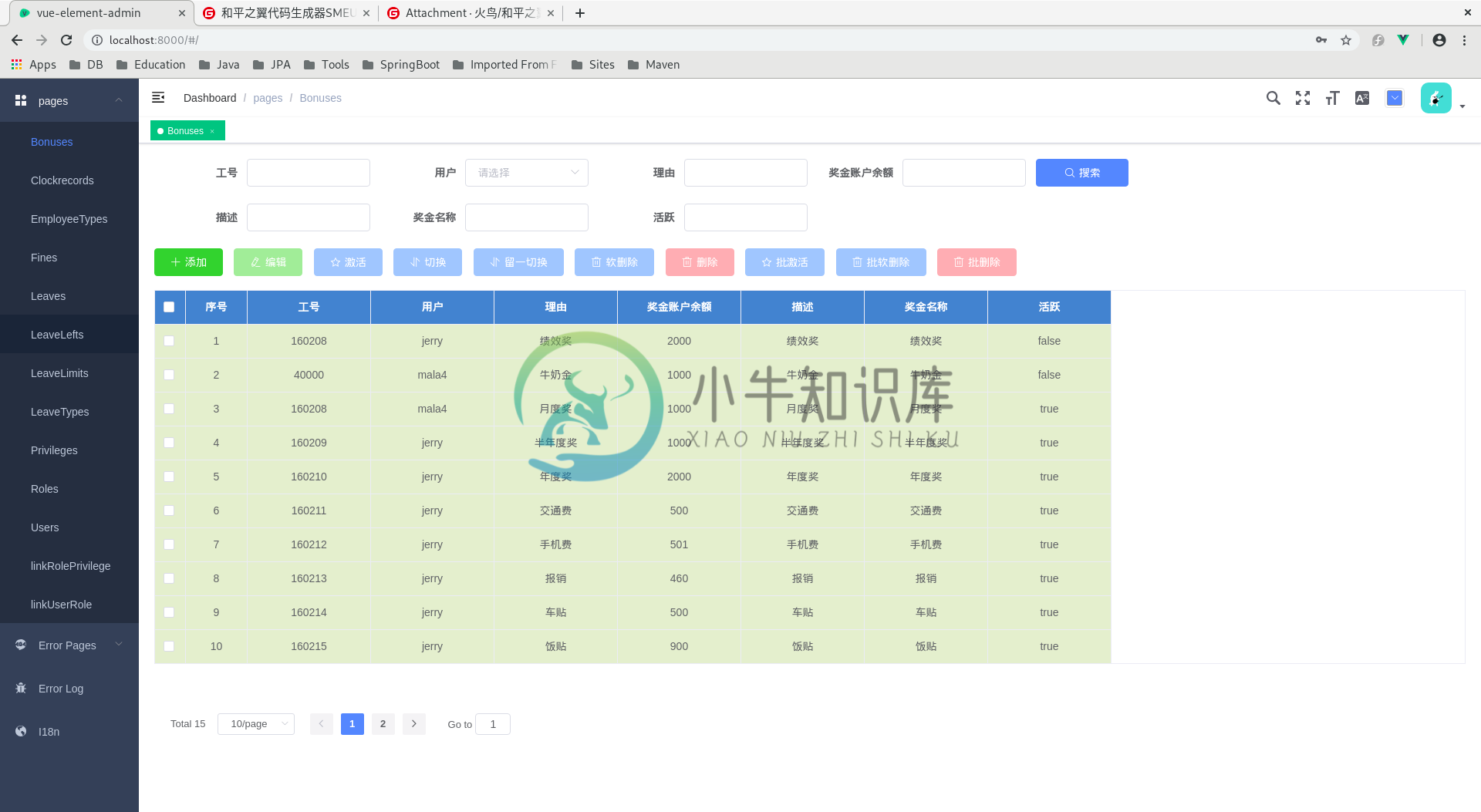
Grid:

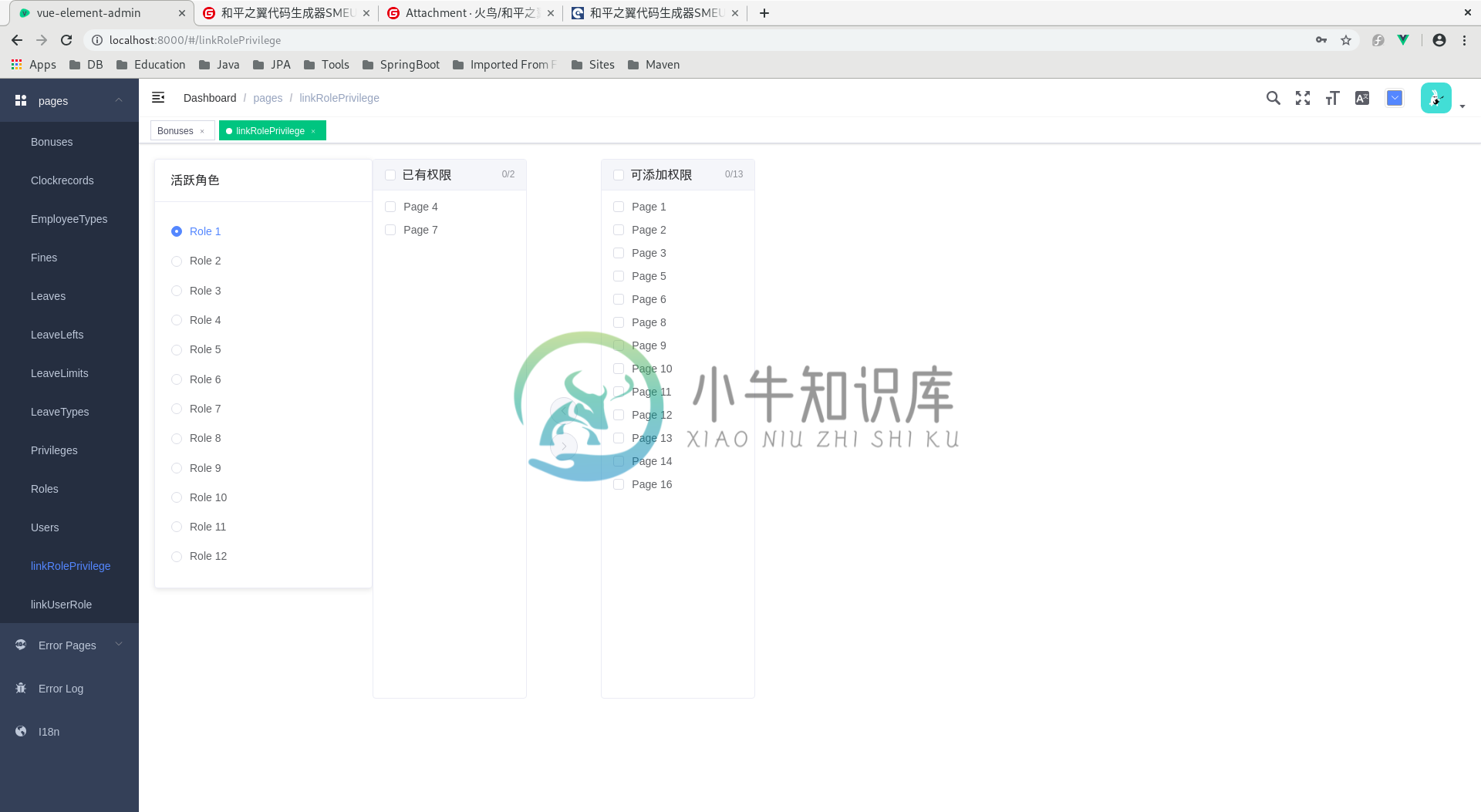
多对多:

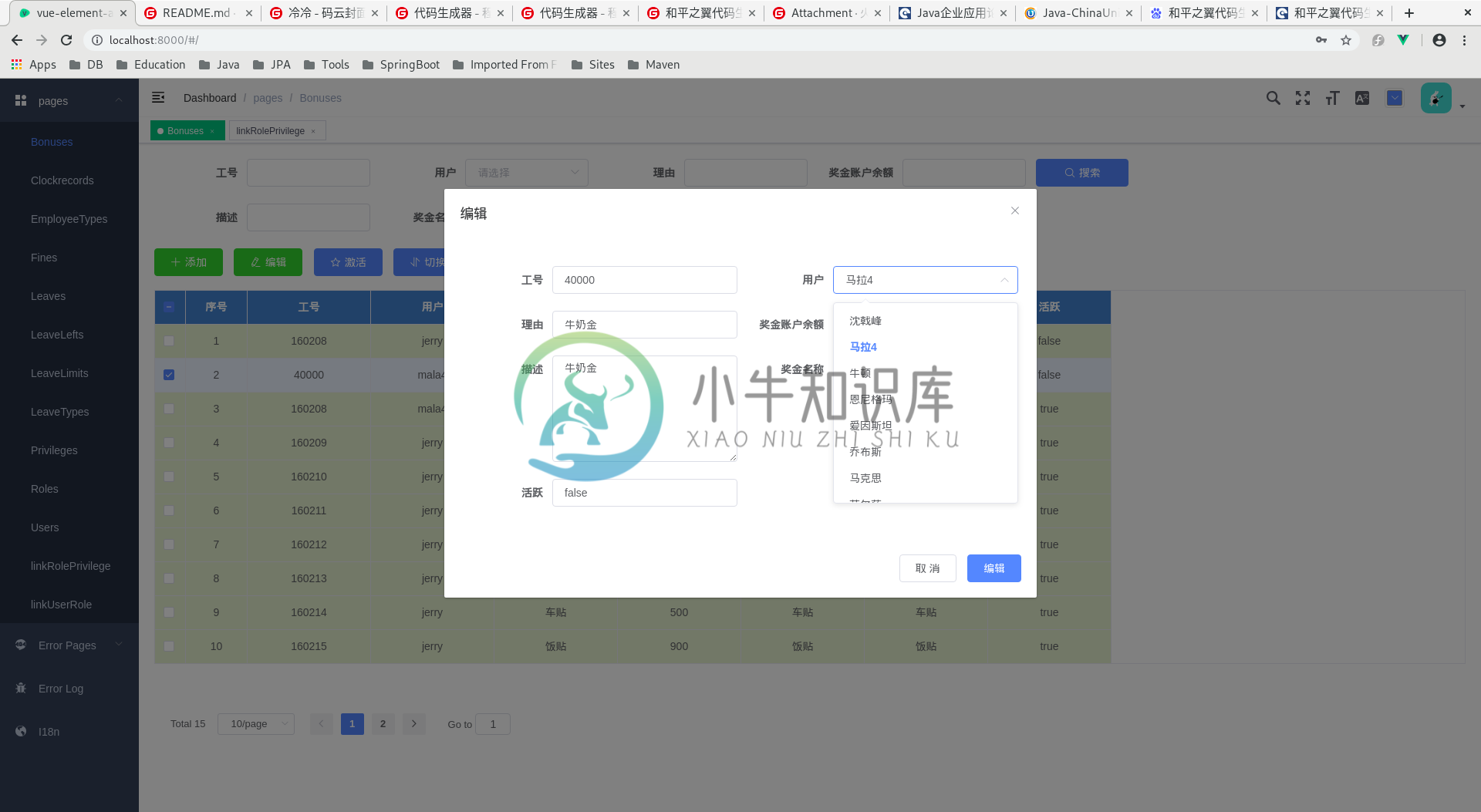
编辑,下拉列表:

软件架构
ElementUI, Vue, JSON 基于开源软件 vue-element-admin 的架构
-
我正在根据参考指南学习使用Map结构。日食验证是 面向Web开发人员的Eclipse Java EE IDE。版本:开普勒服务版本2 pom。xml如下所示,与参考指南相同 它表示在构建项目时将生成实现代码。但是,它似乎不会在目标/生成的源文件夹下生成
-
Jboot 内置了一个简易的代码生成器,可以用来生成model层和Service层的基础代码,在生成代码之前,请先配置jboot.properties关于数据库相关的配置信息,Jboot 代码生成器会通过该配置去链接数据库。 jboot.datasource.type=mysql jboot.datasource.url=jdbc:mysql://127.0.0.1:3306/jbootdemo
-
遵照此规范,在实际操作中,有许多重复。接下来推荐一款专为本规范量身定做的代码生成器 Laravel 5.x Scaffold Generator。 本扩展支持 5.1 ~ 5.5 版本的 Laravel。 只需要一个命令: 即可生成: $ php artisan make:scaffold Projects --schema="name:string:index,description:text:
-
和平之翼代码生成器SHCEU版 项目介绍 和平之翼代码生成器SHCEU版,SHCEU技术栈,JQuery Easy UI, Spring MVC 4.2, Spring 4.2, Hibernate Criteria。 现在,和平之翼代码生成器SHCEU 4.0.0 版 研发代号:千年隼 Millennium Falcon 已发布Beta版。 此软件是无垠式/和平之翼代码生成器阵列的最新成员。基于
-
如题,怎样优化低代码生成的前端项目? 接手了一个低代码生成的前端项目,项目比较臃肿,不知道咋优化。
-
Sergen 有一些额外的配置选项,你可以通过解决方案目录下的配置文件(Serenity.CodeGenerator.config)设置。 这是所有的配置选项: public class GeneratorConfig { public List<Connection> Connections { get; set; } public string KDiff3Path { get

