BootDo-JPA是高效率,低封装,面向学习型,面向微服的开源Java EE开发框架。
BootDo-JPA是在BootDo、SpringBoot基础上搭建的一个Java基础开发平台,SpringDataJPA为数据访问层,ApacheShiro为权限授权层,Ehcahe对常用数据进行缓存。
BootDo-JPA主要定位于后台管理系统学习交流,已内置后台管理系统的基础功能和高效的代码生成工具, 包括:系统权限组件、数据权限组件、数据字典组件、核心工具组件、视图操作组件、工作流组件、代码生成等。 前端界面风格采用了结构简单、性能优良、页面美观大气的Twitter Bootstrap页面展示框架。 采用分层设计、双重验证、提交数据安全编码、密码加密、访问验证、数据权限验证。 使用Maven做项目管理,提高项目的易开发性、扩展性。
BootDo-JPA目前包括以下四大模块,系统管理(SYS)模块、 内容管理(CMS)模块、在线办公(OA)模块、代码生成(GEN)模块。 系统管理模块 ,包括企业组织架构(用户管理、机构管理、区域管理)、 菜单管理、角色权限管理、字典管理等功能; 内容管理模块 ,包括内容管理(文章、链接),栏目管理、站点管理、 公共留言、文件管理、前端网站展示等功能; 在线办公模块 ,提供简单的请假流程实例;代码生成模块 ,完成重复的工作。
BootDo 提供了常用工具进行封装,包括日志工具、缓存工具、服务器端验证、数据字典、当前组织机构数据 (用户、机构、区域)以及其它常用小工具等。另外还提供一个强大的在线 代码生成 工具。
内置功能
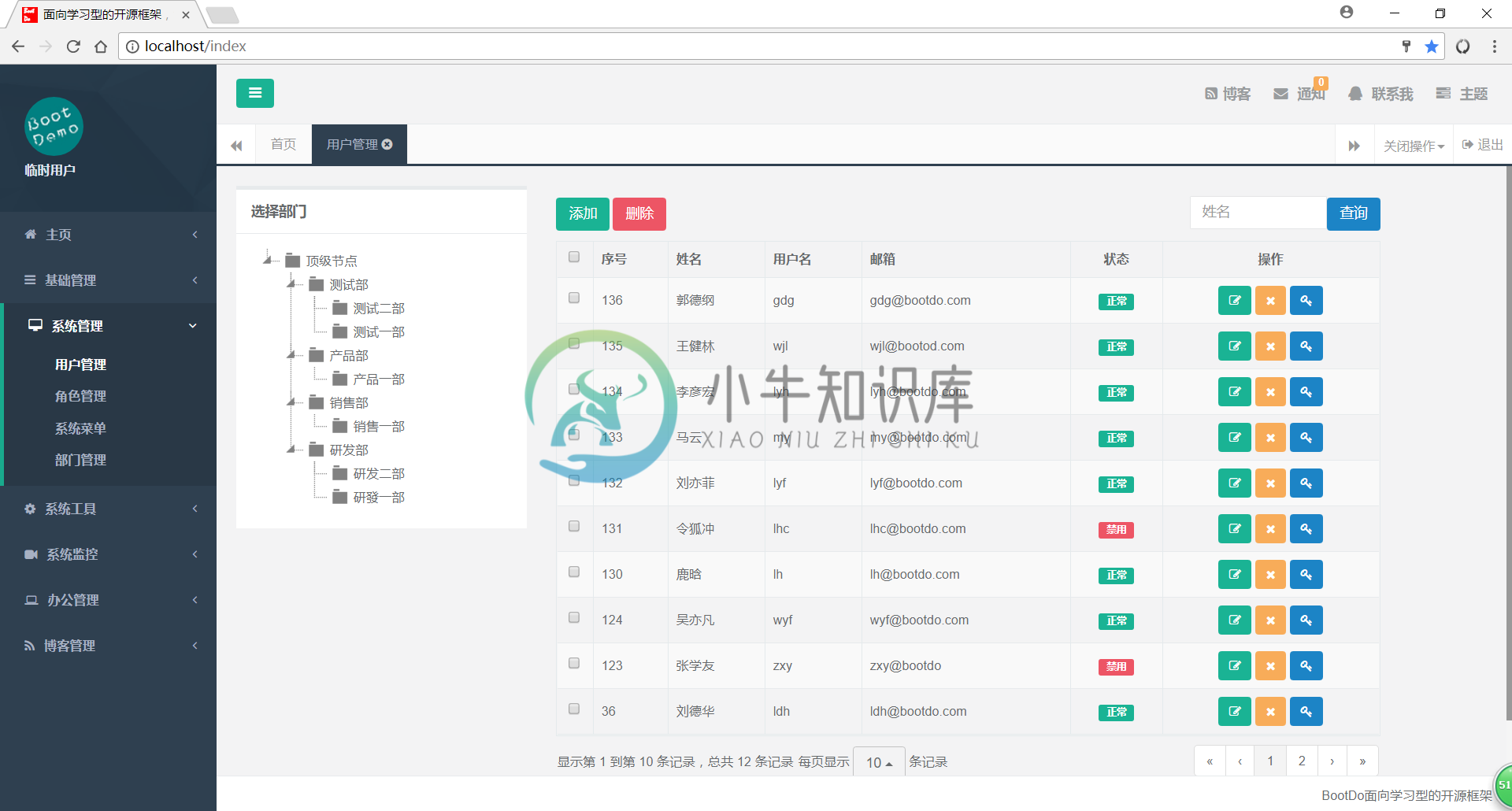
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 机构管理:配置系统组织机构(公司、部门、小组),树结构展现,可随意调整上下级。
- 区域管理:系统城市区域模型,如:国家、省市、地市、区县的维护。
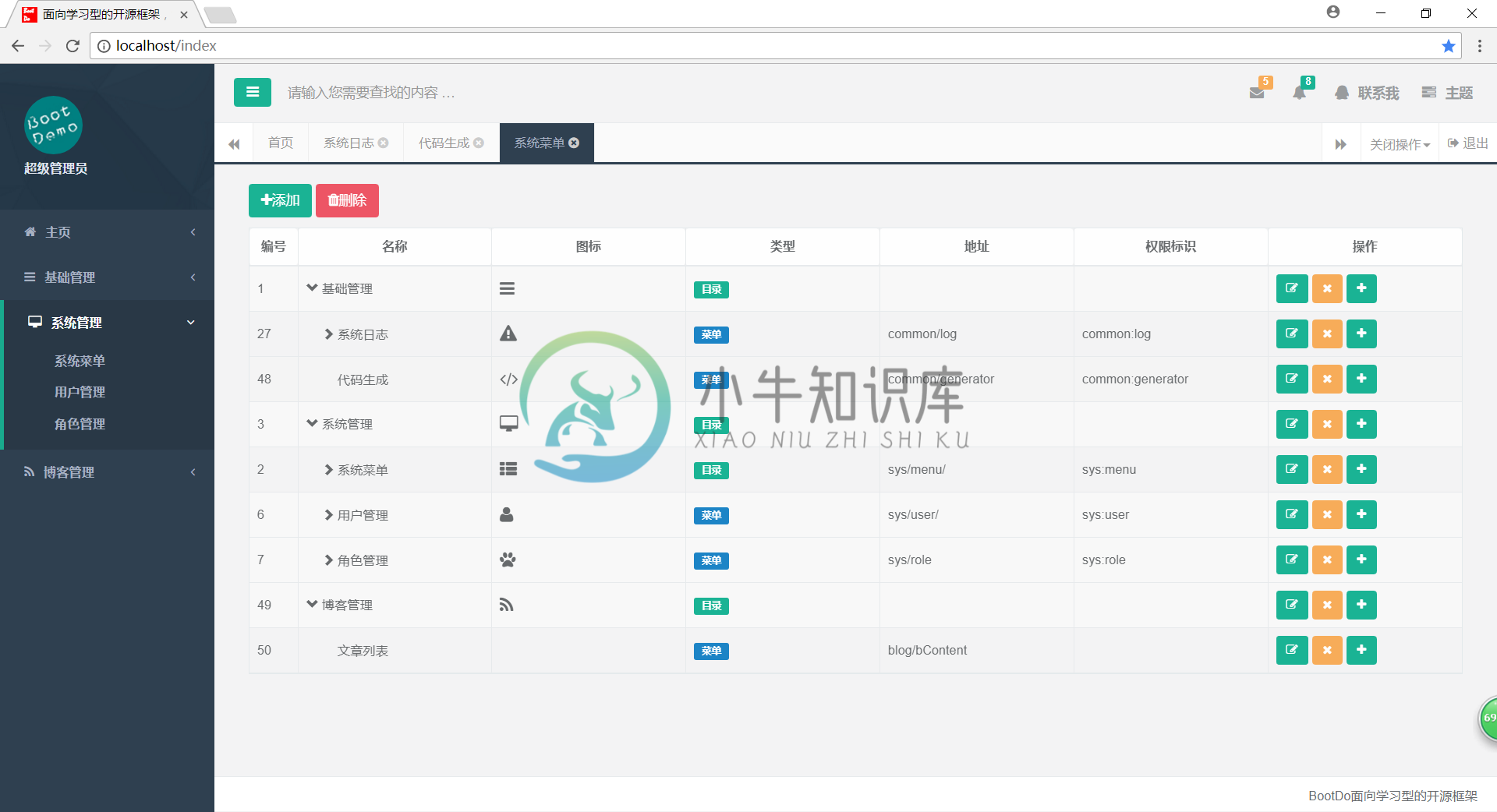
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
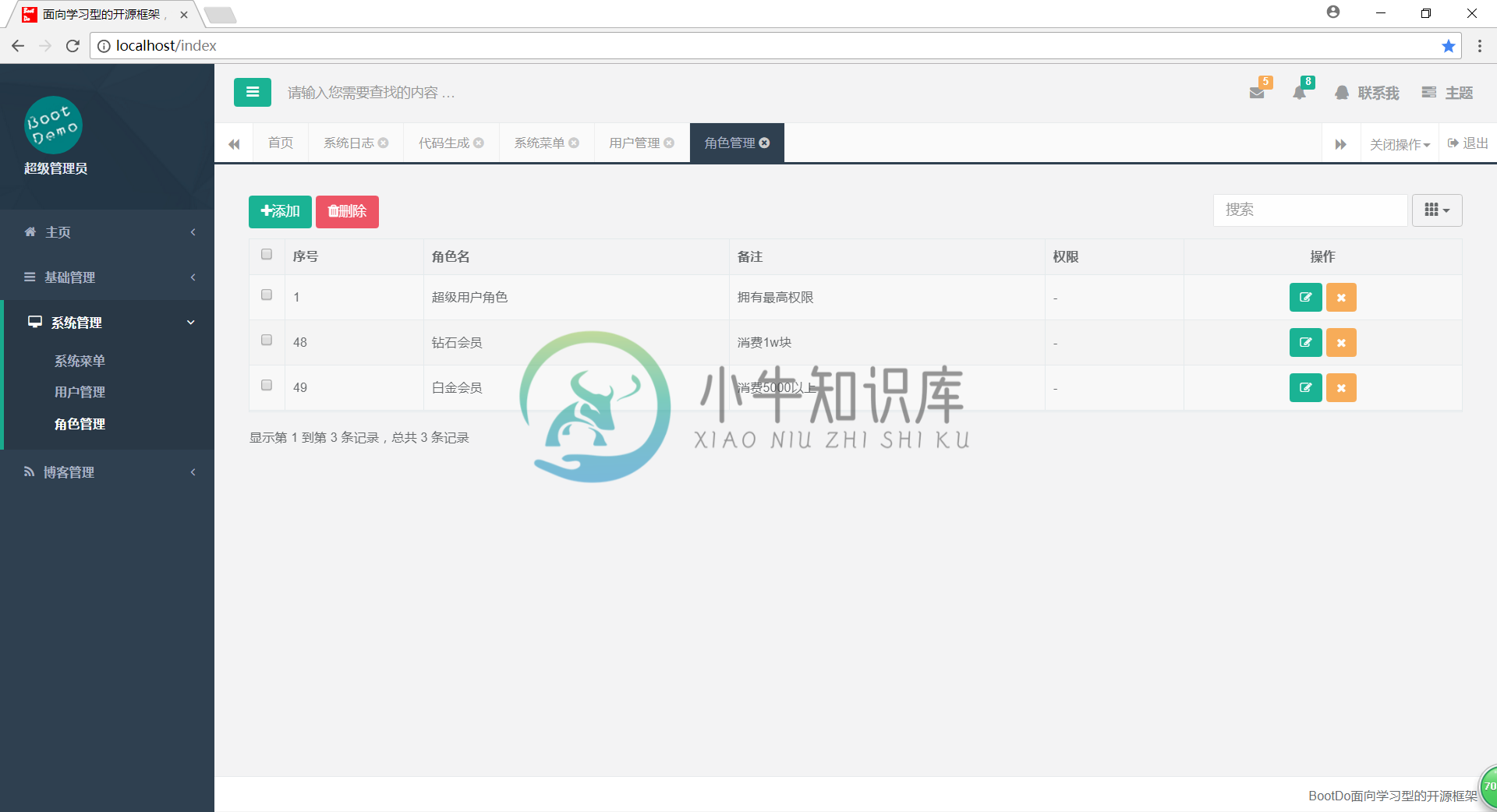
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护,如:是否、男女、类别、级别等。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
- 工作流引擎:实现业务工单流转、在线流程设计器。
技术选型
1、后端
- 核心框架:Spring Boot
- 安全框架:Apache Shiro
- 模板引擎:Thymeleaf
- 持久层框架:SpringDataJPA
- 数据库连接池:Alibaba Druid
- 缓存框架:Ehcache 、Redis
- 日志管理:SLF4J
- 工具类:Apache Commons、Jackson 、Xstream 1.4、Dozer 5.3、POI 3.9
2、前端
- JS框架:jQuery
- 客户端验证:JQuery Validation
- 富文本在线编辑:summernote
- 在线文件管理:CKFinder
- 数据表格:bootstrapTable
- 弹出层:layer
- 树结构控件:jsTree
4、平台
- 服务器中间件:SpringBoot内置
- 数据库支持:目前仅提供MySql数据库的支持,但不限于数据库,平台留有其它数据库支持接口, 你可以很方便的更改为其它数据库,如:SqlServer 2008、MySql 5.5、H2等
- 开发环境:Java、Eclipse Java EE 、Maven 、Git
安全考虑
- 开发语言:系统采用Java 语言开发,具有卓越的通用性、高效性、平台移植性和安全性。
- 分层设计:(数据库层,数据访问层,业务逻辑层,展示层)层次清楚,低耦合,各层必须通过接口才能接入并进行参数校验(如:在展示层不可直接操作数据库),保证数据操作的安全。
- 双重验证:用户表单提交双验证:包括服务器端验证及客户端验证,防止用户通过浏览器恶意修改(如不可写文本域、隐藏变量篡改、上传非法文件等),跳过客户端验证操作数据库。
- 安全编码:用户表单提交所有数据,在服务器端都进行安全编码,防止用户提交非法脚本及SQL注入获取敏感数据等,确保数据安全。
- 密码加密:登录用户密码进行SHA1散列加密,此加密方法是不可逆的。保证密文泄露后的安全问题。
- 强制访问:系统对所有管理端链接都进行用户身份权限验证,防止用户直接填写url进行访问。
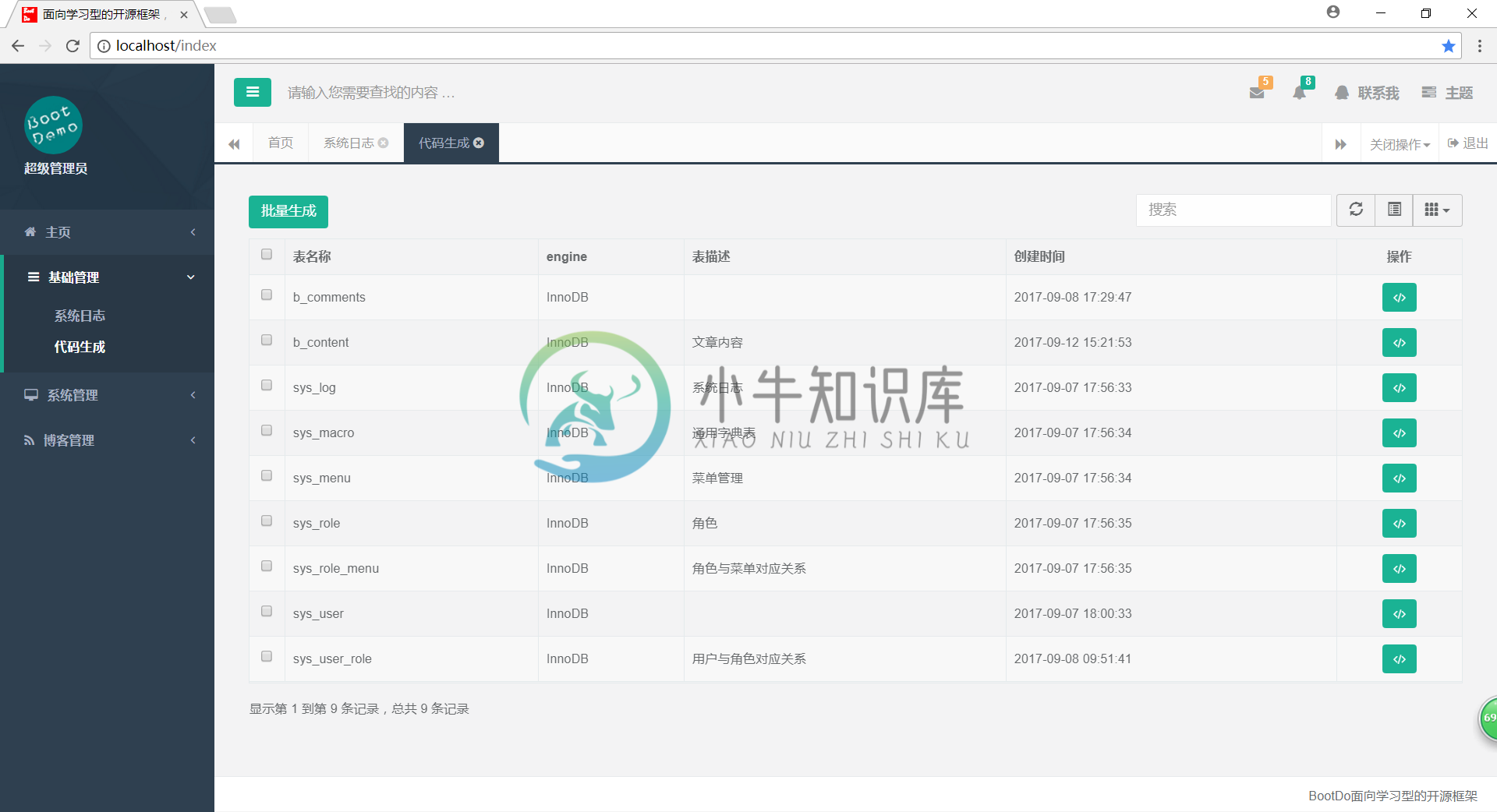
项目截图









版权声明
本软件使用 Apache License 2.0 协议,请严格遵照协议内容
- 注:已上内容为整体规化,部分功能还在实现中
-
本文向大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二),包括了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二)的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一) 1. 引入路由工具vue-router,切换视图 2. 使用vue-router 3
-
本文向大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一),包括了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)的使用技巧和注意事项,需要的朋友参考一下 1. 根据官方指引,构建项目框架 2. 运行项目之后,会看到以下界面,恭喜你,项目环境搭建成功 normal. 3. 根据项目结构,构建项目目录 src/page/ --------
-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
本文向大家介绍LibrarySystem图书管理系统开发(一),包括了LibrarySystem图书管理系统开发(一)的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了LibrarySystem图书管理系统开发的第一篇,供大家参考,具体内容如下 SSM搭建过程: 一般idea创建工程的过程 打开idea ---> File ---> new ---> project ---> maven
-
主要内容:选择合适的网站,CMS平台在本章中,我们将首先讨论如何为您的网站做出正确的选择,以及为网站选择哪个内容管理系统(CMS)平台。 选择合适的网站 让我们通过问自己几个问题来理解这一点,然后详细讨论这个概念。 问题1 - 你要花多少钱? 回答 - 这是与预算直接相关的主要问题之一。 如果你的预算很低,那么应该考虑一些非商业性的,而不是太复杂。 问题2 - 需要多少时间来计划维护? 回答 - 如果要发布很多优惠报价,最好有一个博
-
本文向大家介绍python实现学生管理系统开发,包括了python实现学生管理系统开发的使用技巧和注意事项,需要的朋友参考一下 使用python完成超级基础的学生管理系统,供大家参考,具体内容如下 说明: 1、本学生管理系统非常非常简易,只有增,显,查,删,改功能,对于Python新手容易看懂上手。 2、信息的存储只使用了字典和列表。 3、不喜勿喷。 代码: 1、主循环框架 2、源代码 总结 1、

