STF(or Smartphone Test Farm)是一个 Web 应用程序,用于从舒适的浏览器远程调试智能手机,智能手表和其他小工具。

具有以下功能
-
支持 Android 2.3 ~ 5.1:包括 Preview M, Wear, FireOS
-
键盘和鼠标输入:以及多点触控,即使在 iOS 的 Safari 浏览器中
-
复制和粘贴:在设备中操作
-
获取屏幕截图并调整大小
-
拖放 APK 文件:一步安装和启动应用程序
-
在任意已安装的浏览器中打开 URL
-
显示实时过滤的日志
-
不用离开浏览器运行 Shell 命令
-
使用 Android Studio,Chrome 调试工具进行远程调试
-
以及更多:反向端口转发,设备旋转……

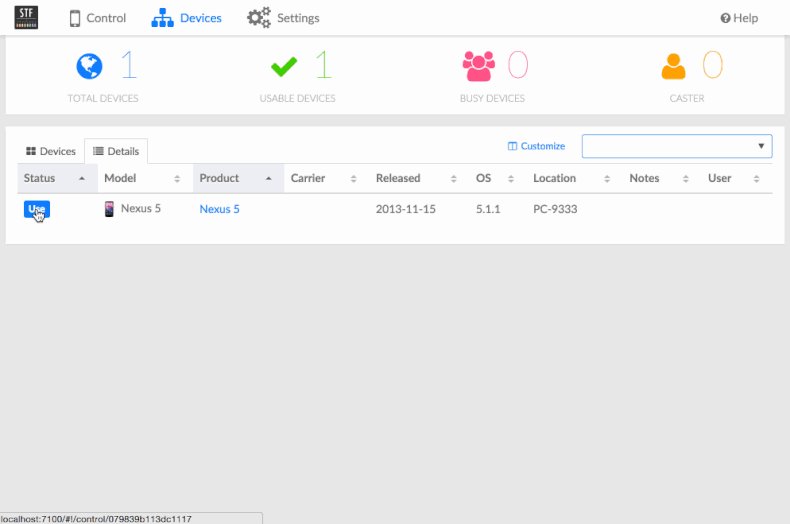
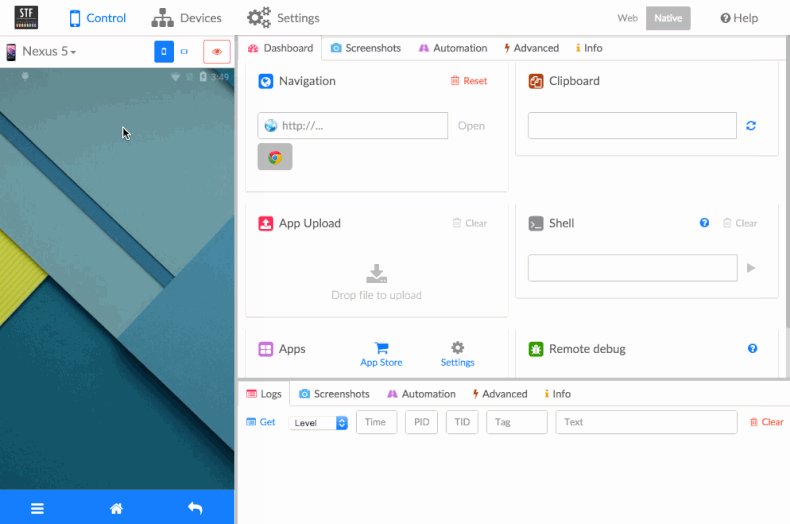
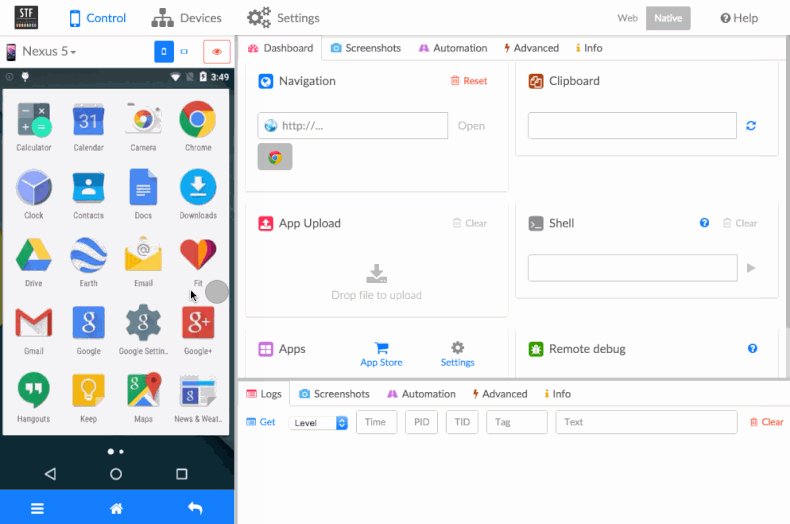
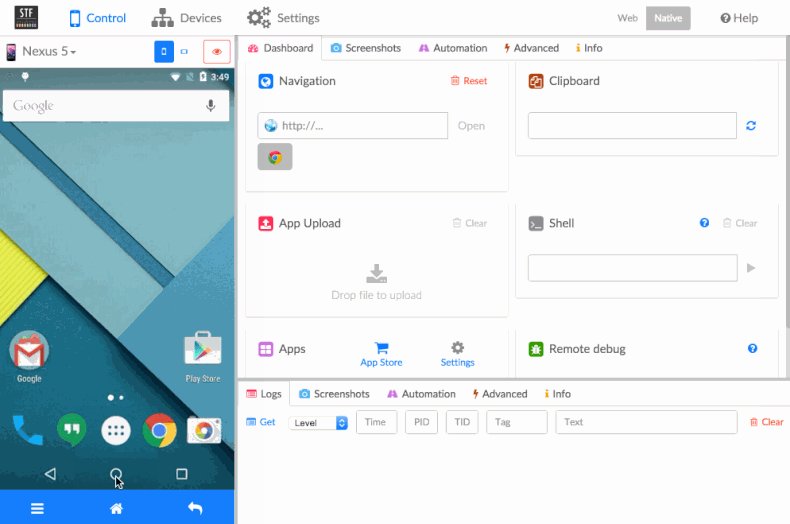
运行截图

-
Github:https://github.com/openstf/stf 方式一:Mac系统直接安装 安装brew:https://blog.csdn.net/Charissa2017/article/details/104497572 一、安装依赖 需要Node.js 8.x (一些依赖项不支持较新的版本) ADB正确设置 RethinkDB >= 2.2 GraphicsMagick(用于调
-
在Mac机器上安装开源的stf,安装完成后执行 stf local命令后,提示如下错误,请大神们帮忙指点迷津 bogon:pkgconfig baidu$ stf -V 2.3.0 bogon:pkgconfig baidu$ bogon:pkgconfig baidu$ stf local INF/util:procutil 67295 [*] Forking "/usr/local/lib/n
-
Cannot read property ‘$code’ of undefined TypeError: Cannot read property '$code' of undefined at Object.transaction (/Users/renzhicheng/Documents/renzhicheng/mirage/lib/wire/util.js:35:34) at
-
1、github地址 (1)https://github.com/openstf/stf (2)OpenSTF是一个手机设备管理平台 (3)可以对手机进行远程管理、调试、远程手机桌面监控等操作 2、docker安装 (1)拉取镜像 docker pull openstf/stf:latest docker pull s
-
1. 什么是OpenSTF? OpenSTF(Smartphone Test Farm) 是一个 web 端移动设备管理平台,可以从浏览器端远程调试、远程管理设备,类似于云测Testin(https://www.testin.cn/)所提供的真机调试服务,默认最多可支持75台可用设备。 OpenSTF 使用 NodeJs 和 AngularJs 开发,遵循 Apache Licen
-
CentOS系统, 首先安装python3.6 Step1.安装相关依赖包。 在终端下输入命令:sudoyum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel 在
-
Bootstrap支持多种多样的现代浏览器以及设备,还支持一些较早的浏览器。具体支持哪一些,请看下面内容。下面还列出了一些已知的漏洞的详细信息。 支持的浏览器 Bootstrap 支持所有的主流浏览器和平台的最新的、稳定的版本。 在 Windows 中, **我们支持 Internet Explorer 9-11 **。下面提供了更多详细的支持信息。 移动设备 总的来说,Bootstrap支持所有
-
是否可以从Linux终端访问开发者工具(Chrome/Firefox)控制台以进行脚本编写? 我试图从我的浏览器访问AngularJS应用程序的变量,这样我就可以快速浏览文件。例如,我可以要求,及其相关的,等;一旦我找到结果,我会在编辑器中打开该文件。 我正在探索的其他选择是使用某种无头浏览器。另外还有一个开发工具协议,它被木偶师等工具用来编程访问Chrome开发工具。 一个简单的节点REPL就足
-
更新 引用:perfecto mobile和device 我正在研究一个基于云的移动测试解决方案,应该支持iOS和Android。它要求连接的移动设备从浏览器处理。 我了解到移动设备有一种代理程序(它要求设备根植)安装, 将移动屏幕流到浏览器 并注入事件 有没有其他方法可以在不破坏设备的情况下实现这一点? 任何指针都是赞赏的。 更新1: 这个问题接近我正在寻找的。 更新2:我已经为Android设
-
问题内容: 是否可以从控制台(Chrome开发者工具控制台)调用AngularJS控制器功能? 例如 问题答案: 是的,您只需要使用即可获取位于控制器范围内的元素:
-
在我的浏览器控制台中获取警告:
-
托管在您服务器上的网站提供bot的活动摘要,以及集成的详细信息。从bot的网站上,您和您的团队可以查看bot的活动并下载产品的构建和归档文件。(产品只包括app,归档包含Xcode项目)。 指定谁可以查看和使用bot网站 在Server的侧边栏服务列表上,选择Xcode。 在Xcode面板上,单击Settings标签。 单击Edit Permissions。 当对话框出现时,指定谁可以创建和查看b
-
英文原文:http://emberjs.com/guides/controllers/dependencies-between-controllers/ 有时候,特别是在嵌套资源时,可能需要为两个控制器建立某种联系。以下面的路由为例: 1 2 3 4 5 App.Router.map(function() { this.resource("post", { path: "/posts/:po
-
还有其他人知道如何解决这个问题吗?

