使用PHP+Swoole实现的网页即时聊天工具。
全异步非阻塞Server,可以同时支持数百万TCP连接在线
同时支持websocket+comet2种兼容协议,可用于所有种类的浏览器包括IE
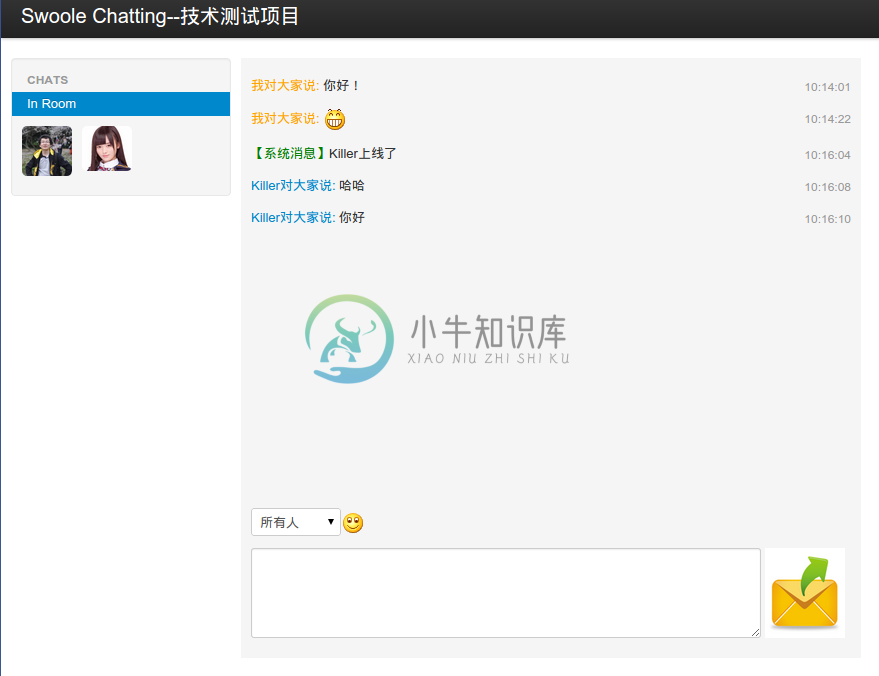
拥有完整的UI界面
支持单聊/群聊/组聊等功能
支持发送表情
支持永久保存聊天记录
基于Server PUSH的即时内容更新,登录/登出/状态变更/消息等会内容即时更新

-
webim layIM+workerman+thinkphp6的webIM即时通讯系统 v1.0正式版 实现了功能: 1、好友和群组即时聊天 2、实现了好友,群组的查找,申请加群等待验证等 3、实现了创建我的群组,删除我的群组,添加群组成员,移除群组成员,设置管理员 4、实现了创建好友分组,好友移动分组,删除分组及好友 5、实现了添加好友群组动态刷新列表 6、实现了图片和文件的发送 7、实现了单聊
-
使用PHP+Swoole实现的网页即时聊天工具 全异步非阻塞Server,可以同时支持数百万TCP连接在线 同时支持websocket+comet2种兼容协议,可用于所有种类的浏览器包括IE 拥有完整的UI界面 支持单聊/群聊/组聊等功能 支持发送表情 支持永久保存聊天记录 基于Server PUSH的即时内容更新,登录/登出/状态变更/消息等会内容即时更新 最新的版本已经可
-
PHP+Swoole实现的网页即时聊天工具:PHPWebIM 全异步非阻塞Server,可以同时支持数百万TCP连接在线 同时支持websocket+comet2种兼容协议,可用于所有种类的浏览器包括IE 拥有完整的UI界面 支持单聊/群聊/组聊等功能 支持发送表情 支持永久保存聊天记录 基于Server PUSH的即时内容更新,登录/登出/状态变更/消息等会内容即时更新 最新的版本已经可以原生支
-
项目期间要写一个在线客服,最初接到需求的时候,将收发消息存入数据库做个轮询。写到一半的时候突然发现,太尼玛坑爹,慢的一B不说,还挺占用服务器资源,人一多,聊天体验极差。遂放弃,四处找了下相关插件,发现这些插件要么收费,要么就是独立的后台,不符合项目需求。最后又耐心性子看了一天的Workerman,第二天放弃了,socket 要想三两天就上手感觉太不切实际。最后发现了GOeasy!!! GOeasy
-
{ // --------------------------------- // 响应式断点 // --------------------------------- //xs: "480px" //sm: "768px" //md: "992px" //lg: "1200px" //xl: "1600px" breakpoint: { xs: false, sm: false, md: fal
-
1、今天一网友问我swoole里面的webim项目怎么生成不了autoload.php页面,当时我我也一愣,因为以前我重来没有接触过composer问题,所以我赶紧去找到了phpwebim项目 项目地址:https://github.com/matyhtf/phpwebim, 2、下载完成以后,我进行一次swoole扩展的安装,我安装的是最新版本1.7.2的。然后后面安装composer inst
-
本文向大家介绍基于Node.js + WebSocket打造即时聊天程序嗨聊,包括了基于Node.js + WebSocket打造即时聊天程序嗨聊的使用技巧和注意事项,需要的朋友参考一下 前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术。像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端。瞬间就有了一统天下的感觉,来往穿梭于前后端之间代码
-
本文向大家介绍php网页版聊天软件实现代码,包括了php网页版聊天软件实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php匿名聊天室的具体实现代码,供大家参考,具体内容如下 1. index.html 2. action.php 3. chat.sql 4. add.php 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍使用WebSocket实现即时通讯(一个群聊的聊天室),包括了使用WebSocket实现即时通讯(一个群聊的聊天室)的使用技巧和注意事项,需要的朋友参考一下 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了。近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端
-
本文向大家介绍java Socket简易聊天工具,包括了java Socket简易聊天工具的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了一款Socket简易聊天工具,希望大家喜欢。 代码运行如图,看起来还不错 服务端 客户端 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
即时聊天是工作沟通中必不可少的工具。钉钉的即时聊天具有消息一触即达、身份和信息双重安全保障、群聊可精细化管理等特性,帮助你的企业实现工作沟通与生活聊天分离,让工作重回专注。 全员群管理 全员群开启 ● 团队创建完成后,默认会开启全员群。 全员群设置 ● 管理员可以登录管理员后台,对全员群进行设置。 登录管理员后台,点击通讯录中企业名称右侧的设置 查看全员群信息 设置全员群群主(默认是管理员) 修改
-
我正在用插座找一个指定的房间。io,但其给出的错误为“未定义房间”。下面是我的代码。谁能帮忙吗?或者解释什么问题 });

