Butterfly 是一个基于 JS 的数据驱动的节点式编排组件库,可以使用流程图编排项目所需的组件。
特性
- 丰富DEMO,开箱即用
- 全方位管理画布,开发者只需要更专注定制化的需求
- 强定制性:利用 DOM/REACT/VUE 来定制元素;灵活性,可塑性,拓展性优秀

快速上手
引入方式
// 完全版,内部包含jquery和lodash
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// 如果您引用的项目使用了jquery和lodash,为了缩小项目的体积,我们建议:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';
生成画布
import {Canvas} from 'butterfly-dag';
let canvas = new Canvas({
root: dom, //canvas的根节点(必传)
zoomable: true, //可缩放(可传)
moveable: true, //可平移(可传)
draggable: true, //节点可拖动(可传)
});
canvas.draw({
groups: [], //分组信息
nodes: [], //节点信息
edges: [] // 连线信息
})
API文档
- !!! 3.x的API文档,请移步到这里;
- 画布(Canvas)
- 节点组(Group)
- 节点(Node)
- 线(Edge)
- 锚点(Endpoint)
- 缩略图(Minimap)
- 提示 & 菜单(tooltips & menu)
- 布局(Layout)
- 插件
- React & Vue支持
优秀案例
⌨️垂直业务React拓展组件
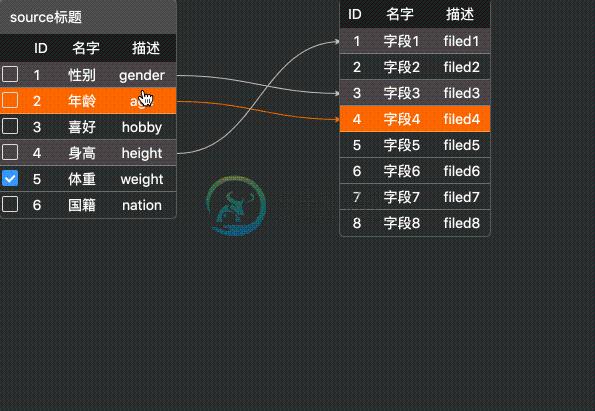
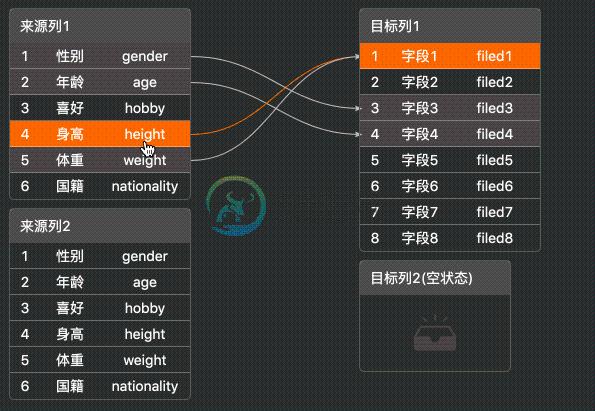
- 数据/字段映射组件: 适用于做数据字段映射,表字段映射,表格连线等业务
- 表字段血缘/业务血缘: 适用于表级血缘,表字段级血缘,业务链路血缘等业务
- 可视化建模图: 适用于UML,数据库建模,数据仓库建设等业务
- 调度编排图(doing)
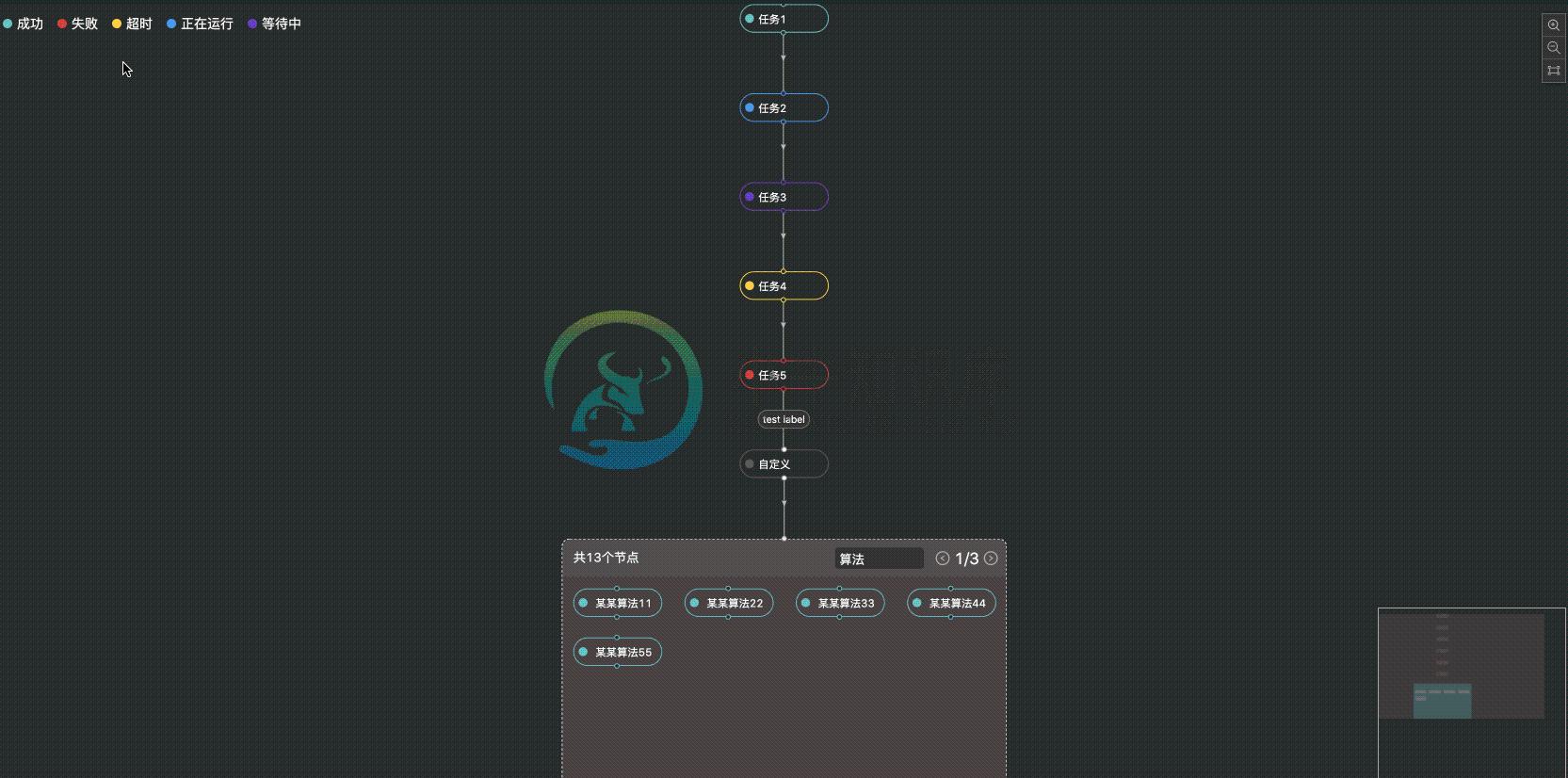
- 监控图: 适用于任务流,数据流等业务的状态展示
- Butterfly-Editor(doing)
-
B:Butterfly 总时间限制: 1000ms 单个测试点时间限制: 100ms 内存限制: 65536kB 描述 有一群旅行爱好者,有一天,他们带回了n只蝴蝶回来。他们相信每一只都属于两个不同种类中的一种,为了讨论方便,我们称它们为A与B。他们想把n只标本分成两组——一些属于A且一些属于B——但是直接标记任何一个标本对于他们是非常困难,因此他们决定采用下面的方法。 对每对标本i和j,他
-
Butterfly effect EDUARDO ZARZA GARCíA, a 55-year-old Nahuatl indian, remembers that when he was a boy, the arrival of millions of butterflies to the hills above his home in central Mexico was associat
-
蝴蝶网络分支ntwk-butterfly git clone --branch ntwk-butterfly https://github.com/filecoin-project/lotus.git # cd lotus/ # git show commit 337c57093404431eb2d347f97f7d8f61993814cd (HEAD -> ntwk-butterfly, ta
-
butterfly主题美化 接下来的美化是在官方文档的基础之上进行的美化 1:樱花飘落背景 Js文件下载地址 把下载好的Js文件放在~\Butterfly\source\js文件夹下 在~\Butterfly\layout\includes文件夹下找到head.pug文件,在最后引入 if theme.sakura.enable script(src="/js/sakura.js") 在主题
-
总时间限制: 1000ms 单个测试点时间限制: 100ms 内存限制: 65536kB 描述 有一群旅行爱好者,有一天,他们带回了n只蝴蝶回来。他们相信每一只都属于两个不同种类中的一种,为了讨论方便,我们称它们为A与B。他们想把n只标本分成两组——一些属于A且一些属于B——但是直接标记任何一个标本对于他们是非常困难,因此他们决定采用下面的方法。 对每对标本i和j,他们细心地把它们放到一起研究
-
Butterfly 总时间限制: 1000ms 单个测试点时间限制: 100ms 内存限制: 65536kB 描述 有一群旅行爱好者,有一天,他们带回了n只蝴蝶回来。他们相信每一只都属于两个不同种类中的一种,为了讨论方便,我们称它们为A与B。他们想把n只标本分成两组——一些属于A且一些属于B——但是直接标记任何一个标本对于他们是非常困难,因此他们决定采用下面的方法。 对每对标本i和j,他们细心地把
-
给定一个n*m的矩阵,矩阵元素由X和O构成,请求出其中最大的由X构成的蝴蝶形状。 由X构成的蝴蝶形状的定义如下: 存在一个中心点,并且其往左上、左下、右上、右下四个方向扩展相同的长度(扩展的长度上都是X),且左上顶点与左下顶点、右上顶点与右下顶点之间的格子全由X填充。我们不在意在蝴蝶形状内部是X还是O。 例如: XOOOX XXOXX XOXOX XXOXX XOOOX 是一个X构成的蝴蝶形状。
-
Cocos Creator 的工作流程是以组件式开发为核心的,组件式架构也称作 组件-实体系统(或 Entity-Component System),简单的说,就是以组合而非继承的方式进行实体的构建。 在 Cocos Creator 中,节点(Node)是承载组件的实体,我们通过将具有各种功能的 组件(Component) 挂载到节点上,来让节点具有各式各样的表现和功能。接下来我们看看如何在场景中
-
Cocos Creator 3D 的工作流程是以组件式开发为核心的,组件式架构也称作 实体 — 组件架构(Entity-Component System),简单来说,就是以组合而非继承的方式进行游戏中各种元素的构建。 在 Cocos Creator 3D 中,节点(Node) 是承载组件的实体,我们通过将具有各种功能的 组件(Component) 挂载到节点上,来让节点具有各式各样的表现和功能。接
-
1 Java8 Stream流式编程的介绍 Java在Java 8中提供了一个新的附加程序包,称为java.util.stream。该软件包由类,接口和枚举组成,以允许对元素进行功能样式的操作。您可以通过导入java.util.stream包来使用流。 Stream提供以下功能: 流不存储元素。它只是通过计算操作的流水线从数据结构,数组或I/O通道等源中传递元素。 流本质上是功能性的。对流执行的操
-
我在服务器端有几个问题。 我有50多个API。 需要检查每一个API(GET, POST)方法下面的东西。 验证输入是否为有效的json 例如1: 在上面的输入中,我需要检查几个关键字是手动的。例如:名称、代码 例2: 在上面的例子中,我需要检查州和城市 我检查了包裹,但没有找到适合我的。 是否有用于检查json验证的包?
-
我正在研究一个飞机必须移动到登机口的模型。飞机将其目标门设置为其参数。 当我试图以编程方式将闸门分配给moveTo的自身时。DEST\u节点,我得到一个类型错误。 我对Java很陌生,认为问题可能出在代码中。 附加信息:当我不添加任何程序,而只是用p_Gate1填充节点字段时,程序就会工作。 我对将类型转换为类型或类似的东西非常感兴趣。 ps。感谢本杰明·舒曼,我现在可以在两个选项之间进行选择,但
-
有没有办法在Google的Sankey图中使用样式角色更改目标节点文本的颜色?目前我的数据设置如下: 我可以改变节点和链接的颜色,但不能改变文本的颜色。 在这一点上,d3对我来说不是一个选择,整个想法是将节点动画化,使其在其位置一个接一个地出现 - 因此尝试更改样式并重新绘制图表。增大表不起作用,因为节点会更改位置。有什么想法吗?
-
输入: 结果:
-
微信小程序中原生提供了selectComponent/SelectorQuery.select方法获取自定义组件实例和wxml节点信息,但是该api使用起来不太方便,并且不具备平台无关性,我们提供了增强指令wx:ref用于获取组件实例及节点信息,该指令的使用方式同vue中的ref类似,在模板中声明了wx:ref后,在组件ready后用户可以通过this.$refs获取对应的组件实例或节点查询对象(