LimeSurvey是一个基于WEB的投票系统,它支持MySQL/PostgreSQL

-
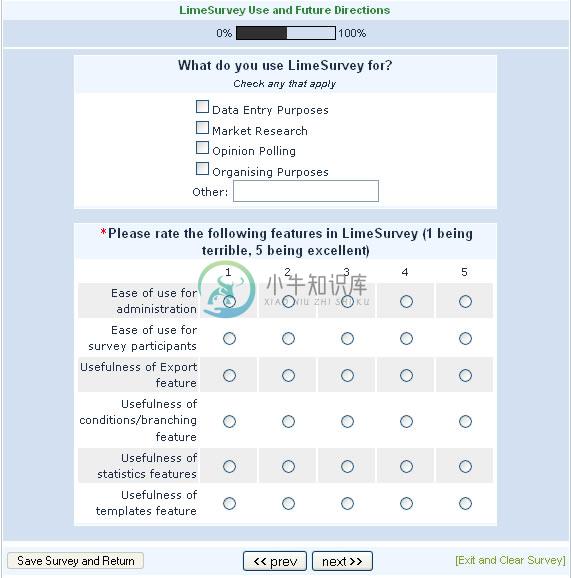
LimeSurvey是一款在线问卷管理系统,具有问卷的设计、修改、发布、回收和统计等多项功能。同时它也是一个开源软件,其最新版本的软件包可以完全免费获取和使用。它集成了调查程序开发、调查问卷的发布以及数据收集等功能,使用它,用户不必了解这些功能的编程细节。 网上收集的调查数据可以导出多种文件格式以便分析,例如 spss数据格式 *.dat文件。 limesurvye重要特点 1、LimeSurve
-
源码包安装命令: rpm -ivh 包名 yum localinstall 包名 //可以防止出现依赖性 个安装包安装好之后,需要配置数据,数据库 create database limesurvey-new-name; //建立一个limesurvey的库 此次配置,以apache发布,将limesurvey安装包解压之后,放置到apache
-
1、下载以下文件:(我电脑是xp) httpd-2.4.17-win32-VC11.zip;(win7以上用,下载地址:http://www.apachelounge.com/download/VC11/binaries/httpd-2.4.17-win32-VC11.zip) LimeSurveyw.zip; php-5.5.30-Win32-VC11-x86.zip; vcredist_x86
-
复件 (2) phproot/admin/access_denied.php 复件 (2) phproot/admin/activate.php 复件 (2) phproot/admin/admin.php 复件 (2) phproot/admin/assessments.php 复件 (2) phproot/admin/browse.php 复件 (2) phproot/admin/classe
-
一、简介 系统的投票功能提供了两种投票类型,第一个是单选投票.第二种是多选投票.网站编辑人员可以根据实际的需求,选择类型进行操作。 何处使用投票: 常用于首页、内容页、及专题页面。所有你想放投票的区域。 如何使用: 只需要根据投票所放位置不同,复制对应代码到模版里即可。 系统信息发布页 和 专题管理内置提供了投票选择功能,只需手动点选,即可添加投票。 针对不同位置CSS样式不同,系统提供了三种常用
-
现在我们的系统更完善了,但是想要找到最受欢迎的帖子有点难。我们需要一个排名系统来给我们的帖子排个序。 我们可以建立一个基于 karma 的复杂排名系统,权值随着时间衰减,和许多其他因素(很多功能都在 Telescope 中实现了,他是 Microscope 的大哥)。但是对于我们的例子 app, 我们尽量保持简单,我们只按照帖子收到的投票数为它们排序。 让我们实现一个给用户为帖子投票的方法。 数据
-
获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.status === 'n') {
-
本文向大家介绍php投票系统之增加与删除投票(管理员篇),包括了php投票系统之增加与删除投票(管理员篇)的使用技巧和注意事项,需要的朋友参考一下 关于投票系统怎么样怎么样的引言就不多说,这不是毕业设计,主要说一下使用php实现投票系统,与其他普通系统一样,分为两部分,一个是管理员部分,一个是普通用户部分。 关于投票系统的管理部分,非常之简单,提供两部分的功能,增加投票与删除投票 关键在于设计好数
-
问题内容: 我正在为我的PHP / MySQL网站创建一个投票系统,我想确保一个用户只能投票一次。什么是这样做的好方法?到目前为止,我已经想到并半实现了以下内容: 使用IP和表决将单个表决存储在数据库中。这样会造成体积大,但可确保每个用户获得一票。 在用户端存储cookie,以检查他们是否投票。这是最简单的方法,但显然用户只能禁用cookie。 什么是最实用的方法?任何其他建议都值得欢迎。 问题答
-
投票模块 投票模块PC标签调用说明 模块名:vote 模块提供的可用操作 操作名 说明 lists 获取投票列表 get_vote 获取投票概述 获取投票列表(lists): 可用参数: 参数名 是否必须 默认值 说明 siteid 是 null 站点ID enabled 否 1 显示方式 order 否 subjectid DESC 排序方式 代码例子: {pc:vote action="l
-
Mudu.Room.Vote 投票组件 获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.st

