Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。

-
Sass 是一种 CSS 的预编译语言。它提供了 变量(variables)、嵌套(nested rules)、 混合(mixins)、 函数(functions)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。 1、变量 变量是存储信息并在将来重复利用的一种方式,在整个样式表中都可访问。 你可以在变量中存储颜色、字体 或任何 CS
-
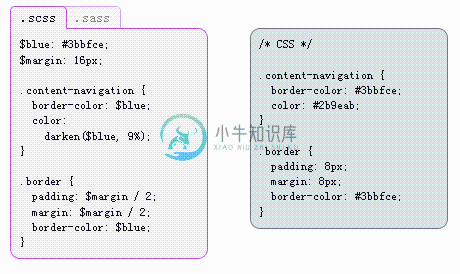
一、了解sass sass官网:https://www.sass.hk/ Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能,扩展名是 .sass。 Scss 是 Sass 3 引入新的语法,是Sassy CSS的简写,是CSS3语法的超集,也就是说所有有效的CSS3样式也同样适合于Sass,扩展名是 .scss。 Scss就是Sass
-
【Sass/SCSS】我花4小时整理了的Sass的函数 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 Sass 定义了各种类型的函数,这些函数可以通过 CSS 语句直接调用。 可以看到Sass的函数功能已经相当丰富了。 整理了Sass的主要函数,重点在于后面的颜色函数,设计非常的银杏! String(字符串) 函数 q
-
概况 背景 又开始造一个新的轮子了,不过这次的起因比较简单,是想重新发明一个更好的Slide框架 —— EchoesWorks。如名字所言,我所需要的是一个回声工坊,即将博客、Slide重新回放。 Showcase EchoesWorks GitHub代码: https://github.com/phodal/echoesworks 需求 当前我们有不同的方式可以记录我们的想法、博客、过程,如视频
-
本文向大家介绍Node.js 制作实时多人游戏框架,包括了Node.js 制作实时多人游戏框架的使用技巧和注意事项,需要的朋友参考一下 在 Node.js 如火如荼发展的今天,我们已经可以用它来做各种各样的事情。前段时间UP主参加了极客松活动,在这次活动中我们意在做出一款让“低头族”能够更多交流的游戏,核心功能便是 Lan Party 概念的实时多人互动。极客松比赛只有短得可怜的36个小时,要求一
-
本文向大家介绍使用jquery制作弹出框效果,包括了使用jquery制作弹出框效果的使用技巧和注意事项,需要的朋友参考一下 非常不错的国产JS弹出框插件,由前端工程师alien开发,提供多种类型的自定义对话框,使用方法简单,浏览器兼容性好,支持的弹出框模式有: alert:普通提示(警告)对话框 confirm:询问(确认)对话框 message:简单消息对话框(无title、无按钮) ifram
-
问题内容: 我编写了一个程序来搜索.txt文件。 如果单击文件,则意味着应该出现“打开方式”对话框,并且该对话框将包含所有已安装程序的列表。 我正在使用以下代码搜索文件: 我可以使用什么Java代码显示“打开方式”对话框? 问题答案: 您应该为此使用 。在这里看看:
-
通常是通过软件「帮助-版本情报」菜单开启的窗口。KAG的情况下,可以直接用剧本档来书写对话框的具体内容。 使用的情况下、Config.tjs 的 helpMenu.visible 和 helpAboutMenuItem.visible 的值,必须要设定为 true 。 还有、版本情报对话框的大小则是通过 aboutWidth 和 aboutHeight 这两个属性进行指定。 记录版本情报对
-
本文向大家介绍详解使用React制作一个模态框,包括了详解使用React制作一个模态框的使用技巧和注意事项,需要的朋友参考一下 模态框是一个常见的组件,下面让我们使用 React 实现一个现代化的模态框吧。 组件设计 模态框想必大家都很熟悉,是工作中常用的组件,可以让我们填写或展示一些信息而不必打开一个新页面。在开始编码之前,我们先来了解一个 React 模态框组件应该如何设计。 React 是一
-
我有一个JavaFX应用程序,它最初将显示一个登录对话框,供用户输入用户名和密码。请参阅下面的源代码。 如果用户单击“连接”按钮,应用程序将使用输入的用户名和密码执行登录,隐藏登录对话框,然后显示主窗口。 如果用户点击“退出”按钮或“X”关闭按钮,将显示一个警报以获得用户的确认。如果用户确认,则应用程序退出。 我的问题是当登录对话框显示时用户按Escape键会发生什么。当按下此键时,将显示退出确认
-
我需要在透明的中心周围创建一个圆形框架。框架具有从内到外边界的径向梯度。 圆形div很容易,边界半径为50%。 问题是在边框上添加径向梯度。我尝试了边框图像,边框颜色,框阴影,径向渐变没有任何成功,而背景图像我没有设法有透明的中心。 有什么建议吗? 谢谢,恩里科

