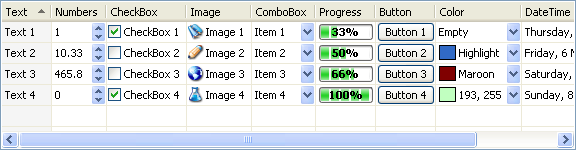
XPTable 是一个很好用的数据表格控件,可以高度自定义的ListView控件,允许列复选框、图标、下拉框、数字框、进度条等,并且可以非常容易的进行排序等操作,功能强大、代码严谨。
- 完全自定义外观:从列、行到单元格均可自定义显示风格;
- 支持WindowsXP的可视化风格;
- 强大的第一个渲染能力;
- 可以很容易的添加自己的渲染器和编辑器;
- 可以隐藏列;
- 行、列和单独的单元格均可以被Disabled掉;
- 第一个和列的ToolTips;
- 其他更多功能。

-
xptable的EditingStopped取值,不能直接取单元格的值,需取其Editor的值 例: TextCellEditor tce =(TextCellEditor) e.Editor; webinfo.Address = tce.TextBox.Text;
-
调试 F:\SoftWare-new\XP-table\XPTable_demo\XPTableSamples\Renderers 1、 <HintPath>..\..\XPTable\bin\Release\XPTable.dll</HintPath> 要改为 <HintPath>..\..\..\XPTable_src\XPTable\bin\Release\XPTable.dll</Hint
-
数据表被用来展示原始数据集,并且通常出现于桌面企业产品中。 数据集可能包含: 三个或者更多列的数据 一个相关的可视化 用户可以批量查询、操作数据 结构 交互 选择行 规格 结构 在最简单的形式中,一个数据表包含列名称的顶层行,以及许多数据行。如果用户需要选择或者操作数据,每一行应该有一个复选框。 基本数据表 列头部 12 sp Roboto Medium 54% 黑色 表内容 13sp Robot
-
属性字段增删改 字段内容不可重复 修改属性字段内容 筛选数据 统计数据 删除数据 导出数据 移动数据 数据协作
-
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装koa-body。 要安装它,请转到您的终端并使用 - $ npm install --save koa-body 用以下代码替换app.js文件内容。 var koa = require('koa'); var router = require('koa-router')
-
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装body-parser (用于解析JSON和url编码的数据)和multer(用于解析multipart/form数据)中间件。 要安装body-parser和multer ,请转到终端并使用 - npm install --save body-parser multer
-
pre { white-space: pre-wrap; } 本实例演示如何转换表格(table)为数据网格(datagrid)。 数据网格(datagrid)的列信息是定义在 <thead> 标记中,数据是定义在 <tbody> 标记中。确保为所有的数据列设置 field 名称,请看下面的实例: <table id="tt"> <thead> <
-
本文向大家介绍layui表格数据重载,包括了layui表格数据重载的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了layui表格数据重载,供大家参考,具体内容如下 html代码 js代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我有一个数据表与形式输入。 这就是我创造它的方式 我使用以下方法将数据表值传递给控制器 但是当我使用ajax函数提交数据时,我会在expdate列的输入值上得到html标记。我怎样才能得到真正的价值?解释我
-
本文向大家介绍Layui数据表格之获取表格中所有的数据方法,包括了Layui数据表格之获取表格中所有的数据方法的使用技巧和注意事项,需要的朋友参考一下 数据表格中的数据是通过直接赋值的方式。这里实际上思想是反过来的,将拿数据表格中的所有数据,转换为Layui数据表格拿原始数据去渲染数据表格。 1、创建一个作用域合适的JS对象数组用来保存数据表格中的原始数据。 2、将上一步创建的JS对象数组也就是原

