Zcurd
zcurd是一个通用的后台管理系统,有完善的用户、菜单和权限管理。且提供了一套快速的表单管理的开发方案。简单业务可以通过[表单配置]快速生成,特定业务通过代码生成,完成具体业务。zcurd能够大大提高开发效率,节省更多时间去陪家人朋友,做自己喜欢的事情。
zcurd的特点
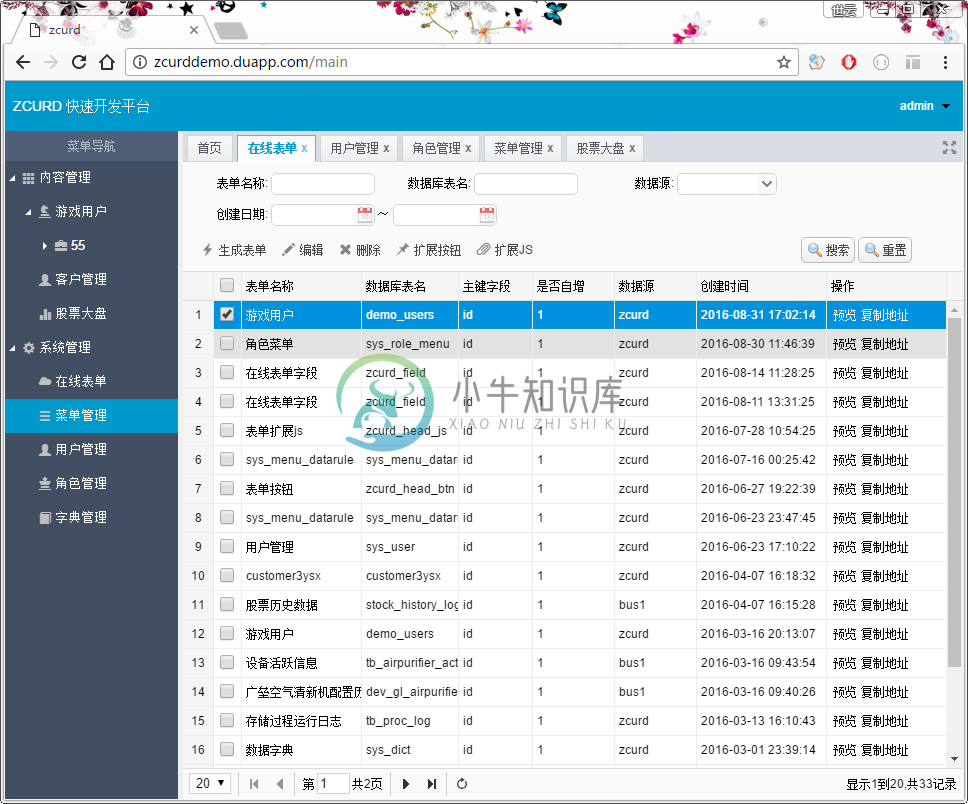
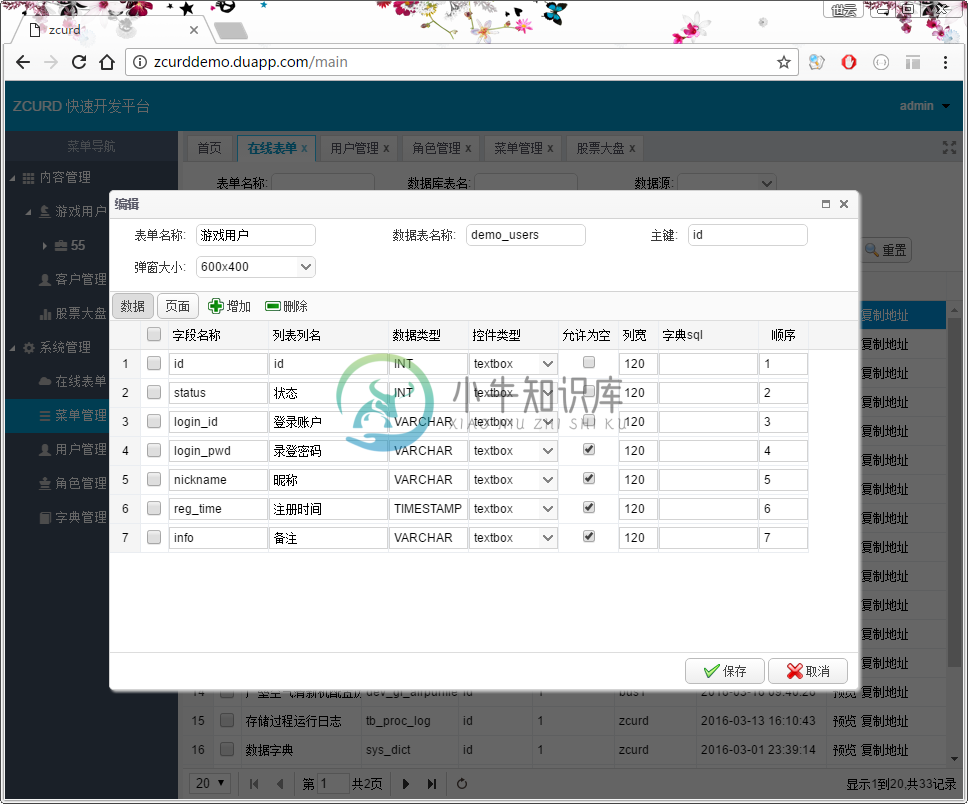
强大的表单配置功能,无需编写代码即可生成表单管理页面,快速搞定简单业务。
简单易用的代码生成,能够把通过表单配置生成的页面生成代码,提搞特定业务开发效率。
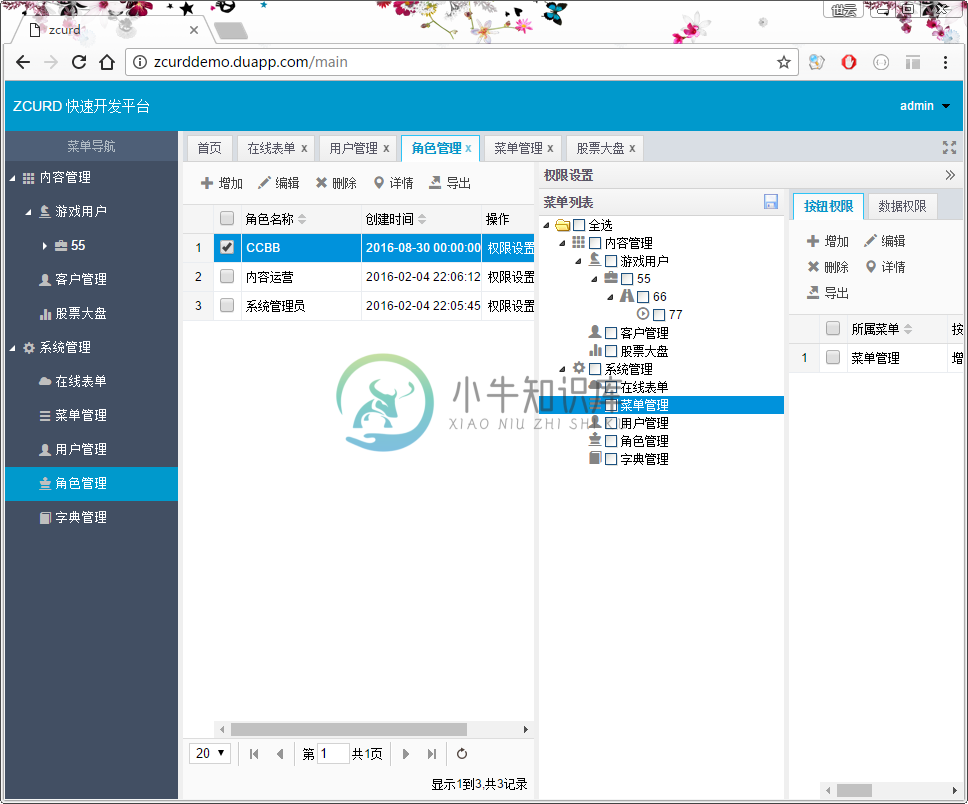
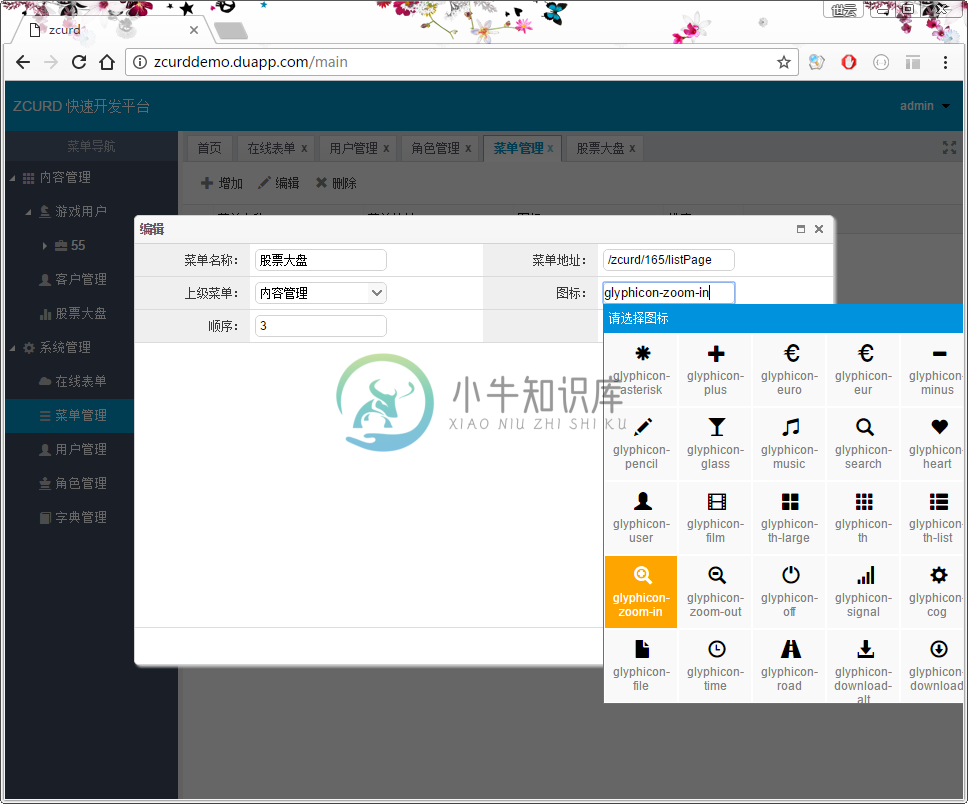
完善的权限控制,能够控制到菜单、按钮和数据权限,做到这些只需要在页面上进行配置。
采用jfinal+easyui开发,没有其它繁杂技术,项目简洁明了,方便二次开发。
ui布局整洁精致,支持chrome,firefox,safari,ie8+ 等常用浏览器。
体验地址:http://zcurddemo.duapp.com/login
项目部署
安装开发环境,eclipse Mars + tomcat7 + mysql 5.5 (下载:)
从oschina的git上导出项目。
运行sql文件,生成数据库。(resource目下的sql文件,选择最新的那个)
配置数据库连接,启动项目。




-
Zcurd是物理删除,但在业务中,很多实体数据是不能删除的。如:客户、项目、订单等数据。 解决办法有两种: 一、备份删除数据。如使用触发器,删除时自动备份数据。 二、逻辑删除。增加删除标记,删除时修改标记为删除。会增加复杂度,如影响唯一索引等。 第一种方法非常简单,因为物理删除表数据也非常干净。 第二种方法适用于CRM、ERP等复杂业务系统。实体数据不允许删除,或者数据被多个角色拥有,a角色删除数
-
都没实际项目用过,Zcurd读过源码,Eova读过文章,个人感觉几点差别: 1、界面 Eova界面做的不够精细。Zcurd更漂亮些,能看出作者更用心,更注重细节。 2、模式 快速开发一般有两种模式,一是引擎模式,就是按正常开发时的代码,向上抽取一层,实现动态化。 另一种是生成代码模式,根据一定配置,生成正常开发时的代码,基本功能都有了,可以手动上加上一些个性功能。 Eova采用的是引擎模式。Zcu
-
有一个版本权限配置存在bug。分配好按钮权限和数据权限且保存成功后,没有获得正确的权限,再次刷新也没有选中相应选项。 问题原因是扩展JS有问题,更新下面两个表单扩展JS解决问题。 1、按钮权限表单扩展JS $("#searchBtnWrap").hide(); $(".wrap_search").hide(); dgOptions.pageSize=1000; dgOptions.paginati
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
问题内容: 我正在为Swift 编写本教程:https : //www.raywenderlich.com/125311/make- game-like-candy-crush-spritekit-swift- part-1 并遇到以下代码: 我正是这样写的,但是Xcode给了我这些错误: 我从苹果的文档中找到了以下代码:https : //developer.apple.com/document

