vue-easytable
介绍
基于 vue2.x 的table组件
API & 实例
http://doc.huangsw.com/vue-easytable/app.html#/table
功能
安装
npm install vue-easytable --save-dev
使用(更多)
// 导入 css
import 'vue-easytable/libs/themes-base/index.css'
// 导入 table 组件 和分页组件
import {VTable,VPagination} from 'vue-easytable'
// 将组件注册到全局
Vue.component(VTable.name, VTable)
Vue.component(VPagination.name, VPagination)
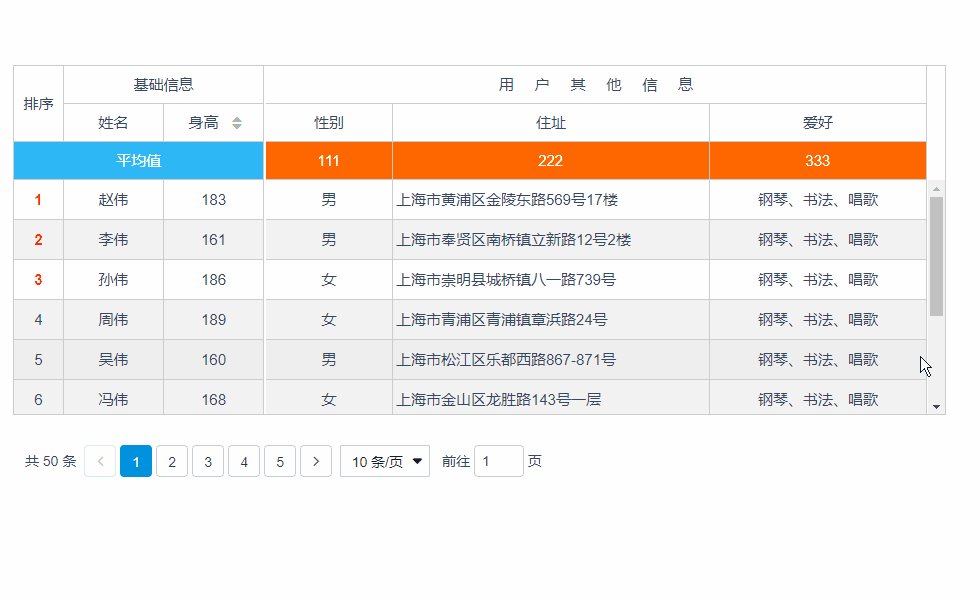
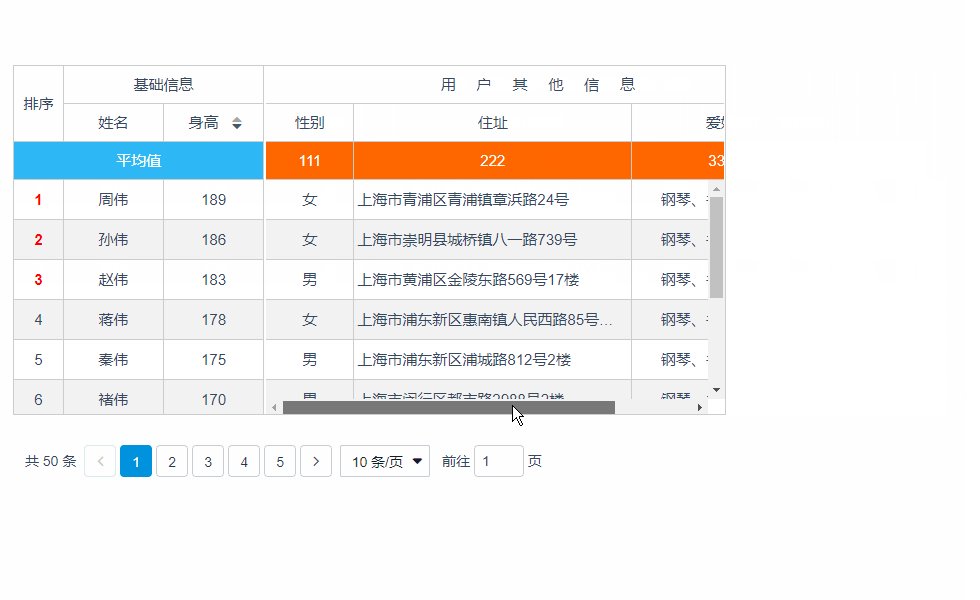
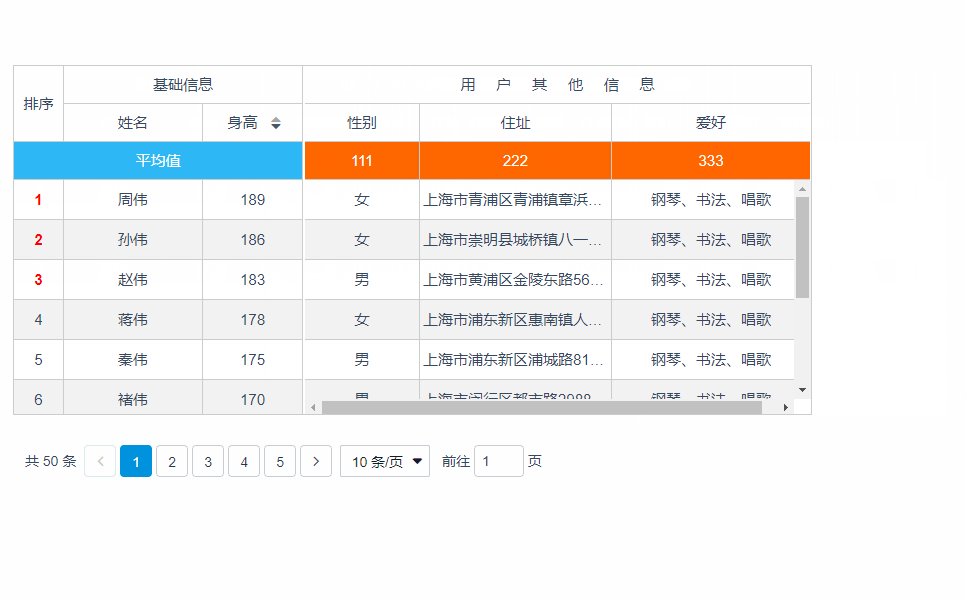
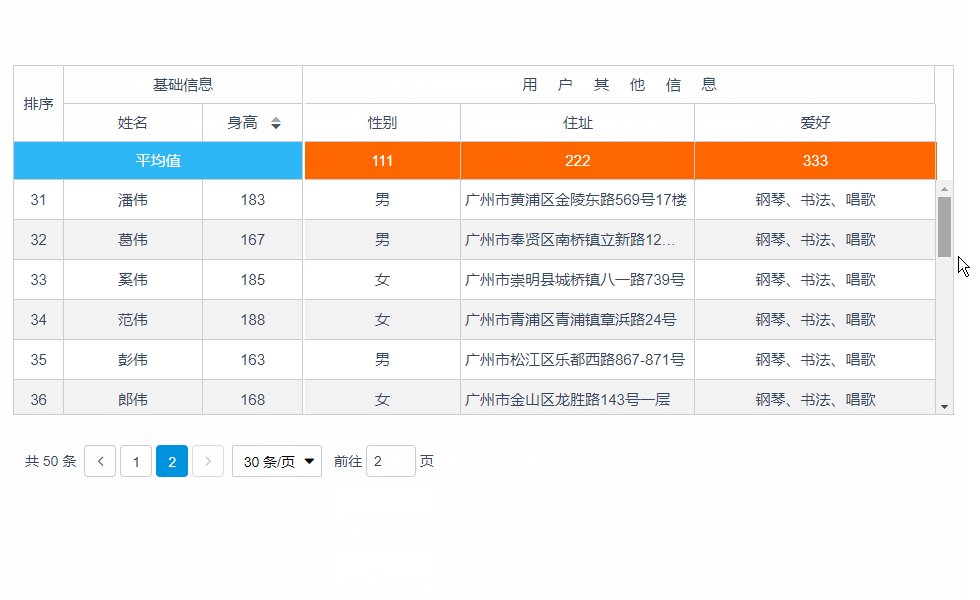
效果(不是全部)

-
vue-easytable是一款基于vue的简单表格插件 GitHub:https://github.com/huangshuwei/vue-easytable 文档:http://doc.huangsw.com/vue-easytable/app.html#/intro 排序有两种实现方式,一种是前端通过比较字段大小实现,一种是通过请求后台数据接口直接返回排序好的数据,这里采用的是第一种方式,即
-
前言 前段时间在开发基于移动端的前端项目的时候,遇到一个使用table的需求,但是基于移动端的Vant框架的组件库里面没有table相关的组件支持,这就需要借助第三方组件来实现基于移动端的table功能。基于移动端的table的第三方组件有一个使用起来比较方便的组件:vue-easytable,该组件从集成到使用也都很简单,但是会遇到一个致命的问题,那就是本文所要分享的内容。 关于vue-easy
-
//引入vue-easytable import '@/libs/vue-easytable/libs/themes-base/index.css'; import {VTable} from '@/libs/vue-easytable' <!-- easyTable-扩展 ps: 1、数据来源 (头部、body) 2、功能: 列拖拽width改变
-
vue-easytable分页加载后台大量数据的时候。不可能一次把所有数据都加载过来。我想前台传参数。比如加载50条。后台取50条数据的JSON返回给前台,和后台一共有多少条记录也返回,比如。类似这种数据格式 {"Count":"14","DataList":[{"VbtID":14,"EquipMentID":14,"VbtDay":200,"VbtMonth":6000,"VbtYear":6
-
效果展示: 20220519_112019 vue-easytable版本为最新版本2.16.3。 资源下载链接:https://download.csdn.net/download/qq_45977832/85389578
-
vue-easytable 版本1.x v-clipboard 获取复制的内容(也可以不用这个插件,用原生的) /* istanbul ignore next event input paste事件 tableData 表格数据汇总必须存在id,且是唯一值 isSpring 可编辑字段 */ const pasteFirst = (event, tableData, isSpring, c
-
本文向大家介绍功能强大的Bootstrap组件(结合js),包括了功能强大的Bootstrap组件(结合js)的使用技巧和注意事项,需要的朋友参考一下 上两篇只讲了组件如何使用,基本没有说js,这篇博客要结合js来讲讲 主要讲解一下几个组件 1.模态框 2.滚动监听 3.标签页 4.工具提示 5.弹出框 6.按钮 7.堆叠 8.轮换页 9.侧边栏 首先导入css和js 1.模态框 我们通常在登录注
-
本文向大家介绍更强大的vue ssr实现预取数据的方式,包括了更强大的vue ssr实现预取数据的方式的使用技巧和注意事项,需要的朋友参考一下 我在前几天的一篇文章中吹了两个牛皮,截图为证: 现在可以松口气的说,这两个牛皮都实现了,不过 vue-suspense 改名了,叫做 vue-async-manager 了,他能帮你管理 Vue 应用中的异步组件的加载和 API 的调用,提供了与 Reac
-
让聪明人干任何他们想干的事情。 UNIX 的一个特点就是非常高的灵活性,Xwindow 也具有这种灵活性。这种灵活性体现在哪里呢? UNIX 的程序一般都有很多参数,不管你现在用的着用不着,总有人需要某些参数。它们的行为很多都可以用配置文件来改变。比如 GNU bash, 通常缺省的命令行输入方式是 Emacs 方式,但是只要我编辑一个 .inputrc 文件,就可以把它变成 vi 的输入方式,而
-
Gradle提供了一些默认的Tasks给Java项目,比如,编译源代码、运行测试、打包JAR.每一个Java项目都有一个标准的路径布局,这个布局定义了去哪里找项目的源代码、资源文件和测试代码,你也可以在配置中修改这些默认位置。 Gradle的约定类似于Maven的约定优于配置的实现,Maven的约定就是一个项目只包含一个Java源代码路径,只产生一个JAR文件,对于企业级开发来讲这样是显然不够的,
-
重定向功能 示例: 重定向 stdout 和 stderr 到 file command |& >file 同时重定向到多个文件 command >file.1 >file.2 补全类型控制 compctl -g '*.tar.gz *.gz*.tgz' + -g '*(-/)' tar zxvf tar zxvf [tab] , 候选菜单中只出现扩展名为 .tar.gz .gz .tgz 的文
-
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。 使用组件 注册 之前说过,我们可以通过以下方式创建一个 Vue 实例: new Vue({ el: '#some-elem

