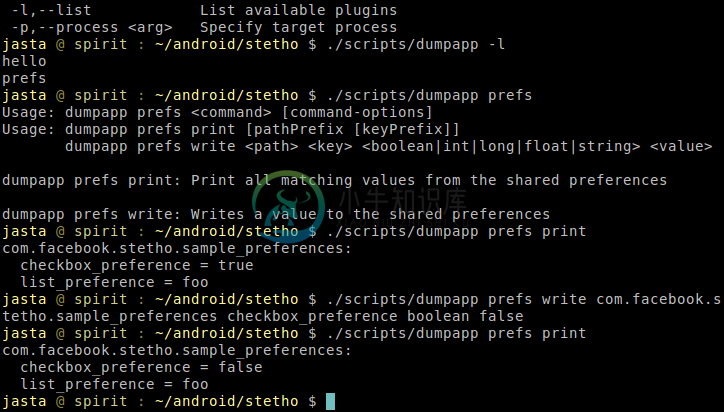
Stetho 是 Facebook 开源的一个 Android 调试工具。是一个 Chrome Developer Tools 的扩展,可用来检测应用的网络、数据库、WebKit 等方面的功能。开发者也可通过它的 dumpapp 工具提供强大的命令行接口来访问应用内部。




-
快速解决问题, 配置host就好 每个系统的方式可能不一样,只要找到host文件进行配置就好了 在host文件中加入 172.217.160.116 chrometophone.appspot.com 172.217.194.153 chrome-devtools-frontend.appspot.com 如果上述的配置没有解决你的问题,下面是根本的解决办法,自己测试找到有用的配置进行替换就好了
-
用于Chrome远程调试协议的替代传输。 进程: 主进程 Chrome调试工具在JavaScript运行时具有特殊绑定,允许与页面交互并对其进行检测。 1 const {BrowserWindow} = require('electron') 2 let win = new BrowserWindow() 3 4 try { 5 win.webContents.debugger.attach
-
控制调试工具 控制调试工具用来管理调试当中的程序运行,提供了如下常用功能: 暂停、恢复程序运行; 终止进程 查看、禁用断点 获取线程堆栈 恢复程序运行 当程序在断点处暂停的时候,可以使用此功能来恢复程序运行. 如果有下一个断点, 就会跳转下一个断点处. 如果没有断点,程序就继续运行. 操作步骤: 调试工具栏: Resume Program 快捷键: Mac: option + command +
-
现提供基于Visual Studio Code的调试插件(beta版) zip包中包含有使用说明,具体安装使用方法可解压后查看 Mac版本下载地址 windows版本下载地址 XCode下的bricks工程 下载地址
-
webpack dev-server webpack-dev-server 是一个小型的 Node.js Express 服务器,它使用 webpack-dev-middleware 中间件来为通过 Webpack 打包生成的资源文件提供 Web 服务。它还有一个通过 Socket IO 连接着 webpack-dev-server 服务器的小型运行时程序。webpack-dev-server 发
-
1 adb的安装和使用 2 GDB调试环境搭建 3 录音工具vspdump使用指南
-
本文向大家介绍JavaScript调试工具汇总,包括了JavaScript调试工具汇总的使用技巧和注意事项,需要的朋友参考一下 现在的JavaScript事实上已然成为了流行的web语言,即使它并不完美。很多程序员不喜欢用JavaScript写代码,是因为写到后来总会出现各种莫名其妙的bug,而且在开发大型应用程序的过程中很容易犯错。而且鉴于当今此类工具的现状,要想在浏览器上做JavaScript
-
开发及调试工具 文本编辑器或 IDE (集成开发环境) Google Chrome, Firefox Firebug, Safari Developer Tool NOTE: Google Chrome DevTools Doc
-
概述 最近这段时间工作挺忙的,发现已经 3 周没更文了... 感谢你们还在,今天给大家分享一款 gRPC 的调试工具。 进入正题。 当我们在写 HTTP 接口的时候,使用的是 Postman 进行接口调试,那么在写 gRPC 接口的时候,有没有类似于 Postman 的调试工具呢? 这是有的。 咱们一起看下 grpcui,源码地址: https://github.com/fullstorydev/

