项目文档
在线文档 : https://www.gin-vue-admin.com/
开发教学 (贡献者: LLemonGreen And Fann)
- 前端UI框架:element-ui
- 后台框架:gin
1. 基本介绍
1.1 项目介绍
测试用户名:admin
测试密码:123456
1.2 贡献指南
Hi! 首先感谢你使用 gin-vue-admin。
Gin-vue-admin 是一套为后台管理平台准备的一整套前后端分离架构式的开源框架,旨在快速搭建后台管理系统。
Gin-vue-admin 的成长离不开大家的支持,如果你愿意为 gin-vue-admin 贡献代码或提供建议,请阅读以下内容。
1.2.1 Issue 规范
-
issue 仅用于提交 Bug 或 Feature 以及设计相关的内容,其它内容可能会被直接关闭。如果你在使用时产生了疑问,请到 Slack 或 Gitter 里咨询。
-
在提交 issue 之前,请搜索相关内容是否已被提出。
1.2.2 Pull Request 规范
-
请先 fork 一份到自己的项目下,不要直接在仓库下建分支。
-
commit 信息要以
[文件名]: 描述信息的形式填写,例如README.md: fix xxx bug。 -
确保 PR 是提交到
develop分支,而不是master分支。 -
如果是修复 bug,请在 PR 中给出描述信息。
-
合并代码需要两名维护人员参与:一人进行 review 后 approve,另一人再次 review,通过后即可合并。
1.3 版本列表
- master: 2.0, 用于生产环境
- develop: 2.0, 用于测试环境
- gin-vue-admin_v2_dev (v2.0 GormV1版本稳定分支)
- gva_gormv2_dev (v2.0 GormV2版本开发分支)
2. 使用说明
- node版本 > v8.6.0 - golang版本 >= v1.14 - IDE推荐:Goland - gormv2版本初始化数据库可以利用批量创建功能,这里已经写好初始化代码,需要在main.go内打开 initialize.Data() 的注释即可 - 替换掉项目中的七牛云公钥,私钥,仓名和默认url地址,以免发生测试文件数据错乱
使用docker-compose体验本项目
-
安装 docker-compose 官方文档
-
# 在Linux安装 # 1.1 运行此命令以下载Docker Compose的当前稳定版本 sudo curl -L "https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # 1.2 将可执行权限应用于二进制文件 sudo chmod +x /usr/local/bin/docker-compose
-
# 使用Python的pip安装 pip3 install docker-compose -i https://pypi.tuna.tsinghua.edu.cn/simple
- 使用 Docker Desktop
-
-
使用git克隆本项目
-
git clone https://github.com/flipped-aurora/gin-vue-admin.git
-
-
使用docker-compose up一键启动启动项目
-
# 使用docker-compose启动四个容器 docker-compose up # 如果您修改了某些配置选项,可以使用此命令重新打包镜像 docker-compose up --build # 使用docker-compose 后台启动 docker-compose up -d
-
web项目预览 http://127.0.0.1:8000
-
swagger文档 http://127.0.0.1:8888/swagger/index.html
-
-
如果server的177.7.0.12这个容器内部ip被占用了,需要修改地方为
- docker-compose.yaml的第39行的177.7.0.12更换为你想要的ip
- .docker-compose/nginx/conf.d/my.conf的第20行的177.7.0.12更换为你想要的ip
-
docker-compose使用自定义的一个docker网络
-
networks: network: ipam: driver: default config: - subnet: '177.7.0.0/16' -
子网地址, 默认网关是177.7.0.1(docker-compose V2需要写,V3则不需要),具体信息看官方文档
-
默认的network名为gin-vue-admin_network,默认是bridge模式
-
如果修改了子网,对应的每个service的ipv4_address都需要修改,还有.docker-compose/nginx/conf.d/my.conf的第20行的server的ip也需要修改
-
使用docker-compose进行部署本项目需注意的问题
- mysql数据库请使用装在服务器磁盘的本地数据库.
- 避免使用docker容器内的mysql,可能会出现写入的问题, io比宿主机低 docker的持久化机制问题
- init.sql是给docker-compose进行体验本项目的, 禁止init.sql使用进行项目数据的初始化, 数据库初始化请使用此方法
- 使用init.sql进行初始化出现的所有问题,请自行承担,与本项目无关
- 使用本项目的docker-compose进行部署时,请修改docker-compose.yaml对应的nginx配置,mysql配置,networks配置,redis配置,按需自行更改.
2.1 web端
# clone the project git clone https://github.com/piexlmax/gin-vue-admin.git # enter the project directory cd web # install dependency npm install # develop npm run serve
2.2 server端
# 使用 go.mod # 安装go依赖包 go list (go mod tidy) # 编译 go build
Zap日志库使用指南&&配置指南
Zap日志库的配置选择在config.yaml下的zap
# zap logger configuration zap: level: 'debug' format: 'console' prefix: '[GIN-VUE-ADMIN]' director: 'log' link_name: 'latest_log' show_line: true encode_level: 'LowercaseColorLevelEncoder' stacktrace_key: 'stacktrace' log_in_console: true
| 配置名 | 配置的类型 | 说明 |
|---|---|---|
| level | string | level的模式的详细说明,请看zap官方文档 info: info模式,无错误的堆栈信息,只输出信息 debug:debug模式,有错误的堆栈详细信息 warn:warn模式 error: error模式,有错误的堆栈详细信息 dpanic: dpanic模式 panic: panic模式 fatal: fatal模式 |
| format | string | console: 控制台形式输出日志 json: json格式输出日志 |
| prefix | string | 日志的前缀 |
| director | string | 存放日志的文件夹,修改即可,不需要手动创建 |
| link_name | string | 在server目录下会生成一个link_name的软连接文件,链接的是director配置项的最新日志文件 |
| show_line | bool | 显示行号, 默认为true,不建议修改 |
| encode_level | string | LowercaseLevelEncoder:小写 LowercaseColorLevelEncoder:小写带颜色 CapitalLevelEncoder: 大写 CapitalColorLevelEncoder: 大写带颜色 |
| stacktrace_key | string | 堆栈的名称,即在json格式输出日志时的josn的key |
| log_in_console | bool | 是否输出到控制台,默认为true |
- 开发环境 || 调试环境配置建议
level:debugformat:consoleencode_level:LowercaseColorLevelEncoder或者encode_leve:CapitalColorLevelEncoder
- 部署环境配置建议
level:errorformat:jsonencode_level: LowercaseLevelEncoder或者encode_level:CapitalLevelEncoderlog_in_console: false
- 建议只是建议,按照自己的需求进行即可,给出建议仅供参考
2.3 swagger自动化API文档
2.3.1 安装 swagger
(1)可以翻墙
go get -u github.com/swaggo/swag/cmd/swag
(2)无法翻墙
由于国内没法安装 go.org/x 包下面的东西,推荐使用 goproxy.io
如果您使用的 Go 版本是 1.13 及以上(推荐) # 启用 Go Modules 功能 go env -w GO111MODULE=on # 配置 GOPROXY 环境变量 go env -w GOPROXY=https://goproxy.io,direct # 使用如下命令下载swag go get -u github.com/swaggo/swag/cmd/swag
2.3.2 生成API文档
cd server swag init
执行上面的命令后,server目录下会出现docs文件夹,登录http://localhost:8888/swagger/index.html,即可查看swagger文档
3. 技术选型
- 前端:用基于
vue的Element-UI构建基础页面。 - 后端:用
Gin快速搭建基础restful风格API,Gin是一个go语言编写的Web框架。 - 数据库:采用
MySql(5.6.44)版本,使用gorm实现对数据库的基本操作,已添加对sqlite数据库的支持。 - 缓存:使用
Redis实现记录当前活跃用户的jwt令牌并实现多点登录限制。 - API文档:使用
Swagger构建自动化文档。 - 配置文件:使用
fsnotify和viper实现yaml格式的配置文件。 - 日志:使用
go-logging实现日志记录。
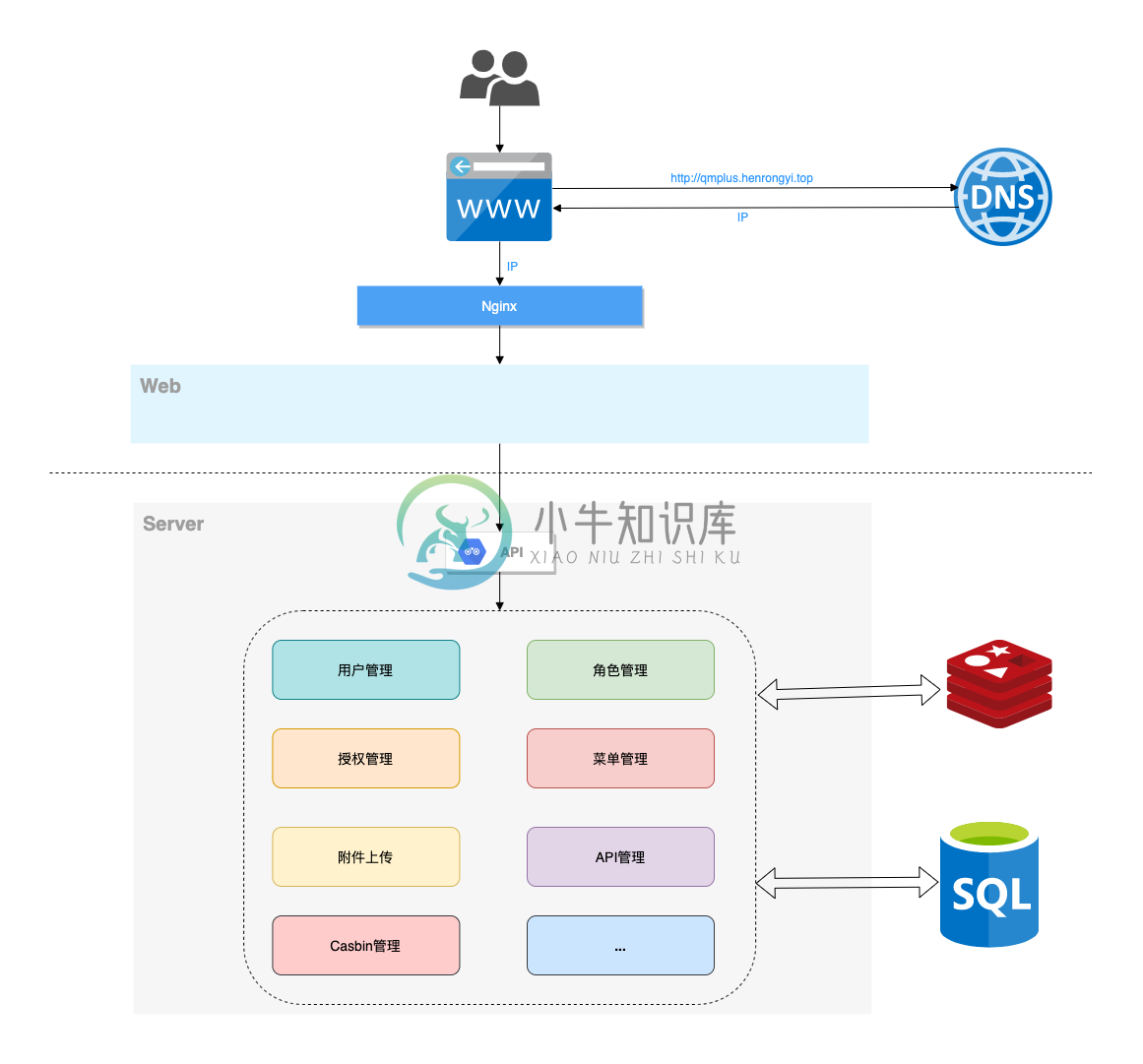
4. 项目架构
4.1 系统架构图

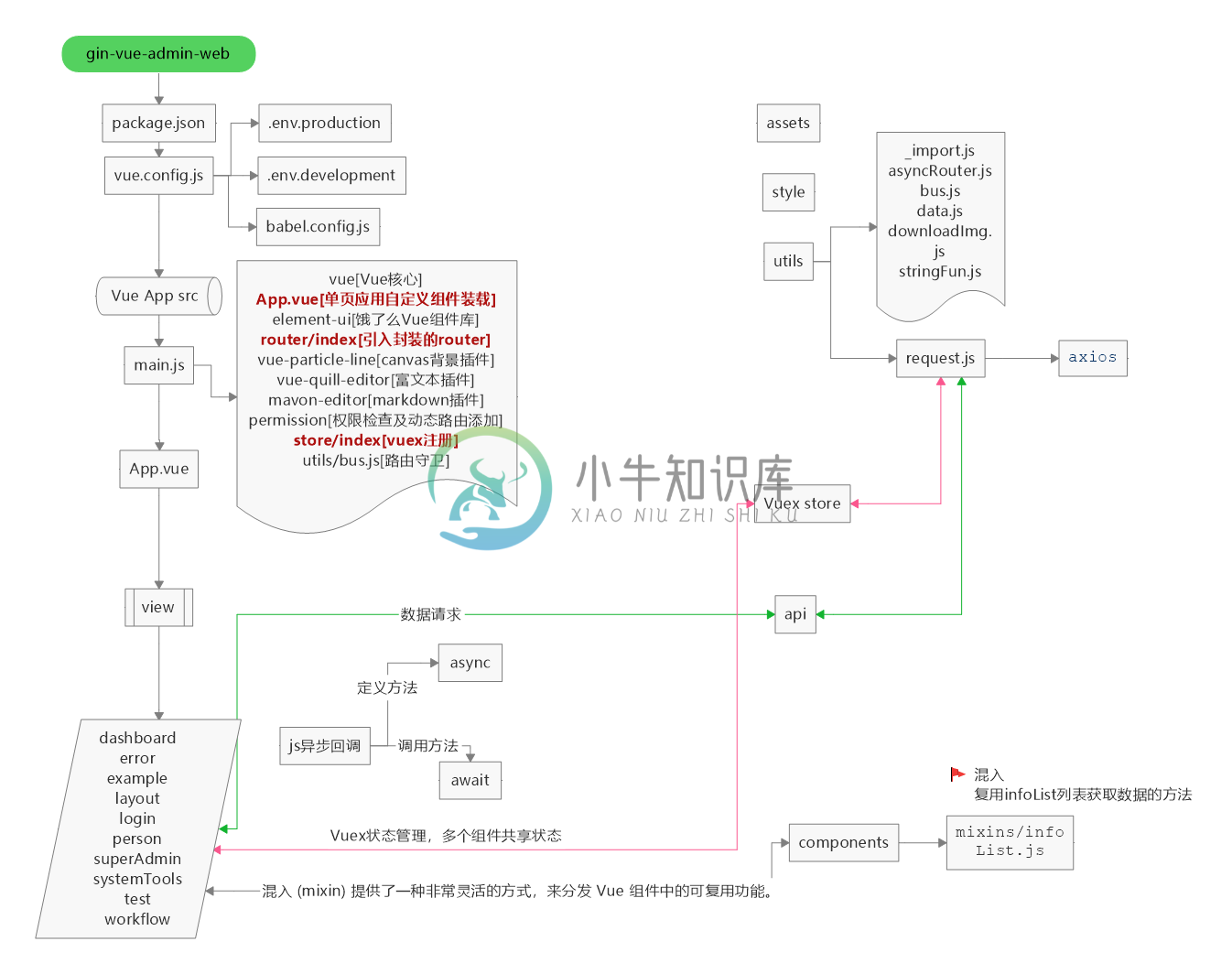
4.2 前端详细设计图 (提供者:baobeisuper)

4.3 目录结构
├─server (后端文件夹)
│ ├─api (API)
│ ├─config (配置包)
│ ├─core (內核)
│ ├─docs (swagger文档目录)
│ ├─global (全局对象)
│ ├─initialiaze (初始化)
│ ├─middleware (中间件)
│ ├─model (结构体层)
│ ├─resource (资源)
│ ├─router (路由)
│ ├─service (服务)
│ └─utils (公共功能)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)
5. 主要功能
- 权限管理:基于
jwt和casbin实现的权限管理 - 文件上传下载:实现基于七牛云的文件上传操作(为了方便大家测试,我公开了自己的七牛测试号的各种重要token,恳请大家不要乱传东西)
- 分页封装:前端使用mixins封装分页,分页方法调用mixins即可
- 用户管理:系统管理员分配用户角色和角色权限。
- 角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
- 菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
- api管理:不同用户可调用的api接口的权限不同。
- 配置管理:配置文件可前台修改(测试环境不开放此功能)。
- 富文本编辑器:MarkDown编辑器功能嵌入。
- 条件搜索:增加条件搜索示例。
- restful示例:可以参考用户管理模块中的示例API。
前端文件参考: src\view\superAdmin\api\api.vue 后台文件参考: model\dnModel\api.go
- 多点登录限制:需要在
config.yaml中把system中的useMultipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段,有bug请及时反馈)。 - 分片长传:提供文件分片上传和大文件分片上传功能示例。
- 表单生成器:表单生成器借助 @form-generator。
- 代码生成器:后台基础逻辑以及简单curd的代码生成器。
-
gin-vue-admin 框架详解 碎碎念 秋招进入一家游戏公司做golang后台工程师,最近来实习了。导师给了一个课题,要求先熟悉一下gin-vue-admin框架,大概看了一下框架的流程,感觉应该是和renrenfast差不多的逻辑。网上的一些文档都是说怎么去使用的,我这里记录一下gin-vue-admin的启动流程吧(主要讲一下后台逻辑,我也是前端小菜鸡,什么都不懂只会使用的) 知识储备
-
项目介绍 一款 Go 语言基于Gin、Xorm、Vue、ElementUI、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义GO后端服务模板和前端Vue自定义模板,可以根据
-
项目介绍 一款 Go 语言基于Gin、Xorm、Vue、ElementUI、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义GO后端服务模板和前端Vue自定义模板,可以根据
-
项目介绍 一款 Go 语言基于Gin、Xorm、Vue、ElementUI、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义GO后端服务模板和前端Vue自定义模板,可以根据
-
项目介绍 一款 Go 语言基于Gin、Xorm、Vue、ElementUI、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义GO后端服务模板和前端Vue自定义模板,可以根据
-
项目介绍 一款 Go 语言基于Gin、Xorm、Vue、ElementUI、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义GO后端服务模板和前端Vue自定义模板,可以根据
-
线上部署 AdminLinux 编译后的执行程序 config.yaml 配置文件 resource/rbac_model.conf 权限配置文件 都不能少,放在同一目录下就好 ./AdminLinux 执行
-
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。 今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。 创建 Laravel 项目 只要跟着官方文档走,创建一个 Larave
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p
-
主要内容:选择合适的网站,CMS平台在本章中,我们将首先讨论如何为您的网站做出正确的选择,以及为网站选择哪个内容管理系统(CMS)平台。 选择合适的网站 让我们通过问自己几个问题来理解这一点,然后详细讨论这个概念。 问题1 - 你要花多少钱? 回答 - 这是与预算直接相关的主要问题之一。 如果你的预算很低,那么应该考虑一些非商业性的,而不是太复杂。 问题2 - 需要多少时间来计划维护? 回答 - 如果要发布很多优惠报价,最好有一个博
-
Flarum 管理面板是一个用户友好的论坛管理界面。 它只对「管理」组 的用户开放。 要进入管理界面,只需点击屏幕右上方您的 用户名, 选择 后台管理 即可。

