x-spreadsheet 是原项目 xspreadsheet 的升级版本、在线表格 javascript 组件。

安装
npm install x-data-spreadsheet
使用
<div id="xss-demo"></div>
import Spreadsheet from 'x-data-spreadsheet';
new Spreadsheet(document.getElementById('xss-demo')).loadData({});-
【x-spreedsheet】 文档:https://hondrytravis.github.io/x-spreadsheet-doc/ GitHub:https://github.com/myliang/x-spreadsheet/tree/master/src 目标:实现表格内使用ctrl+c的时候可将内容复制到粘贴板 思路:重写底层代码 步骤: ①当点击复制时,会触发/sheet.js下的c
-
找到x-spreadsheet初始化后的实例对象 var xs = x_spreadsheet('#x-spreadsheet-demo', { view: { height: () => 100, width: () => 100, } }); 在后边加入以下代码就行啦 xs.bottombar.contextMenu.el.el.parent
-
1. 环境 vue:2.6.10 x-data-spreadsheet:1.1.8 less:4.0.0 less-loader:7.1.0 xlsx:0.15.1 axios:0.18.1 2. 优点 可以导入本地excel文件,读取文件数据及合并单元格信息,呈现在线上excel中。 可以将线上的excel导出成excel文件,并保留合并单元格信息 可直接上传在线的excel文件 可直接读取网络
-
1. 简介 需要使用在线excel编辑,选择使用x-data-spreadsheet 来实现,但安装完后发现一个错误 npm install less less-loader x-data-spreadsheet --save 2. 环境 vue:2.6.10 x-data-spreadsheet:1.1.8 less:4.0.0 less-loader:7.1.0 3. 问题 error
-
1.缺点 ie浏览器不支持 目前不能配置多个sheet 不会自动添加列 2.优点 可编辑表格 可导出相应格式化数据 可校验 结合web页面操作简单方便 3.使用 npm install x-data-spreadsheet <div id="x-spreadsheet-demo"></div> import Spreadsheet from "x-data-spreadsheet"; // I
-
1. 问题 需要使用在线excel编辑,选择使用x-data-spreadsheet 来实现,但安装官方教程一直不能设置成中文 //引入依赖包 import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn'; import Spreadsheet from 'x-data-spreadsheet'; import XLSX from 'xlsx' /
-
X-Spreadsheet中文文档 NPM 你可以使用 npm 包的形式安装 基于项目构建 npm install x-data-spreadsheet 在 html 中,纯html时实现 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib
-
接上一篇,这次加入的是从x-speadsheet导出Excel,并且带有x-speadsheet中的样式,重点关注 exportExcel 这个方法,我加入了 tinycolor 这个库用来翻译颜色值,值得注意的是, exceljs的颜色值是 argb 不是 rgba,一定不要弄混了a 是代表的透明度放在最前面 <template> <div class="container"> <d
-
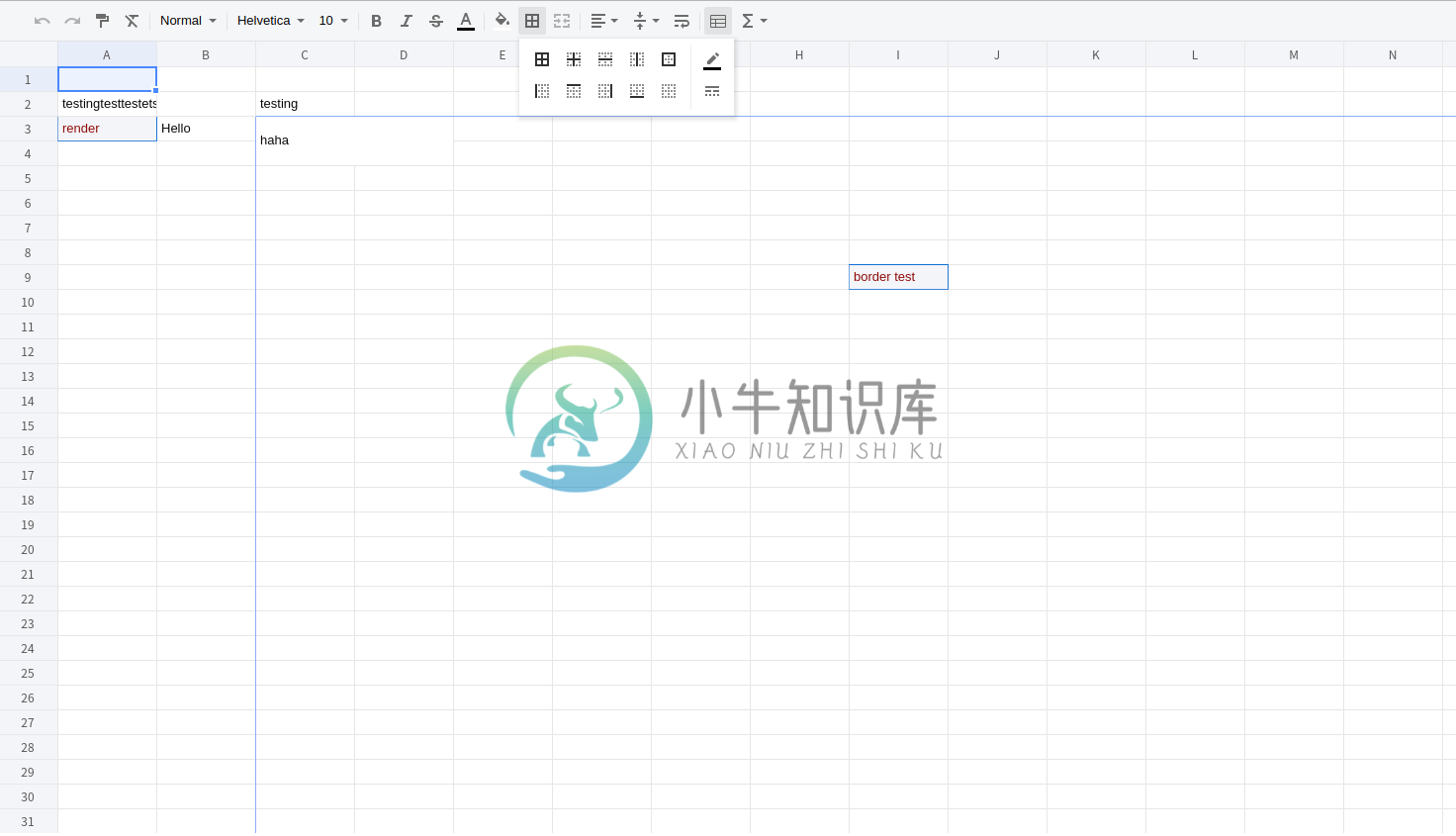
x-spreadsheet 是一个在线表格组件,类似google sheet github: github.com/myliang/x-spreadsheet demo: myliang.github.io/x-spreadsheet/ 这次主要更新的内容: 添加数据验证功能 #59 重写表格的渲染 9848738aab0e2dba4c9dc59353b01c87394e6714 ctrlKe
-
npm下载依赖包,按照官方文档在js中引入并设置为中文,无效 // npm import Spreadsheet from 'x-data-spreadsheet'; import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn'; Spreadsheet.locale('zh-cn', zhCN); new Spreadsheet(documen
-
问题内容: 我有两个不同的Google Spreadsheet: 一列四列 其中一个包含上一个文件的4列,另外2列 我在Google BigQuery中将它们配置为联合源,现在我需要创建一个将两个表的数据连接在一起的视图。 两个表都有一列,其中包含一个ID,此ID在所有表中都是唯一的,不包含复制的数据。 我要查找的结果表如下: 对于第一个文件没有的列,我期望有一个值。 我正在使用standardS
-
基于 cocos2d-x 编写的对对碰游戏。即三个相同图案排成一行的时候就会消去。 [Code4App.com]
-
本文向大家介绍基于JavaScript表单脚本(详解),包括了基于JavaScript表单脚本(详解)的使用技巧和注意事项,需要的朋友参考一下 什么是表单? 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮
-
本文向大家介绍基于JavaScript实现表格隔行换色,包括了基于JavaScript实现表格隔行换色的使用技巧和注意事项,需要的朋友参考一下 表格隔行换色 需求分析 我们商品分类的信息太多,如果每一行都显示同一个颜色的话会让人看的眼花,为了提高用户体验,减少用户看错的情况,需要对表格进行隔行换色 技术分析 table对象 集合 cells[]:返回包含表格中所有单元格的一个数组。 rows[]:
-
本文向大家介绍基于JavaScript实现表格滚动分页,包括了基于JavaScript实现表格滚动分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现表格滚动分页展示的具体代码,供大家参考,具体内容如下 CSS: JS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
A plugin that provides a pluggable spreadsheet interface, Features range selection / naming formula dragging resizable columns and rows. call backs for most events basic formatting

