ComponentJS 是一个独立的基于 HTML5 的富客户端组件开发包,提供多种 Web UI 常用的组件、MVC 模式规则和事件、服务、钩子、模式、Socket 和属性机制。
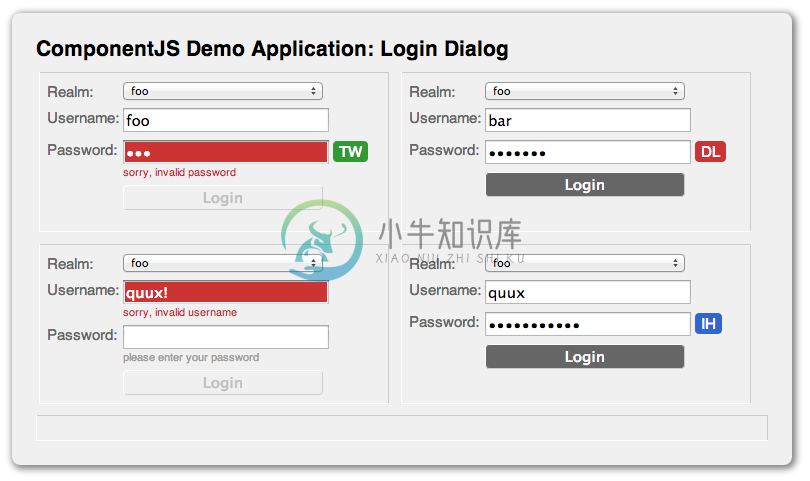
下图是用 ComponentJS 做的登录对话框:

-
本文笔者在北京逛街的时候突然想到的...这几周就有想写几篇关于组件模式的文章,所以回家到之后就奋笔疾书的写出来发表了 ComponentJS 0.9.6 改进了调试器插件,从 API 中除删 origin 功能。 每日一道理 盈盈月光,我掬一杯最清的;落落余辉,我拥一缕最暖的;灼灼红叶,我拾一片最热的;萋萋芳草,我摘一束最灿的;漫漫人生,我要采撷世间最重的———毅力。 Co
-
ComponentJS 0.9.6 改进了调试器插件,从 API 中删除 origin 功能。 ComponentJS 是一个独立的基于 HTML5 的富客户端组件开发包,提供多种 Web UI 常用的组件、MVC 模式规则和事件、服务、钩子、模式、Socket 和属性机制。
-
ComponentJS 0.9.6 改进了调试器插件,从 API 中删除 origin 功能。 ComponentJS 是一个独立的基于 HTML5 的富客户端组件开发包,提供多种 Web UI 常用的组件、MVC 模式规则和事件、服务、钩子、模式、Socket 和属性机制。 转载于:https://www.cnblogs.com/shihao/archive/2013/03/01/2938700
-
Example: 101basic 客户端使用和服务同样的通信协议来发送请求和获取响应。 type Client struct { Conn net.Conn Plugins PluginContainer // 包含过滤后的或者不可导出的字段 } Conn 代表客户端与服务器之前的连接。 Plugins 包含了客户端启用的插件。 他有这些方法: func (c
-
开发者可以使用原生bricks引擎进行渲染以及手机QQ功能的调用。 开发者也可以使用第三方引擎(cocos、laya、白鹭)进行开发。 第三方引擎的实现方式为基于bricks的webgl接口进行封装,具有较高的灵活性,但渲染性能会欠缺。 如开发者对性能要求更高,推荐使用bricks引擎的原生渲染。 注意: iOS 在手 Q 770 版本禁用了 webGL,会导致界面卡在 99% 加载界面,开发者忽
-
前排提醒:一点编程语言相关的都没有问 第一个问题:贪吃蛇用什么结构存储:双向队列 第二个问题:a星算法了解过吗 碰到大c环怎么处理:记录一边尝试过的次数 下次选的时候选择尝试次数少的 第三个问题:介绍渲染管线 实际场景阴影怎么渲染:移动相机 第四个问题:如何判断扇形技能是否击中敌人:向量点乘,划分象限求余弦值 第五个问题:快速判断阶乘的大小:区间逼近法 整体体验:前几个问题还行 后面的基本就是顺着
-
4.16技术一面 1.栈和堆的区别(指内存上的栈和堆) 2.GC有哪些方法,分别讲一下他们的原理和优缺点 3.在unity里,GC会带来什么不好的影响,如何减少GC的触发 4.装箱拆箱是什么 5.频繁的装箱拆箱会造成什么后果,如何避免频繁的装箱拆箱 6.C++的vector是如何实现动态扩容的 7.map的底层原理 8.介绍红黑树的特点 9.unordered_map的底层原理 10.有哪些解决哈
-
一面 9.20 个人介绍 实习项目介绍 熟悉什么开发语言 除了一道编程题题回答结果,在多线程环境下,哪个输出结果是准确的 http 的请求过程 tcp 三次握手四次挥手 有一块蛋糕,第二天可能有两个人吃,也有可能有三个人吃,那么最少可以分几块蛋糕使得分蛋糕的结果公平? 有一个5升杯子和一个三升的杯子,怎么装出四升的水? 在夜晚,小明一家人过桥,桥一次只能过两个人,现在有一盏灯只能燃烧30秒,过一趟
-
自我介绍。 一上来您知道我们这岗位主要做的是移动端?(无语,我项目都是pc的那你给我发面试干嘛都不看简历是吧) 介绍tcp的连接过程 为什么要做一个三次握手的过程? Tcp是一个单向还是双向的连接? Tcp连接的特点? Tcp在一些大数据传输和极端情况下怎么去保护它的可靠性?(没答好) 答了一个序列号,重发机制,剩下没想到。 面试官引导:例如发送失败或者是大批量数据他有什么方法去控制? 在项目中有

