FancyBox是一款基于jquery开发的类Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该lightbox除了能够展示图片之外,还可以展示iframed内容, 通过css自定义外观。
相对与Lightbox而言,阴影效果更好。但是比Lightbox绚丽。
使用很是简单,可以参照Lightbox,修改添加代码。
示例代码:
$(document).ready(function() {
/* This is basic - uses default settings */
$("a#single_image").fancybox();
/* Using custom settings */
$("a#inline").fancybox({ 'hideOnContentClick': true });
$("a.group").fancybox({
'zoomSpeedIn': 300,
'zoomSpeedOut': 300,
'overlayShow': false
});
});
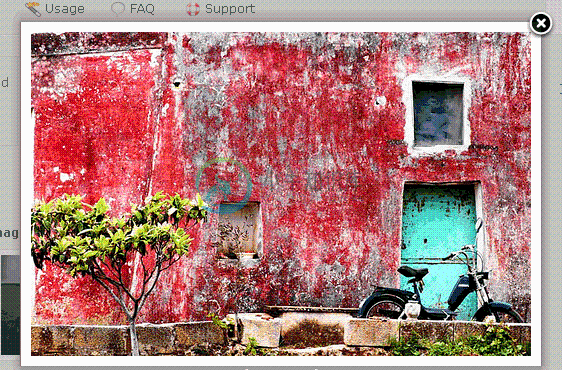
使用效果图:

-
属性名 默认值 简要说明 padding 10 浏览框内边距,和css中的padding一个意思 margin 20 浏览框外边距,和css中的margin一个意思 opacity false 如果为true,则fancybox在动画改变的时候透明度可以跟着改变 modal false 如果为true,则'overlayShow' 会被设成 'true' , 'hideOnOverlayClick
-
效果预览:http://www.yyyweb.com/demo/fancybox/ Demo源码下载:http://files.cnblogs.com/wanliyuan/FancyBox.rar http://www.yyyweb.com/377.html Fancybox的特点如下: 可以支持图片、html文本、flash动画、iframe以及ajax的支持 可以自定义播放器的CSS样式 可以
-
1. 介绍 fancyBox 是一个 JavaScript 库,它以优雅的方式展示图片,视频和一些 html 内容。它包含你所期望的一切特性 —— 支持触屏,响应式和高度自定义。 1.1 依赖 推荐 jQuery 3+,但是 fancyBox 仍支持 jQery 1.9.1+ 和 jQuery 2+ 。 注意 如果你在图片缩放时遇到了问题,请升级 jQuery 到最近版本(至少v3.2.1)。 1
-
https://www.cnblogs.com/clearsky/p/5705209.html
-
一款优秀的弹出框jquery插件 源码解读,快速上手 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引包 --> <link href="https://cdn.bootcss.com/fancybox/3.1.20/jquery
-
fancyBox3 中文文档 译文永久地址:https://kangkai124.github.io/fancybox/ 说明:本文档仅供参考,更新不及时请查看官方文档 1. 介绍 fancyBox是一个JavaScript库,它以优雅的方式展示图片,视频和一些html内容。它包含你所期望的一切特性—支持手势,响应式和高度自定义。 1.1 依赖 推荐jQuery 3+,但是fancyBox仍支持j
-
前景 公司要求封装一个js来实现一个弹出框的广告,以便外部的平台来调用。正好js~fancybox为我们提供了iframe功能。我们可以直接使用,不用自己去实现。 fancybox介绍 官网地址:http://www.fancybox.net/ 需要注意的是:This site is kept for historical purposes and represents original ve
-
问题内容: 我想使用Firefox浏览器,使用RSelenium从网站下载文件。我正确地完成了所有操作(导航,选择正确的元素并写下我想要的内容);现在,我单击“下载”按钮,然后打开一个Firefox弹出窗口,并询问我是否要下载文件或“用…打开”。 不幸的是,由于隐私限制,我无法编写示例。 我的问题是:如何在需要时切换到弹出窗口/警报并单击“确定”? 我尝试了以下方法,但均未成功: 我也试过了 但是
-
Popup 是一种可以包含任何Html内容的弹出窗口,从App的主内容区域上弹出。 Popup 和其他所有的遮罩图层一样,是所谓的“临时视图”的一部分。 Popup 布局 Popup 布局相当简单. 你所需要做的就是将放到 body 里正确的位置上: <div class="modal modal-no-buttons"> ... <div class="popup"> An
-
问题内容: 因此,我一直在用Qt为我的Python应用程序创建GUI。我现在遇到的情况是,按下按钮后,将执行适当的推迟操作,我们执行一些任务,然后需要打开一个单独的窗口,其中包含一两个东西。但是我似乎无法弄清楚如何创建这个新的单独窗口。谁能给我一个如何创建一个例子吗? 问题答案: 一个使您抓狂的常见错误是忘记将创建的弹出窗口的句柄存储在将保持活动状态的python变量中(例如,存储在主窗口的数据成
-
问题内容: 我已经开始了angularjs项目,我想实现fancybox。 为此,我在解决方案中包含了jQuery和fancybox插件。我试图在下面的fancybox窗口中显示的代码中打开模板。 视图 控制者 还有 popup / add.html Fancybox成功打开了一个包含模板的窗口,但是该表达式尚未求值。谁能帮忙吗? 问题答案: 我已经为fancybox创建了指令
-
E/AndroidRuntime:致命异常:main process:com.luteraa.luteraaesports,pid:6355 java.lang.nullpointerException:试图在com.luteraa.luteraaesports.bgmicategoryAdapter.OpenDialog(bgmicategoryAdapter.java.access$000(b
-
我有这段代码显示了一个按钮谁显示一个弹出窗口,我希望用户能够关闭弹出窗口点击它的外部时,它是打开的。
-
问题内容: 有人可以建议我如何在Java Swing中实现弹出窗口。我希望弹出窗口是模式窗口(打开弹出窗口时用户无法返回主窗口)。 我尝试使用JDialog进行操作,但是它只允许一个小部件供用户输入,而我需要多个小部件。我在这里可能是错的,但这就是我能够做到的。 感谢你的帮助。 问题答案: 使用一个JDialog。可以添加的内容没有限制,可以将所需的内容添加到JDialog中(与使用JFrame时
-
我在寻找一种方法来等待一个窗口弹出,你不知道的名字。我在找这样的东西:

