@marp-team/marp-cli
A CLI interface, for Marp (using @marp-team/marp-core) and any slide deck converter based on Marpit framework.
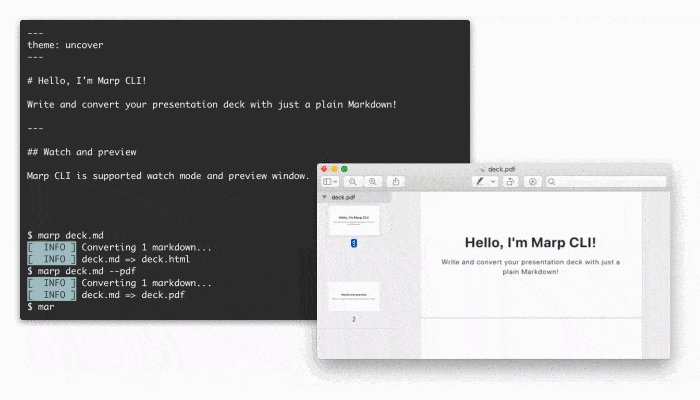
It can convert Marp / Marpit Markdown files into static HTML / CSS, PDF, PowerPoint document, and image(s) easily.
Try it now!
npx
npx (npm exec) is the best way to use the latest Marp CLI if you wantedone-shot Markdown conversion without install. Just run below if you haveinstalled Node.js 12 and later.
# Convert slide deck into HTML
npx @marp-team/marp-cli@latest slide-deck.md
npx @marp-team/marp-cli@latest slide-deck.md -o output.html
# Convert slide deck into PDF
npx @marp-team/marp-cli@latest slide-deck.md --pdf
npx @marp-team/marp-cli@latest slide-deck.md -o output.pdf
# Convert slide deck into PowerPoint document (PPTX)
npx @marp-team/marp-cli@latest slide-deck.md --pptx
npx @marp-team/marp-cli@latest slide-deck.md -o output.pptx
# Watch mode
npx @marp-team/marp-cli@latest -w slide-deck.md
# Server mode (Pass directory to serve)
npx @marp-team/marp-cli@latest -s ./slides
ℹ️ You have to install Google Chrome, Chromium, or Microsoft Edge to convert slide deck into PDF, PPTX, and image(s).
Docker
Don't you like installing Node.js and Chrome to local? We have an official Docker image marpteam/marp-cli ready to use CLI.
Please refer how to use at Docker Hub.
Install
Use package manager
You can use the package manager to install/update Marp CLI easily.
- macOS
- Homebrew:
brew install marp-cli(Refer to the formula...)
- Homebrew:
- Windows
- Scoop:
scoop install marp(Refer to the manifest in Main bucket...)
- Scoop:
Disclaimer: Package manifests are maintained by the community, not Marp team.
Local installation
We recommend to install Marp CLI into your Node project. You may control the CLI (and engine) version exactly.
npm install --save-dev @marp-team/marp-cli
Node.js 12 and later is required to install Marp CLI. The installed marp command is available in npm-scripts or npx marp.
Global installation
You can install with -g option if you want to use marp command globally.
npm install -g @marp-team/marp-cli
Standalone binary
We also provide standalone binaries for Linux, macOS, and Windows.
Basic usage
Convert to HTML
The passed markdown will be converted to HTML file by default. In the below example, a converted slide-deck.html will output to the same directory.
marp slide-deck.md
You can change the output path by --output (-o) option.
marp slide-deck.md -o output.html
Marp CLI supports converting multiple files by passing multiple paths, directories, and glob patterns. In this case, --output option cannot use.
When you want to output the converted result to another directory with keeping the origin directory structure, you can use --input-dir (-I) option. --output option would be available for specify the output directory.
Convert to PDF (--pdf)
If you passed --pdf option or the output filename specified by --output (-o) option ends with .pdf, Marp CLI will try to convert into PDF file by using Google Chrome, Chromium, Microsoft Edge, or a Chromium based browser.
marp --pdf slide-deck.md
marp slide-deck.md -o converted.pdf
ℹ️ All kind of conversions except HTML require Google Chrome, Chromium, Microsoft Edge, or a Chromium based browser. When an unexpected problem has occurred while converting, please update your browser to the latest version or try installing Google Chrome Canary.If you want to use a browser other than Google Chrome, Chromium, or Microsoft Edge, specify the path to a Chromium based browser using the
CHROME_PATHenvironment variable. For example:CHROME_PATH=$(which brave) marp --pdf slide-deck.md
If your slide deck had included Marpit presenter notes as HTML comment, you can add note annotations to the lower left by using --pdf-notes option together with --pdf.
Convert to PowerPoint document (--pptx)
Do you want more familiar way to present and share your deck? PPTX conversion to create PowerPoint document is available by passing --pptx option or specify the output path with PPTX extension.
marp --pptx slide-deck.md
marp slide-deck.md -o converted.pptx
A created PPTX includes rendered Marp slide pages and the support of Marpit presenter notes. It can open with PowerPoint, Keynote, Google Slides, LibreOffice Impress, and so on...
ℹ️ A converted PPTX consists of pre-rendered images. Please note that contents would not be able to modify or re-use in PowerPoint.
Convert to PNG/JPEG image(s)
Multiple images (--images)
You can convert the slide deck into multiple images when specified --images [png|jpeg] option.
# Convert into multiple PNG image files
marp --images png slide-deck.md
# Convert into multiple JPEG image files
marp --images jpeg slide-deck.md
Output files have a suffix of page number, like slide-deck.001.png, slide-deck.002.png, and so on.
Title slide (--image)
When you passed --image option or specified the output path with PNG/JPEG extension, Marp CLI will convert only the first page (title slide) of the targeted slide deck into an image.
# Convert the title slide into an image
marp --image png slide-deck.md
marp slide-deck.md -o output.png
It would be useful for creating Open Graph image that can specify with image global directive and --og-image option.
Scale factor
You can set the scale factor for rendered image(s) through --image-scale option. It is useful for making high-resolution image from the slide.
# Generate high-resolution image of the title slide
marp slide-deck.md -o title-slide@2x.png --image-scale 2
ℹ️ --image-scaleis not affect to the actual size of presentation.It is also available for PPTX conversion. By default, Marp CLI will use
2as the default scale factor in PPTX to suppress deterioration of slide rendering in full-screen presentation.
Security about local files
Because of the security reason, PDF, PPTX and image(s) conversion cannot use local files by default.
Marp CLI would output incompleted result with warning if the blocked local file accessing is detected. We recommend uploading your assets to online.
If you really need to use local files in these conversion, --alow-local-files option helps to find your local files. Please use only to the trusted Markdown because there is a potential security risk.
marp --pdf --allow-local-files slide-deck.md
Conversion modes
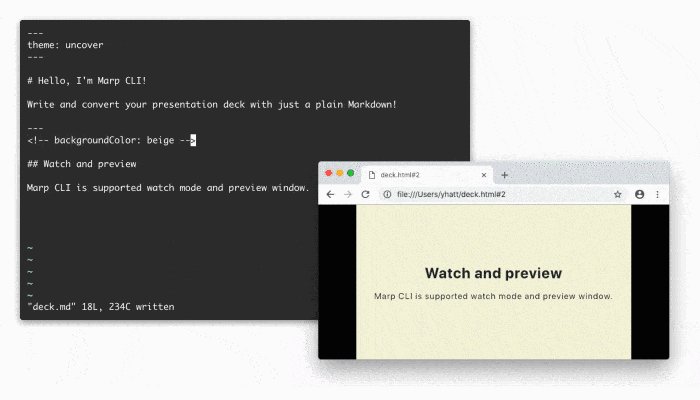
Watch mode (--watch / -w)
Marp CLI will observe a change of Markdown and using theme CSS when passed with --watch (-w) option. The conversion will be triggered whenever the content of file is updated.
While you are opening the converted HTML in browser, it would refresh the opened page automatically.
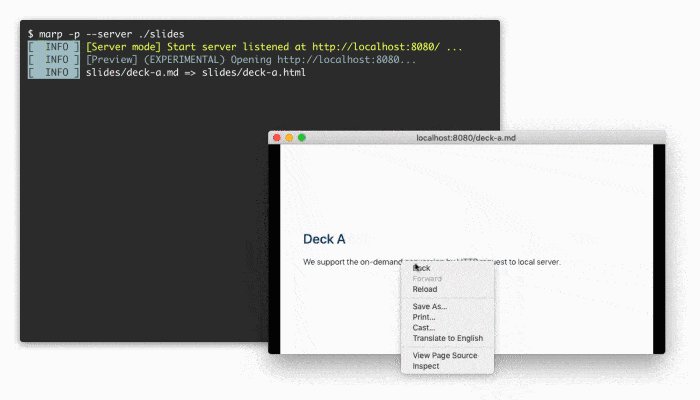
Server mode (--server / -s)
Server mode supports on-demand conversion by HTTP request. We require to pass --server (-s) option and a directory to serve.
In this mode, the converted file outputs as the result of accessing to server, and not to disk. You can set the server port by setting the environment variable PORT, for example PORT=5000 marp -s ./slides would listen on port number 5000.
You would get the converted PDF, PPTX, PNG, and JPEG by adding corresponded query string when requesting. e.g. http://localhost:8080/deck-a.md?pdf returns converted PDF.
index.md / PITCHME.md
Marp CLI server will provide the list of served files by default, but you can place the default Markdown deck like a common web server's index.html.
Place Markdown named index.md or PITCHME.md (GitPitch style) to served directory. It would be redirected just accessing to http://localhost:8080/.
Preview window (--preview / -p)
When conversions were executed together with --preview (-p) option, Marp CLI will open preview window(s) to check the converted result immediately.
Unlike opening with browser, you may present deck with the immersive window.Watch mode is automatically enabled while using preview window.
ℹ️ --previewoption cannot use when you are using Marp CLI through official docker image.
Template
You can choose a built-in HTML templates by --template option. Default template is bespoke.
marp --template bespoke slide-deck.md
bespoke template (default)
The bespoke template is using Bespoke.js as the name implies. It has several features to be useful in a real presentation. A few features may control by CLI options.
Features
- Navigation: Navigate the deck through keyboard and swipe geasture.
- Fullscreen: Toggle fullscreen by hitting f / F11 key.
- On-screen controller: There is a touch-friendly OSC. You may also disable by
--bespoke.osc=falseif unneccesary. - Fragmented list: Recognize Marpit's fragmented list and appear list one-by-one if used
*and1)as the bullet marker. - Presenter view: Open presenter view in external window by hitting p key.
- Progress bar (optional): By setting
--bespoke.progressoption, you can add a progress bar on the top of the deck. - Slide transitions (EXPERIMENTAL): You may turn on slide transitions support powered by Shared Element Transitions API proposal by
--bespoke.transitionoption. Refer to marp-team/marp-cli#382 for details.
ℹ️ Presenter view may be disabled if the browser restricted using localStorage (e.g. Open HTML in the old Safari with private browsing, or open the local HTML file with Chrome that has blocked 3rd party cookies inchrome://settings/content/cookies).
bare template
The bare template is a primitive template, and there is no extra features. It only has minimum assets to give your presentation with browser.
Zero-JS slide deck
When the conversion engine is changed to Marpit framework by setting engine option, it would not use any scripts. Even then, it has enough to use for the browser-based presentation.
marp --template bare --engine @marp-team/marpit slide-deck.md
Metadata
Through global directives or CLI options, you can set metadata for a converted HTML, PDF, and PPTX slide deck.
| Global directives | CLI option | Description | Available in |
|---|---|---|---|
title |
--title |
Define title of the slide deck | HTML, PDF, PPTX |
description |
--description |
Define description of the slide | HTML, PDF, PPTX |
author |
--author |
Define author of the slide deck | HTML, PDF, PPTX |
keywords |
--keywords |
Define comma-separated keywords | HTML, PDF |
url |
--url |
Define canonical URL * | HTML |
image |
--og-image |
Define Open Graph image URL | HTML |
*: If could not parse a specified value as valid, the URL will be ignored.
By global directives
Marp CLI supports additional global directives to specify metadata in Markdown. You can define meta values in Markdown front-matter.
---
title: Marp slide deck
description: An example slide deck created by Marp CLI
author: Yuki Hattori
keywords: marp,marp-cli,slide
url: https://marp.app/
image: https://marp.app/og-image.jpg
---
# Marp slide deck
By CLI option
Marp CLI prefers CLI option to global directives. You can override metadata values by --title, --description, --author, --keywords, --url, and --og-image.
Theme
Override theme
You can override theme you want to use by --theme option. For example to use Gaia built-in theme in Marp Core:
marp --theme gaia
Use custom theme
A custom theme created by user also can use easily by passing the path of CSS file.
marp --theme custom-theme.css
ℹ️ Normally Marpit theme CSS requires@thememeta comment, but it's not required in this usage.
Theme set
--theme-set option has to specify theme set composed by multiple theme CSS files. The registed themes are usable in Marpit's theme directive.
# Multiple theme CSS files
marp --theme-set theme-a.css theme-b.css theme-c.css -- deck-a.md deck-b.md
# Theme directory
marp --theme-set ./themes -- deck.md
Engine
Marp CLI is calling the Marpit framework based converter as "Engine". Normally we use the bundled marp-core, but you may swap the conversion engine to another Marpit based engine through --engine option.
Use Marpit framework
For example, it can convert Markdown by using the pure Marpit framework.
# Install Marpit framework
npm i @marp-team/marpit
# Specify engine to use Marpit
marp --engine @marp-team/marpit marpit-deck.md
Notice that Marpit has not provided theme. It would be good to include inline style in Markdown, or pass CSS file by --theme option.
Functional engine
When you specified the path to JavaScript file in --engine option, you may use more customized engine by a JavaScript function.
Spec
The functional engine should export a function with one parameter, which is a constructor option of Marpit. The function must return an instance of Marpit-based engine made by the passed parameter.
module.exports = function (constructorOption) {
return new MarpitBasedEngine(constructorOption)
}
Marp CLI also exposes marp getter property to the parameter. It returns a prepared instance of the built-in Marp Core engine, so you can apply several customizations to Marp engine with simple declarations.
module.exports = ({ marp }) => marp.use(marpPlugin).use(andMorePlugin)
It allows converting Markdown with additional syntaxes that were provided by Marp (or compatible markdown-it) plugins.
Example: markdown-it-mark
// engine.js
const markdownItMark = require('markdown-it-mark')
module.exports = ({ marp }) => marp.use(markdownItMark)
# Install markdown-it-mark
npm install markdown-it-mark --save
# Specify the path to functional engine
marp --engine ./engine.js slide-deck.md
The customized engine will convert ==marked== to <mark>marked</mark>.
Confirm engine version
By using --version (-v) option, you may confirm the version of engine that is expected to use in current configuration.
$ marp --version
@marp-team/marp-cli v0.x.x (w/ bundled @marp-team/marp-core v0.x.x)
Marp CLI prefers to use an installed core by user than the bundled. If the current project has installed @marp-team/marp-core individually, it would show its version and the annotation: w/ user-installed @marp-team/marp-core vX.X.X or w/ customized engine.
Configuration file
Marp CLI can be configured options with file, such as marp.config.js, marp.config.cjs, .marprc (JSON / YAML), and marp section of package.json. It is useful to configure settings for the whole of project.
// package.json
{
"marp": {
"inputDir": "./slides",
"output":" ./public",
"themeSet": "./themes"
}
}
# .marprc.yml
allowLocalFiles: true
options:
looseYAML: false
markdown:
breaks: false
pdf: true
// marp.config.js
const markdownItContainer = require('markdown-it-container')
module.exports = {
// Customize engine on configuration file directly
engine: ({ marp }) => marp.use(markdownItContainer, 'custom'),
}
By default we use configuration file that is placed on current directory, but you may also specify the path for a configuration file by --config-file (--config / -c) option.
If you want to prevent looking up a configuration file, you can pass --no-config-file (--no-config) option.
Options
| Key | Type | CLI option | Description |
|---|---|---|---|
allowLocalFiles |
boolean | --allow-local-files |
Allow to access local files from Markdown while converting PDF (NOT SECURE) |
author |
string | --author |
Define author of the slide deck |
bespoke |
object | Setting options for bespoke template |
|
┗ osc |
boolean | --bespoke.osc |
[Bespoke] Use on-screen controller (true by default) |
┗ progress |
boolean | --bespoke.progress |
[Bespoke] Use progress bar (false by default) |
┗ transition |
boolean | --bespoke.transition |
[Bespoke] Enable transitions powered by Shared Element Transitions API (EXPERIMENTAL) |
description |
string | --description |
Define description of the slide deck |
engine |
string | Class | Function | --engine |
Specify Marpit based engine |
html |
boolean | object | --html |
Enable or disable HTML tags (Configuration file can pass the whitelist object if you are using Marp Core) |
image |
png | jpeg |
--image |
Convert the first slide page into an image file |
images |
png | jpeg |
--images |
Convert slide deck into multiple image files |
imageScale |
number | --image-scale |
The scale factor for rendered images (1 by default, or 2 for PPTX conversion) |
inputDir |
string | --input-dir -I |
The base directory to find markdown and theme CSS |
jpegQuality |
number | --jpeg-quality |
Setting JPEG image quality (85 by default) |
keywords |
string | string[] | --keywords |
Define keywords for the slide deck (Accepts comma-separated string and array of string) |
lang |
string | Define the language of converted HTML | |
ogImage |
string | --og-image |
Define Open Graph image URL |
options |
object | The base options for the constructor of engine | |
output |
string | --output -o |
Output file path (or directory when input-dir is passed) |
pdf |
boolean | --pdf |
Convert slide deck into PDF |
pdfNotes |
boolean | --pdf-notes |
Add presenter notes to PDF as annotations |
preview |
boolean | --preview -p |
Open preview window |
server |
boolean | --server -s |
Enable server mode |
template |
bare | bespoke |
--template |
Choose template (bespoke by default) |
theme |
string | --theme |
Override theme by name or CSS file |
themeSet |
string | string[] | --theme-set |
Path to additional theme CSS files |
title |
string | --title |
Define title of the slide deck |
url |
string | --url |
Define canonical URL |
watch |
boolean | --watch -w |
Watch input markdowns for changes |
Advanced
The advanced options that cannot specify through CLI options can be configured by file.
Base options for engine constructor
options can set the base options for the constructor of the used engine. You can fine-tune constructor options for Marp Core / Marpit.
Example
The below configuration will set constructor option for Marp Core as specified:
- Disables Marp Core's line breaks conversion (
\nto<br />) to match for CommonMark, by passing markdown-it'sbreaksoption asfalse. - Disable minification for rendered theme CSS to make debug your style easily, by passing
minifyCSSasfalse.
{
"options": {
"markdown": {
"breaks": false
},
"minifyCSS": false
}
}
⚠️ Some options may be overridden by used template.
API (EXPERIMENTAL)
You can use Marp CLI through Node.js if installed Marp CLI into your local project.
const { marpCli } = require('@marp-team/marp-cli')
marpCli(['test.md', '--pdf'])
.then((exitStatus) => {
if (exitStatus > 0) {
console.error(`Failure (Exit status: ${exitStatus})`)
} else {
console.log('Success')
}
})
.catch(console.error)
marpCli() accepts an argument of CLI options as array, and returns Promise to resolve an expected exit status in CLI. It would be rejected with the instance of Error if CLI met an error to suspend the conversion process.
Error handling
We have exported CLIError class and CLIErrorCode enum from @marp-team/marp-cli, to allow handling for specific errors that have already known by Marp CLI.
If CLIError instance was thrown, you can identify the reason why CLI throwed error by checking errorCode member.
Wait for observation
marpCli() would not be resolved initiatively if started some observation: Watch mode, server mode, and preview window.
waitForObservation() is helpful to handle them. It returns Promise that would be resolved with helper object when ready to observe resources in marpCli().
const { marpCli, waitForObservation } = require('@marp-team/marp-cli')
marpCli(['--server', './slides/'])
.then((exitCode) => console.log(`Done with exit code ${exitCode}`))
.catch(console.error)
waitForObservation().then(({ stop }) => {
console.log('Observed')
// Stop observations to resolve marpCli()'s Promise
stop()
})
The resolved helper has stop() method for telling Marp CLI to stop observation and resolve Promise.
Contributing
Are you interested in contributing? Please see CONTRIBUTING.md and the common contributing guideline for Marp team.
Author
Managed by @marp-team.
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
License
This tool releases under the MIT License.
-
1.需求 使用markdown写ppt 支持大部分markdown语法,含高亮、公式及表格等 支持转为html,在浏览器中展示 2.调研 符合条件的工具:marp 用法参考 Marp之简单编写PPT格式范例 office-example 3. 安装与插件 vscode有插件 md文件中添加如下注
-
全文阅读:连玉君-Marp:用Markdown快速写幻灯片| 连享会主页 目录 1. 用 Markdown 快速写幻灯片 快速上手 2. 手把手教程 3. 我的 marp 模板 3.1 极简模板 3.2 有页码和脚注、可以控制背景颜色等 4. 相关搜狗短语 5. 相关推文 1. 用 Markdown 快速写幻灯片 如果大家平时制作的幻灯片不需要太复杂的设定,例如,以汇报工作为主,或者幻灯片中需
-
全文阅读:用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a| 连享会主页 目录 0. 引子 1. 前言 2. 下载与安装 3. 操作教程 3.1 新建文件 3.2 幻灯片分页 3.3 幻灯片预览 3.4 导出幻灯片 4. 结束语 5. 参考资料 6. 相关推文 Marp 幻灯片系列: 用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a 用Markdown制
-
Marp源于Electron,是一款Markdown演示编写器,主要采用CoffeeScript开发。可以用Markdown语法编写内容,以幻灯片的形式展示,跨Windows,Linux 和 MacOSX三大平台,支持PDF格式输出,三种预览模式,两种样式主题(Default & Gaia theme)可供选择。 使用安装: Windows: Unzip *.*.*-Marp-win32-[arc
-
问题内容: 我经常不得不调试编写的Java代码,以便有一个接口和该接口的一个实现。 例如,将有一个接口Foo,其中有一个名为FooImpl的实现。在下面的代码中,如果我按住ctrl键单击doThings,则当我实际要转到FooImpl.java来查看实现时,它将跳至Foo.java。 当我结束界面时,必须使用ctrl-shift-r打开FooImpl。如果我可以按一下ctrl- alt并单击doT
-
问题内容: 首先,我不是要在这里发动战争。我非常了解Jersey,但是很少使用httpclient。 jersey-client和Apache的httpclient之间的主要区别是什么?在哪些方面比另一方面更好?哪里有比较好的图表?较大的文件(例如2048 MB)中,哪一个效果更好? 非常感谢您的评论! 问题答案: 这两件事可能不应该直接比较。Jersey是REST客户端,具有完整的JAX-RS实
-
问题内容: 我的应用程序中有两个表。左表就像一个列表。单击左表将打开一个右表,其中包含基于我单击左表的字段的值。 现在的问题是,如果我在右表中编辑一个单元格,而不按Enter键并单击左表中的新项目,则所有表中的特定单元格都处于可编辑模式。以及所有表格的单元格值。 我该如何解决这个问题? 问题答案: 不能完全肯定,我明白你的感受VS你所期望的,但表的默认行为是有点出乎意料的是,当焦点转到表外的某个地
-
问题内容: 如何使用google-api-java-client解析用户Google日历中事件的开始和结束时间? 从Google代码安装此示例android项目后,我可以进入Google日历并解析一些信息(例如所有日历,事件名称,发布时间和摘要),但是我无法终生获取事件的开始和结束时间。 我对代码的理解是这样的。 在主要活动类(CalendarAndroidSample.java)内,这是获取我每
-
问题内容: 我正在为小型LibGDX驱动的游戏编写服务器端代码,偶然发现了一个问题。每次尝试使用任何方法时,都会遇到。 显然这是因为我没有实现ApplicationListener,所以LibGDX尚未初始化。 有没有办法以无头/ CLI方式初始化LibGDX?我需要能够在服务器端加载TiledMap对象。 com.esotericsoftware.kryonet.Server $ 1.recei