Wild Cherry
A fairy-tale inspired theme, with tasteful use of emojis - Zsh, iTerm, Sublime, Atom, Slack, Mou, PuTTY, Notepad++, Vivaldi & DuckDuckGo
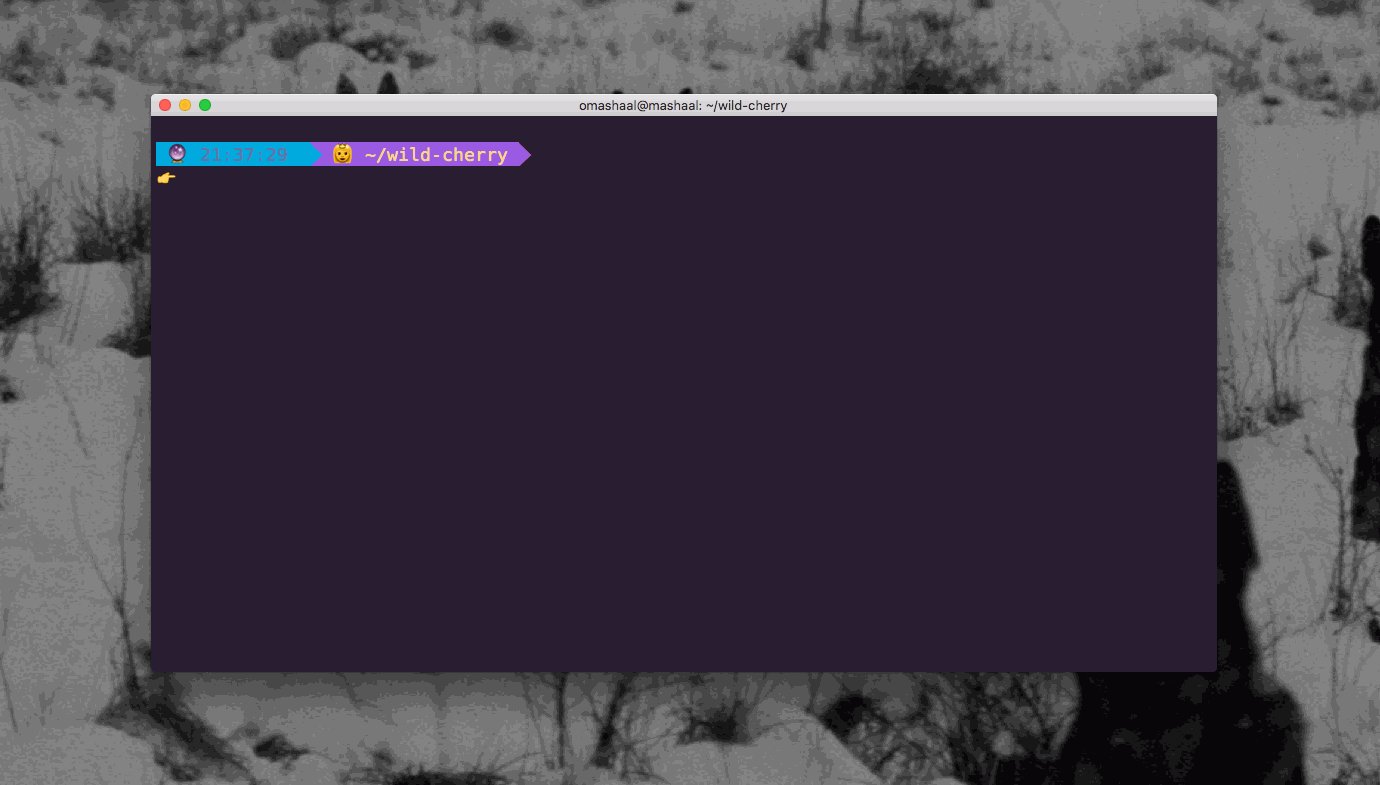
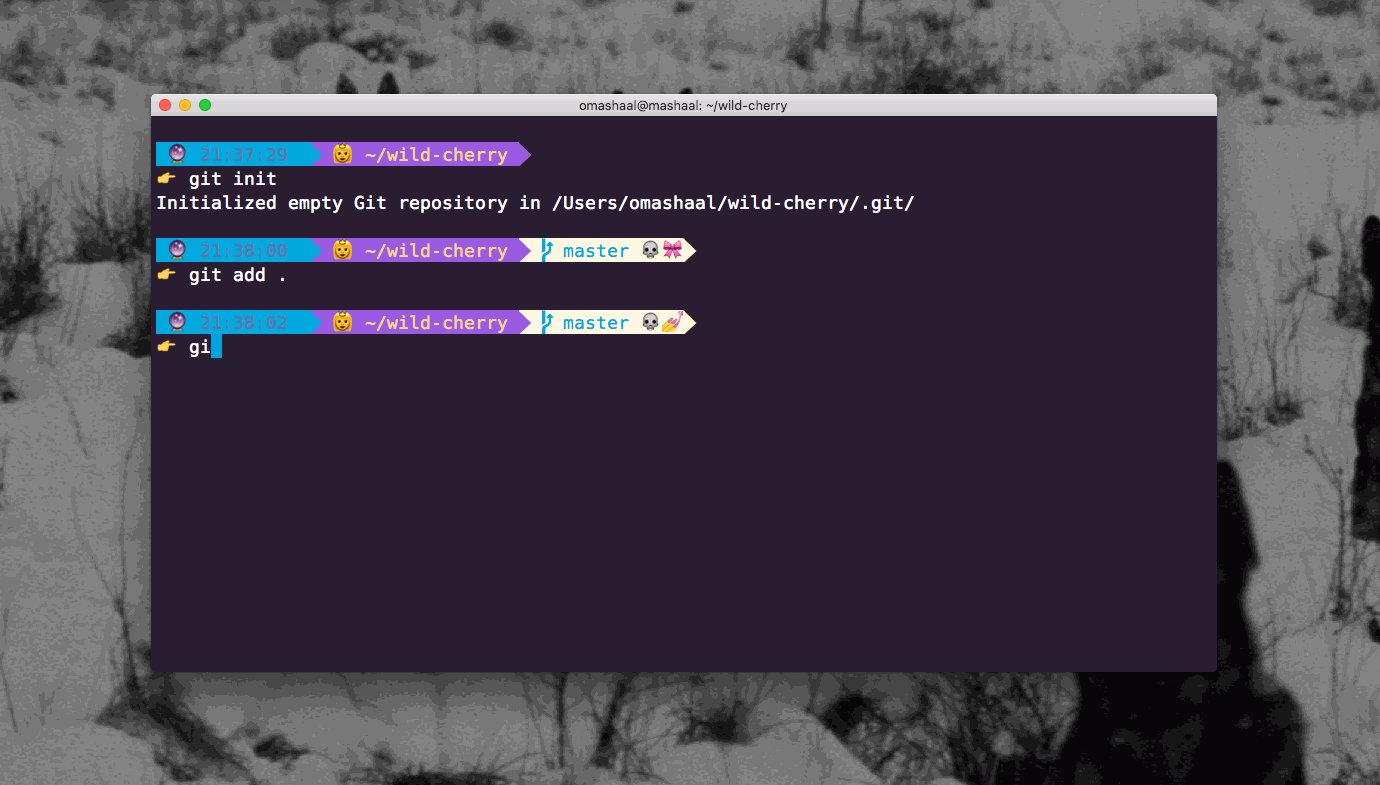
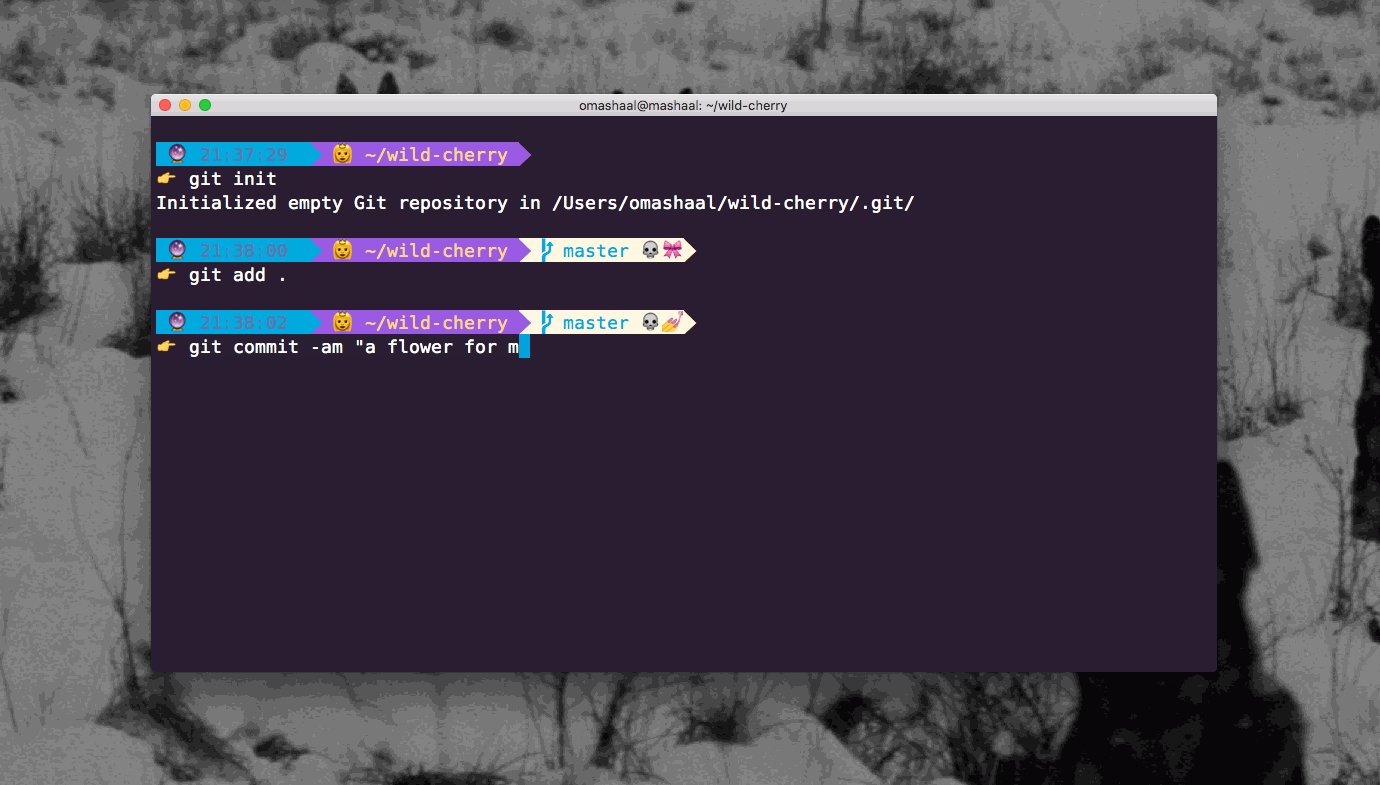
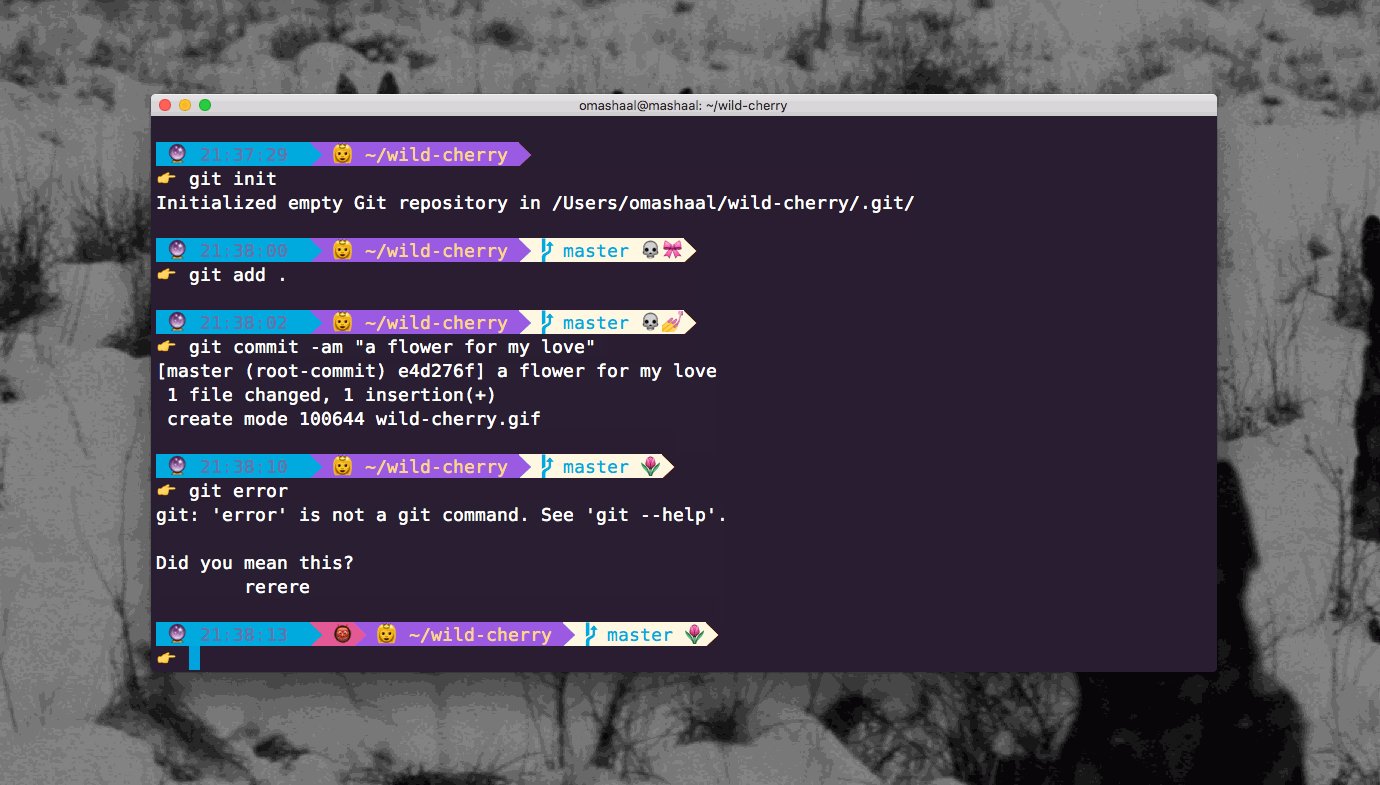
�� Git Princess is close to death.
�� Commit to her and give her a flower.
�� Japanese Ogre appears on error.
Git Emojis Explained
�� Dirty
�� New file
�� Removed file
�� Changed file
�� New files added/ ready to commit
�� Clean
Plus many more!
Zsh
- This is a customized version of agnoster and remy.
- In order for this theme to render correctly, you will need a Powerline-patched font or the Hack font
Activating...
- Move
zsh/wild-cherry.zsh-themefile to oh-my-zsh's theme folder:oh-my-zsh/themes/wild-cherry. - Go to your
~/.zshrcfile and setZSH_THEME="wild-cherry". Finally, reload your terminal.
iTerm
Activating...
- iTerm2 →
Preferences→Profiles→ColorsTab - Click
Load Presets... - Click
Import... - Select the
iterm/wild-cherry.itermcolorsfile - Select the
wild cherryfromLoad Presets...
Note: wild-cherry.itermcolors reflects only the theme colors in iTerm. To get the formatting and emojis, you will need to configure your Zsh theme via the instructions above.
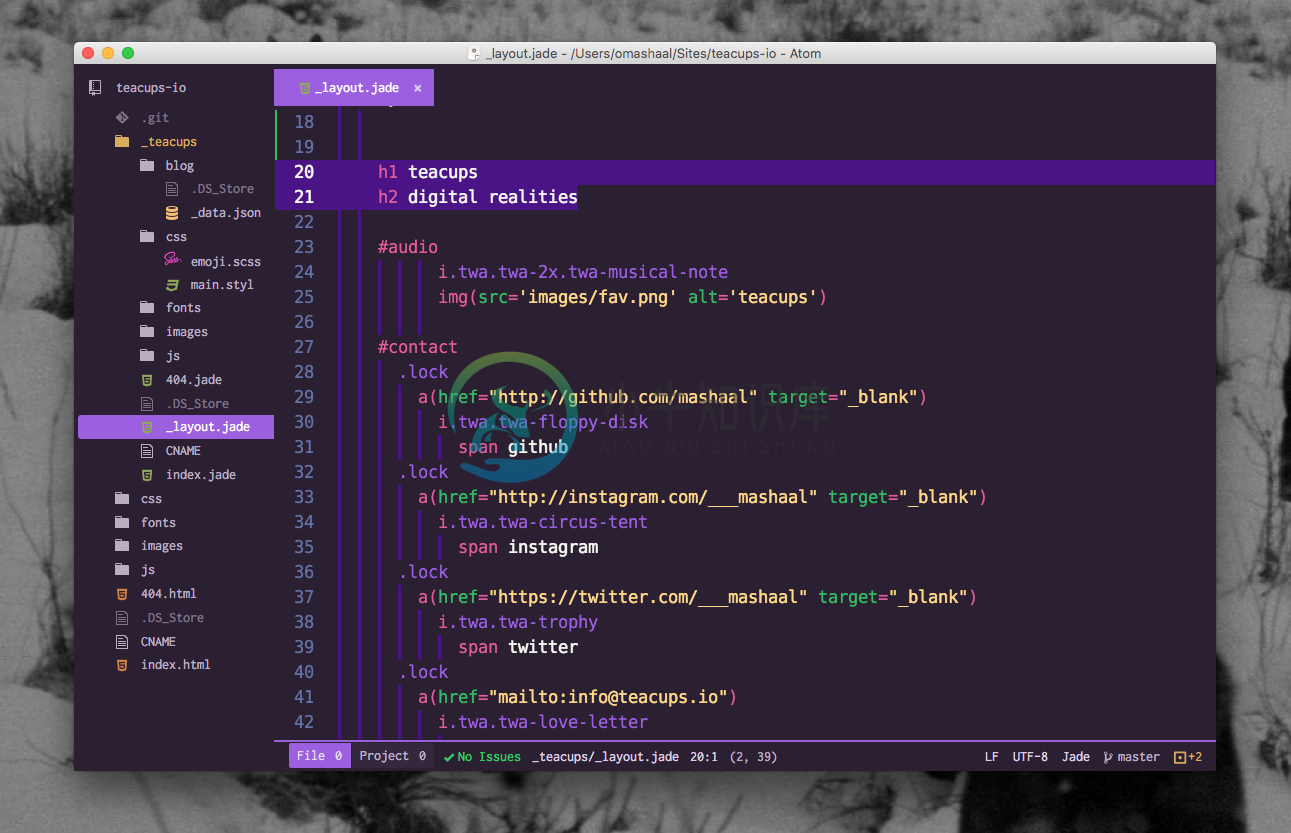
Atom
- Optimised for Atom!
- Now with Linter Emojis!
- Recommended to use Isotope UI Theme, with File Icons package
- Thanks to ramonmcros for adding JSON, Markdown, and CriticMarkdown syntax!
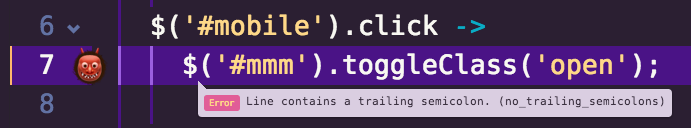
Atom Linter Emojis
�� Japanese Ogre does not like trailing semicolons! (Atom Linter required)
�� Dodgy code may catch fire! (Atom Linter required)
Sublime
- Open package control
tools→Command Paletteand typeInstall Package - Search for
Wild Cherryand hit enter - Lastly, open
Preferences→Settings - User. Add the following two lines:
"theme": "wild-cherry.sublime-theme",
"color_scheme": "Packages/Wild Cherry/wild-cherry.tmTheme"
color_scheme defines how the code looks and theme defines how the sidebar, tabs, search, command palette work.
Slack
Activating...
#2B1F32,#FFB86C,#E15D97,#FFFFFF,#4A1386,#FFFFFF,#35BA66,#0AACC5
Mou
Activating...
- Copy [
mou/Wild Cherry.txt](mou/Wild Cherry.txt) to your Mou/Theme directory - Select
Wild Cherryfrom Mou → Preferences → Themes
PuTTY
- Same theme as for iTerm2!
- Update your default profile, or create a new profile
- Thanks to Efreak for PuTTY integration!
Activating
- Download either
putty/wild-cherry.regorputty/wild-cherry.default.reg - Open it.
- Click yes.
- Delete it.
Notepad++
Activating
Vivaldi
Activating...
- Open settings → themes.
- Click +.
- Set background =
#2B1F32, foreground =#FFFFFF, highlight =#0AACC5, accent =#E15D97. - Set name:
Wild Cherry. - Click save.
DuckDuckGo
Activating
a) Use this bookmarklet
https://duckduckgo.com/?k7=2B1F32&kj=4a1386&kx=e15d97&k9=ffb86c&kaa=0AACC5
OR
b)
- Go to Settings → Appearance
- Set Background Color:
#2b1f32, Header Color:#4a1386, Result URL Color:#e15d97, Result Title Color:#e15d97, Result Visited Title Color:#0aacc5
Cloud9
Activating
- In your Cloud9 IDE, click Cloud9 -> Preferences -> Experimental -> Enable Plugin Manager
- Click Tools -> Developer -> Start in Debug mode
- In the new window, type the following command into the terminal
cd ~/.c9/plugins. - Then clone the repository:
git clone https://github.com/iSasFTW/wildcherry_c9.git. - Switch into the newly created directory:
cd wildcherry_c9/. - Type
c9 build. - In the Plugin Manager (if not already open, go to Cloud9 -> Preferences -> Experimental) enable wildcherry_c9 by ticking the box next to it. (If you don't see it, you might have to refresh the plugin list using the button in the gear menu)
- You should now see "wildcherry" as an option in View -> Themes.
- Close the tab with debug mode open, and refresh your original cloud9 tab.
- Done! You've now installed the Wild Cherry editor theme!
MinTTY
MinTTY is used by many projects, including cygwin, babun, wsltty, and MSYS2. The following instructions assume your copy of mintty is recent enough to support themes (mintty in my babun install is too old).Unfortunately, there's no support for emoji, so those won't look nice.
Activating
- Open your mintty environment
- Download
wild-cherryto/usr/share/mintty/themes/wild-cherryfolder inside mintty.- for a slightly tweaked version, use
wild-cherry-mod.
- for a slightly tweaked version, use
- right click the title bar on mintty
- click options
- Under theme, choose wild-cherry
- Click apply and/or save
- Follow the instructions for zsh
Windows Terminal (Preview)
Microsoft's Windows Terminal doesn't have dedicated theme files. Instead, it has a single profiles.json object. Until someone comes up with a tool to manage this file, you'll have to edit it by hand. Since it's a Windows App, you'll also have to find the location yourself.
- Try looking in
%LocalAppData%\Packagesfor a folder that begins withMicrosoft.WindowsTerminal. - Open the
LocalStatefolder - Open
profiles.jsonin your favorite editor - Add the contents of
windowsterminal-schema.jsonat the end of your schemes array. - Find the profile(s) you wish to set to wild-cherry theme
- Set
colorSchemetowild-cherry - If you wish to use a powerline font, set the font name under fontFace
- if you're not sure what exactly to place there, pick the font in WordPad (run
write.exe), and copy the name form the font setting.
- if you're not sure what exactly to place there, pick the font in WordPad (run
- Follow the instructions for zsh
Future?
��
Want to give the princess a makeover?
-
Wild Workouts Wild Workouts is an example Go DDD project that we created to show how to build Go applications that are easy to develop, maintain, and fun to work with, especially in the long term! The
-
我想用ear项目做集群。我发现了一个在集群中使用standalone-ha.xml配置独立运行的解决方案。我关注了下面的文章。它工作得很好。使用wildfly9在域模式下进行集群,但我想运行ERP项目,该项目具有ear和有状态ejb。所以我在独立模式下运行集群。 我有两台不同ip的机器,例如 节点1 这两台机器都有wildfly9,出于测试目的,我创建了一个带有Web组件的示例有状态ejb项目。
-
问题内容: 如何从CherryPy中的POST请求接收JSON? 我去过此页面,尽管它在解释API,其参数及其作用方面做得很好。我似乎无法弄清楚如何使用它们将传入的JSON解析为一个对象。 这是我到目前为止的内容: 而且,这是我的jquery调用以发布帖子 问题答案: 工作示例: 链接到的文档介绍了3.2版中的几个CherryPy工具。该工具基本上可以更严格地完成上述操作,并使用3.2中的新主体处
-
问题内容: 我试图一次将许多文件上传到我的CherryPy服务器。 我正在按照本教程在服务器端显示PHP代码。 JavaScript部分很简单。这是它的摘要: 我将本教程中描述的内容翻译成如下形式: 当服务器收到请求时,我可以看到 这就是我要上传的文件的长度,因此我假设整个文件已发送到服务器。 如何获取文件的内容? 问题答案: 至少看起来像下面这样。在Firefox和Chromium中进行了测试。
-
问题内容: 我正在尝试构建Cherrypy / Python Web服务。我已经花费了一整天的时间来研究如何使跨域Ajax请求成为可能。终于可以了,但是现在我有下一个问题。我想我已经知道了解决方案,但是我不知道如何实现。问题是,当我发送ajax请求时,Cherrypy服务器将响应: 我找到并尝试测试的解决方案是将以下行添加到配置中: 所以我尝试在以下代码中实现它: 我在tools.CORS.on行
-
问题内容: 我正在使用python和CherryPy创建一个大约2个人使用的简单内部网站。我将内置的Web服务器与CherryPy.quickstart一起使用,并且从未弄乱过配置文件。我最近更换了机器,所以我安装了最新的Python和cherrypy,当我运行该站点时,可以从localhost:8080访问它,但不能通过IP或Windows机器名访问它。可能是机器配置不同,也可能是CherryP