GrapesJS 是一个免费开源的 Web 模板编辑器,这是下一代用于无编码构建模板的工具。

主要特性包括:
-
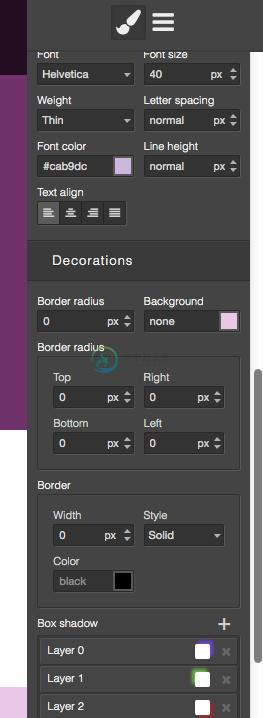
样式管理器,用于组件的样式

-
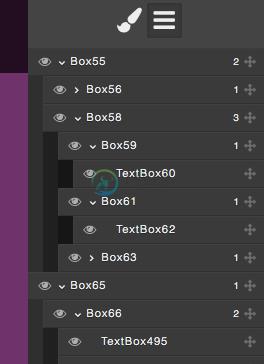
布局管理器

-
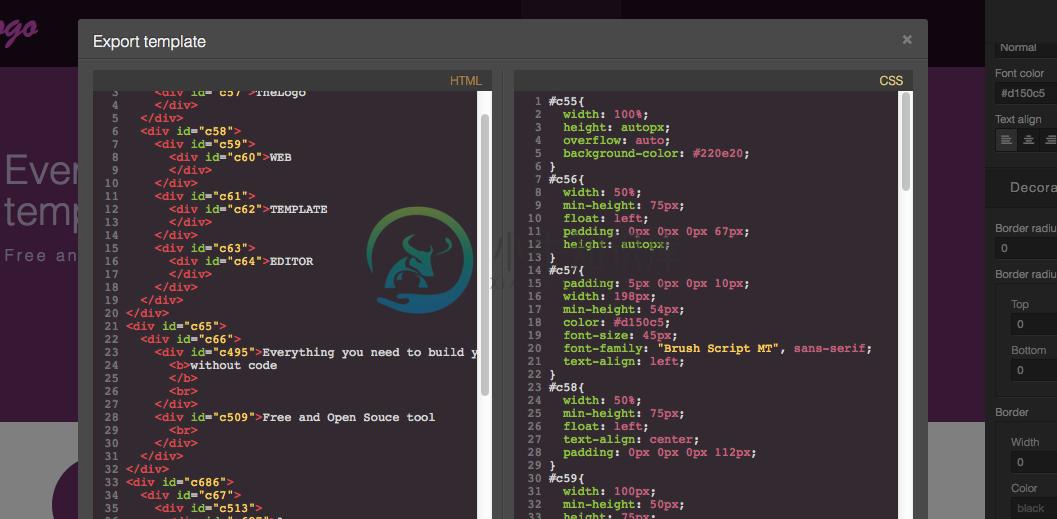
代码查看器

-
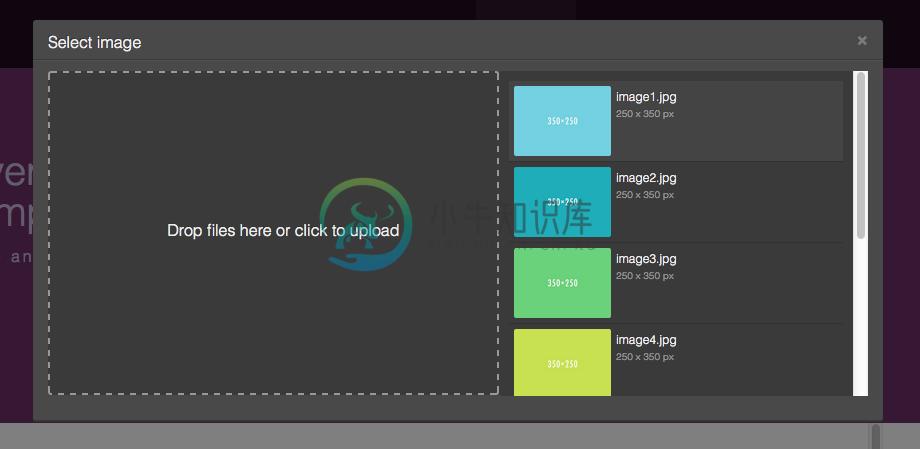
附件管理器,用于上传和管理图片

-
本地和远程存储
-
内建命令用于创建和管理不同的组件
-
能够使用加载URL来获取我的远程HTML文件并获得良好的状态,如何将该获取的HTML和CSS加载到编辑器中?当前我在编辑器中出现黑屏。 到目前为止我尝试过的:storageManager: { type: 'remote', autosave: false, autoload: true, contentTypeJson: false, setStepsBeforeSave: 1, content
-
Vulcan 基于Meteor的APollO框架 :http://vulcanjs.org/ grapesjs 用于可视化生成Html http://grapesjs.com/ 转载于:https://www.cnblogs.com/hopesun/p/7097296.html
-
试用期每日进度 4月1日(周三) Backbonejs、Grapesjs文档阅读:阅读了Backbonejs和Grapesjs,编写了一个Hello World界面。 4月2日(周四) 电脑重置,安装环境,安装开发工具。 4月3日(周五) Echarts文档阅读:阅读了Echarts然后编写了一个柱状统计报表,idea拉取项目工程。
-
表单创建页面工作正常,但我需要表单编辑页面。我想我需要一个att,但我找不到。我怎么做? 管理面板的呈现表单 在此输入图像描述 示例我的数据库行(json) {“type”:“header”,“subtype”:“h1”,“label”:“\u003Ch2\u003E\u0130\u015f Ba\u015fvuru Formu\u003C/h2\u003E”,“access”:false},{“
-
我知道在/node_modules文件夹中编辑它是一个很大的“禁忌”。我将丢失对“npm安装”的所有编辑,或者我必须将整个/node\u modules文件夹添加到我的GIT项目中。 那么我该如何应对这个挑战呢? 在java世界中,我会扩展类,添加和/或重写内容,并在需要的地方使用我自己的“child”类。 但是angular 2组件模板呢??。。。 编辑: 如果你使用Angular2,你应该知道
-
无法在Windows Phone 8.1项目中的中重新定义的模板。
-
我正在开发一个springboot项目,使用Thymeleaf作为模板引擎。我使用Eclipse STS IDE,在那里我运行项目。 如果我从EclipseST内部更改模板(.html)上的某些内容,我将在视图上看到更改,但如果我使用其他编辑器(例如TextMate或方括号),则不会得到更改。 简而言之,如何从另一个编辑器(Eclipse STS外部)开发html模板?
-
class BaseDatabaseSchemaEditor[source] Django的迁移系统分为两个部分;计算和储存应该执行什么操作的逻辑 (django.db.migrations) ,以及用于把“创建模型”或者“删除字段”变成SQL语句的数据库抽象层 -- 后者是模式编辑器的功能。 你可能并不想像一个普通的开发者使用Django那样,直接和模型编辑器进行交互,但是如果你编写自己的迁移系
-
问题内容: 我想将所有JavaScript代码都放在一个部分中;就在我的主版式页面上的结束标记之前,只是想知道最好的方法,MVC样式。 例如,如果我创建一个使用jQuery UI的DateTime Picker 的文件,而不是将JavaScript直接嵌入该模板中,但是它将呈现中间页。 在我的普通视图中,我可以先使用然后在主布局中使用,但这在显示/编辑器模板中似乎不起作用-有什么想法吗? 问题答案
-
问题内容: 我们已经配置了Jenkins-可编辑的电子邮件通知模板,以便在每次构建后发送自定义的电子邮件。 我们做了什么 : 在下一节中的脚本中,然后在下一节中,我们添加了默认的groovy脚本(例如:groovy-html.template-复制粘贴内容)。保存。 现在在项目工作下的 “构建后” 部分下,我们选择了相同的模板 但是,当我们收到电子邮件时,电子邮件就不会替换环境变量了。 ${bui
-
Cocos Creator 允许用户定义一份面板窗口做编辑器的 UI 交互。 定义方法 在插件的 package.json 文件中定义 panel 字段如下: { "name": "simple-package", "panel": { "main": "panel/index.js", "type": "dockable", "title": "Simple Pa

