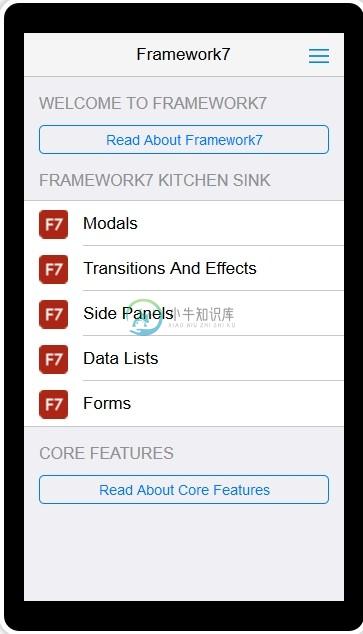
Framework7 或者叫 F7 是全功能的绑定 iOS 7 应用的 HTML 框架。Framework7 是免费开源的 HTML 移动端框架,用来开发混合移动端应用或者 iOS 7 的 Web 应用,并且带有 iOS 7 的原生外观和感觉。Framework7 也是独立的原型应用工具。
Framework7 使用 Javascript,CSS 和 HTML 来创建 iOS 7 应用,支持多个平台的迁移(PhoneGap),但是不是支持所有平台,主要还是针对 iOS 7。
使用
1. Clone 或者下载 Framework7 库
2. 修改 Kitchen Sink 绑定到应用中,或者从 dist/ 下的文件夹绑定

主要特性:
1.非常容易使用,不比网站的制作难!

2. 专注于 iOS 7,支持 iOS 7 的原生外观和感觉
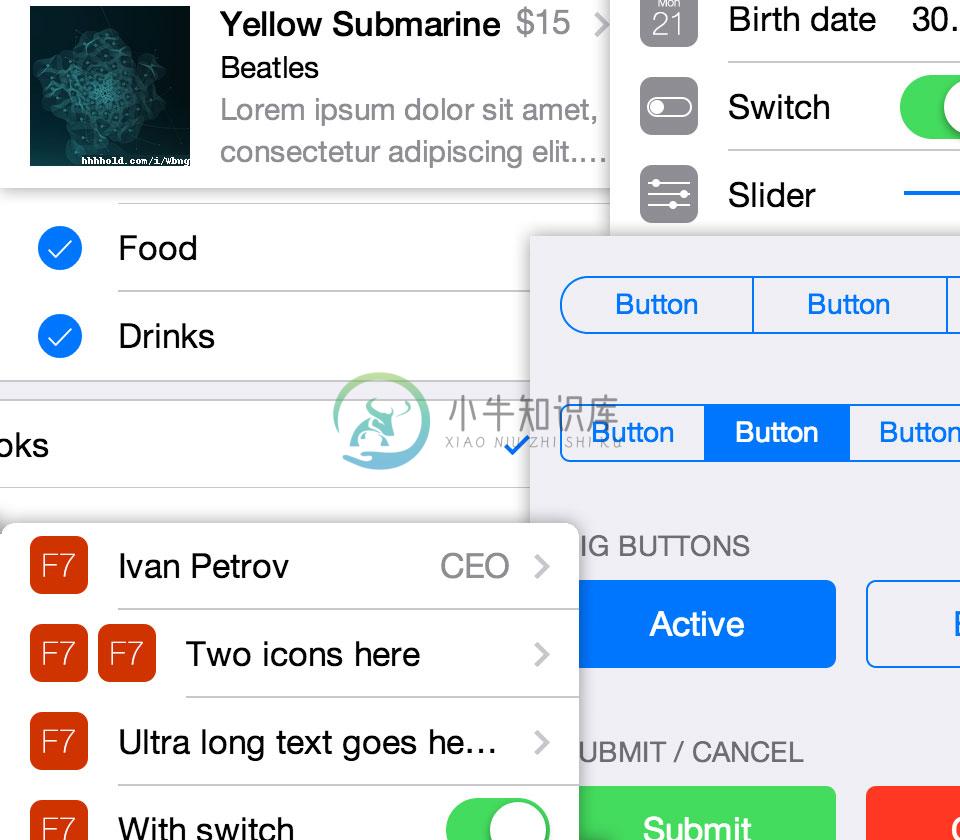
3. 丰富的 UI 组件

4. 不依赖任何的第三方库,轻量而灵活
5. 整洁的 JS API
6. 高性能动画效果
7. 炫酷的分页动画
8. 支持 iOS 7 的刷回
9. 动态导航
10. 非常容易自定义
11. 自定义 DOM 库
12. 原生滚动效果
13. 下拉刷新
-
framework7 v6.0 入门知识 最新文档地址,注意framework7的版本号 https://framework7.io/docs/ 一、框架两个主要文件 (一)framework7-bundle.min.js (二)framework7-bundle.min.css 二、实例化framwork7 (一)路由设置 1、注意引入模块有url,componentUrl,还要异步等方式 2
-
在阅读本文之前请确认你的电脑已经安装好nodejs、Android SDK 、phoneGap。 1.获取Framework7源码 http://www.idangero.us/framework7/(英文网站) http://framework7.taobao.org/(中文网站) GitHub:https://github.com/nolimits4web/Framework7/ 官
-
中文DEMO Framework7中文演示DEMO 本DEMO将官方DEMO中列表UI组件名和部分内页整理成了汉字,方便使用时查找,可以在Chrome的控制台查看效果; UI组件对照表 Accordion 折叠面板 Calendar /Datepicker 日历 /日期选择器 Cards 卡片 Contacts List 联系人列表 Forms 表单 Grid 格栅 Infinite Scroll
-
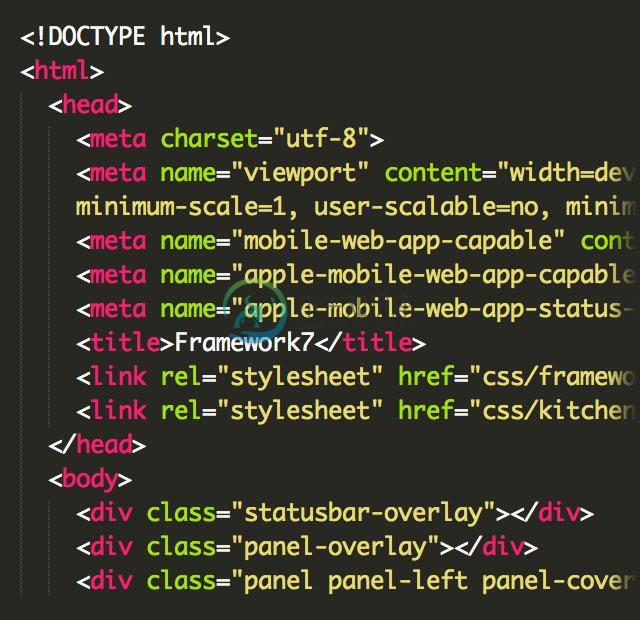
1、Framework7中文教程-APP 基本HTML结构
-
欢迎开始使用framewor7制作高水平的iOS应用。 在正式开始阅读文档之前,我们十分推荐你从getting started引导开始,从该部分你可以学习到如何下载和配置framework7,并了解framework7的基本布局。 framework7的的学习难度是十分低的,只要你会HTML和CSS,对了解一点点的javascript,你就基本上懂得如何使用framework7去制作iOS应用了。
-
推荐手机H5应用快速开发 UI库 Framework7(阿里巴巴)、SUI(淘宝)、MUI( dcloud-HBuilder)、WeUI(微信)、Frozen UI(腾讯手机QQ)、GMU(百度)、Amaze UI(云适配) 等… Framework7 Framework7 是一个开源免费的框架可以用来开发混合移动应用(原生和HTML混合)或者开发 iOS & Android 风格的WEB APP
-
在引入了相应框架中css与js文件之后,需要通过new生成Framework7实例进行应用初始化(初始化对象是HTML中已经存在且需要浏览的view) const app=new Framework7(options); //其中实例中options参数为对象,用于配置app应用,以实现更多个性化定制 实例中参数配置 配置项 类型/默认值 解释 页面回调函 onAjaxStart functio
-
一.前言 目前市场上有很多优秀个开源框架,比如ET,GameFramework,DBFramework,StrangeIOC,Loxodon-Framework,KSFramework,xluaFramework等等。其中要说规范的话,不得不说GameFramework还是不错的,当然很多新手看到后会觉的有点复杂,写一个小小的功能,不得不套用一堆东西,继承一堆接口,感觉不知所措,不能随心所欲的去撸
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
面试 自我介绍 项目介绍 1. img2col 的原理 2. RMSnorm的计算过程 3. reduce的计算流程 4. SIMD 是只能对fp32的算子使用吗(因为我没讲清楚) 5. effective transformer的好处,怎么加速的(没答太对) 6. embedding 和 building casual mask 怎么加速的 7. casual mask 有什么作用 8. 大模型
-
本文向大家介绍使用Thinkphp框架开发移动端接口,包括了使用Thinkphp框架开发移动端接口的使用技巧和注意事项,需要的朋友参考一下 方案一:给原生APP提供api接口 使用TP框架时 放在common文件夹下文件名就叫function.php 查询单个果品详细信息 findRelease() 方法的model app端接收到的数据(解码json之后) app端接收到的数据(原生json串)
-
本文向大家介绍怎么实现移动端的边框0.5px?相关面试题,主要包含被问及怎么实现移动端的边框0.5px?时的应答技巧和注意事项,需要的朋友参考一下 一种是通过transform中的scale 一种是通过meta viewport中设置init-scale为0.5 一种是设置hr 一种是基于背景渐变实现
-
本文向大家介绍用过哪些移动端深度学习框架?相关面试题,主要包含被问及用过哪些移动端深度学习框架?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 开源的有:小米的MACE,骁龙的SNPE,腾讯的FeatherCNN和ncnn,百度的mobile-deep-learning(MDL);caffe、tensorflow lite都有移动端,只是可能没有上面的框架效率高。据传还有支付宝的xNN,商
-
LSV的移动端支持Android以及AndroidPad两个平台,用户可以同过不同的需求进行下载。LSV手机端有着方便快捷的特色并继承了LSV客户端的各项特色,并且可以通过云端与LSV客户端进行数据的交互,十分方便,最重要的是它也是免费提供给用户的。 点击链接了解详情
-
LSV的移动端支持Android以及AndroidPad两个平台,用户可以同过不同的需求进行下载。LSV手机端有着方便快捷的特色并继承了LSV客户端的各项特色,并且可以通过云端与LSV客户端进行数据的交互,十分方便,最重要的是它也是免费提供给用户的。 点击链接了解详情
-
我们公司本来是开发一个项目配置1个后端,1个前端,1个andorid,1个ios,现在大环境不好,我感觉公司有难处,我就跟公司说,我可以包揽一个项目,前端后端移动端一个人干了,这样可以公司省点钱。 前端后端肯定没有什么问题,移动端我没开发过,不过我感觉这个东西都是基于事件驱动的,点击一个按钮触发一个事件,没啥区别。我就是想问问,哪一个移动端框架是除了native最稳定的,能满足最多事件或者应用场景

