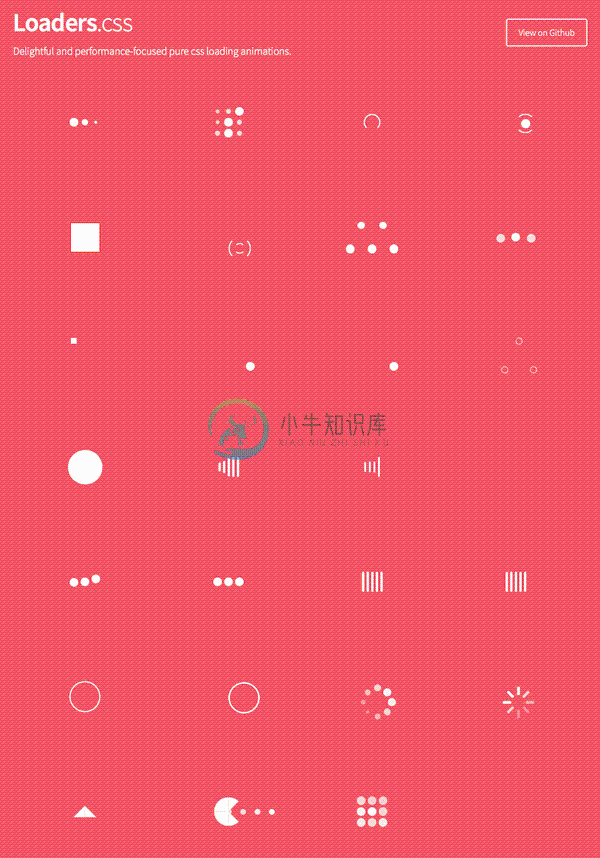
Loaders.css 是一个为性能优化的实现加载动画效果的 CSS 框架。

-
module: { loaders: [ // 这里也是相应的配置,test就是匹配文件,loader是加载器, { test: /\.vue$/, loader: 'vue' }, { test: /\.js$/, loader: '
-
css等待动画 github https://github.com/ConnorAtherton/loaders.css https://blog.csdn.net/zx48822821/article/details/80087311
-
当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,这些UX常识我想很多设计师都懂,但做一个GIF动画有点麻烦,为了方便,看看今天分享的Loader.css,仅用CSS样式就能实现一个loading动画效果。 CSS实现的加载动画 - Loader.css 当前有35个动画效果,所以选择还是挺多的。 loaders-de
-
这是在学习vue2中,遇到的第一个bug,查了网上的文档,都是说加一下-loader后缀即可,可还是没有解决,痛定思痛,找了大神,终于解决了这个问题,分享给大家。 网友解答: webpack.config.js文件 modules模块下 loaders: [ {test: /\.css$/, loader: 'style-loader!cs
-
BREAKING CHANGE: It’s no longer allowed to omit the ‘-loader’ suffix when using loaders. You need to specify ‘css-loader’ instead of ‘css’, 原因:webpack新版本不支持缩写,将提示的webpack.config.js位置改成全写 {
-
一、loader.css 【git地址】 【在线展示】 二、项目使用 前端是用vue脚手架搭件的项目. 安装 loader.css yarn add loaders.css -S 项目引入 main.js 注入以下代码 import "loaders.css/loaders.min.css"; 页面使用 复制需要的款式即可 <div class="loaders"> <!--
-
主要内容:ion-spinner,实例ion-spinner ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。 该图标采用的是SVG。 用法 像大部分其他的ionic组件一样,spinner也可以使用ionic的标准颜色命名规则,就像下面这样: 实例 HTML 代码 CSS 代码 JavaScript 代码 尝试一下 » 效果如下所示:
-
ion-spinner ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。 该图标采用的是SVG。 用法 <ion-spinner icon="spiral"></ion-spinner> //默认用法 像大部分其他的ionic组件一样,spinner也可以使用ionic的标准颜色命名规则,就像下面这样: <ion-spinner
-
显示加载动画 Tida.showLoading("加载中..."); 隐藏加载动画 Tida.hideLoading();
-
Loading 加载动画 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过mode设定动画的类型,circle为圆圈的形状,flower为经典类似花朵的形状 <template> <view> <u-loading mode="circle"></u-loading> <u-loading mode="f
-
我有下面的代码来加载毕加索的图像,在下载图像时使用可绘制的占位符来显示图像。不过,我想要的是一个动画旋转进度条样式的微调器,它可以在图像加载时不断地旋转,就像我在大多数专业应用程序中看到的那样。毕加索似乎不支持这一点,只支持静态图像绘制。有没有办法让它与毕加索合作,或者我必须做些不同的事情?
-
问题内容: 我是python的新手,想知道如何在我的程序运行时制作加载动画。我需要这样做是因为我不希望用户认为程序陷入了死循环。我喜欢这样的东西… 正在加载…(点消失并一一出现) 谢谢! 问题答案: 如果您的输出窗口支持回车符,则可以打印它以使光标返回到当前行的开头(前提是您的语句以逗号结尾,因此不会自动打印换行符)。然后,后续打印将覆盖已打印的内容。您可以使用它来做非常简单的单行动画。例: …
-
微信摇一摇动画效果加音效,能识别设备摇晃的动作。 作者@天夜星辉iStig 说:要用到就做了一个。希望大家别吐槽,新手一枚! [Code4App.com]
-
问题内容: 我在每个项目中都有一个带有图像的android 。加载图像需要一段时间。每次加载图像时,如何添加“加载”动画? 我应该使用 .gif 吗?还是创建自己的动画并将其停止? 如果我使用“ picasso”,因为所有异步任务对开发人员来说都是黑匣子,并且我无法停止任何动画,该怎么办? 问题答案: 使用以下代码: MainActivity.java list_row.xml ListAdapt

