tensorflow mnist 数据加载实现并画图效果
关于 TensorFlow
TensorFlow™ 是一个采用数据流图(data flow graphs),用于数值计算的开源软件库。节点(Nodes)在图中表示数学操作,图中的线(edges)则表示在节点间相互联系的多维数据数组,即张量(tensor)。它灵活的架构让你可以在多种平台上展开计算,例如台式计算机中的一个或多个CPU(或GPU),服务器,移动设备等等。TensorFlow 最初由Google大脑小组(隶属于Google机器智能研究机构)的研究员和工程师们开发出来,用于机器学习和深度神经网络方面的研究,但这个系统的通用性使其也可广泛用于其他计算领域。
Tensorflow是谷歌公司在2015年9月开源的一个深度学习框架。
正文开始:
直接看代码:
%matplotlib
from tensorflow.examples.tutorials.mnist import input_data
import matplotlib.pyplot as plt
mnist = input_data.read_data_sets('MNIST_data', one_hot=True)
print('Training data size: ', mnist.train.num_examples)
print('Validation data size: ', mnist.validation.num_examples)
print('Test data size: ', mnist.test.num_examples)
img0 = mnist.train.images[0].reshape(28,28)
img1 = mnist.train.images[1].reshape(28,28)
img2 = mnist.train.images[2].reshape(28,28)
img3 = mnist.train.images[3].reshape(28,28)
fig = plt.figure(figsize=(10,10))
ax0 = fig.add_subplot(221)
ax1 = fig.add_subplot(222)
ax2 = fig.add_subplot(223)
ax3 = fig.add_subplot(224)
ax0.imshow(img0)
ax1.imshow(img1)
ax2.imshow(img2)
ax3.imshow(img3)
fig.show()
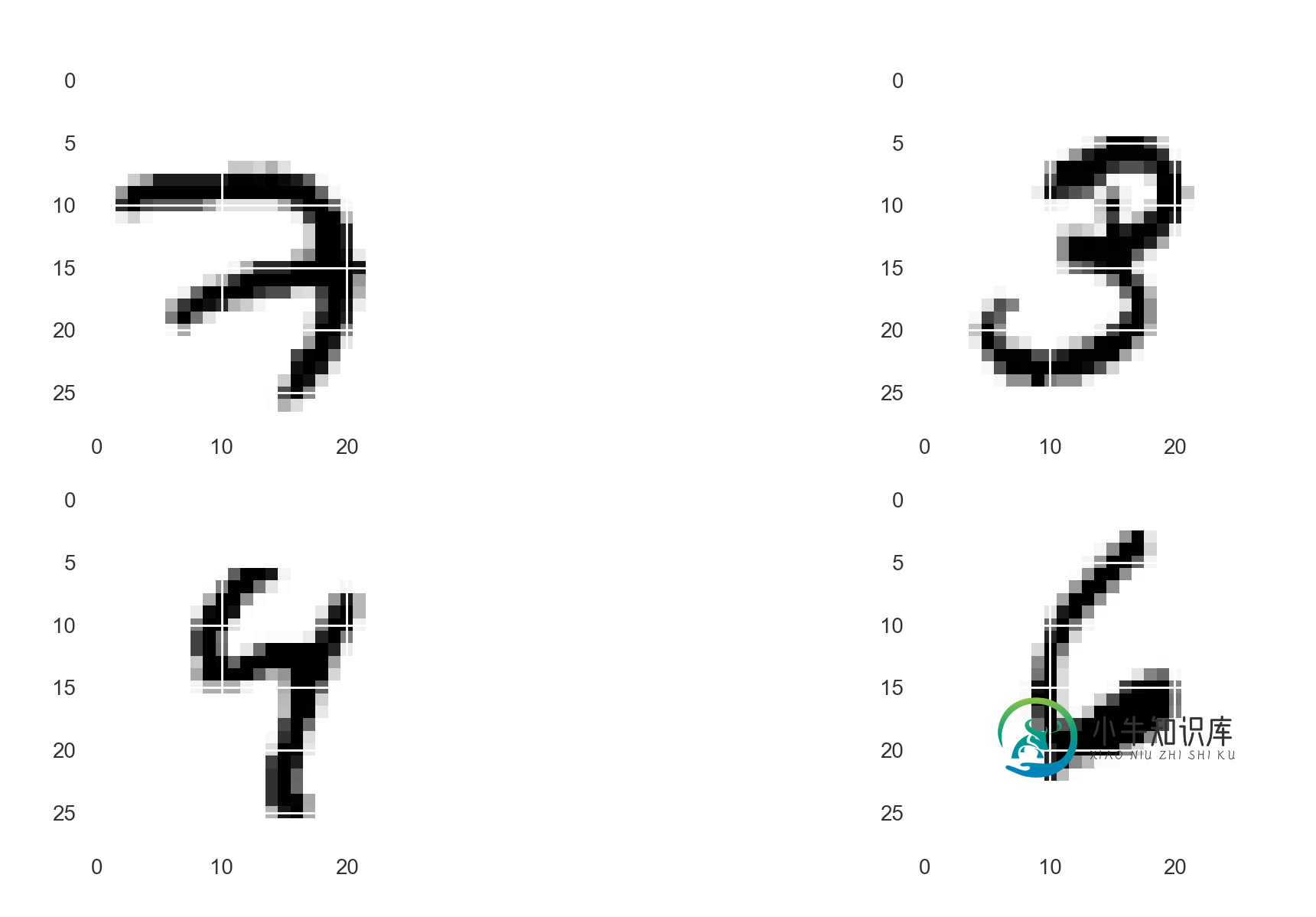
画图结果:

总结
以上所述是小编给大家介绍的tensorflow mnist 数据加载实现并画图效果,希望对大家有所帮助!
-
本文向大家介绍微信小程序中使用wxss加载图片并实现动画效果,包括了微信小程序中使用wxss加载图片并实现动画效果的使用技巧和注意事项,需要的朋友参考一下 记录微信小程序中使用wxss加载图片并实现动画的方式,最终实现loading效果。 代码 说明 @keyframes a 定义了动画为旋转动画,1turn为旋转一圈; animation 属性 一个简写属性,用于设置动画属性,steps为逐帧动
-
本文向大家介绍Android自定义加载控件实现数据加载动画,包括了Android自定义加载控件实现数据加载动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android自定义加载控件,第一次小人跑动的加载效果眼前一亮,相比传统的PrograssBar高大上不止一点,于是走起,自定义了控件LoadingView去实现动态效果,可直接在xml中使用,具体实现如下 2. xml布局文件
-
本文向大家介绍js实现图片懒加载效果,包括了js实现图片懒加载效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js图片懒加载的具体代码,供大家参考,具体内容如下 图片懒加载,思路:当鼠标滑动到对应图片的高度时,进行图片的加载; 当有类似于瀑布流的布局时常用的加载模式 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js实现图片加载淡入淡出效果,包括了js实现图片加载淡入淡出效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js图片加载淡入淡出效果展示的具体代码,供大家参考,具体内容如下 HTML代码 首先是图片标记的写法: 需要将图片的地址放到 data-src 属性里,而src值填写默认的一张图片。 CSS代码 所有具有data-src属性的图片,我们将其初始显示状态为不可见
-
本文向大家介绍Android实现仿美团、顺丰快递数据加载效果,包括了Android实现仿美团、顺丰快递数据加载效果的使用技巧和注意事项,需要的朋友参考一下 我们都知道在Android中,常见的动画模式有两种:一种是帧动画(Frame Animation),一种是补间动画(Tween Animation)。帧动画是提供了一种逐帧播放图片的动画方式,播放事先做好的图像,与gif图片原理类似,就像是在放
-
本文向大家介绍jQuery实现图像旋转动画效果,包括了jQuery实现图像旋转动画效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的jQuery实现图像旋转动画效果,希望对大家有所帮助!

