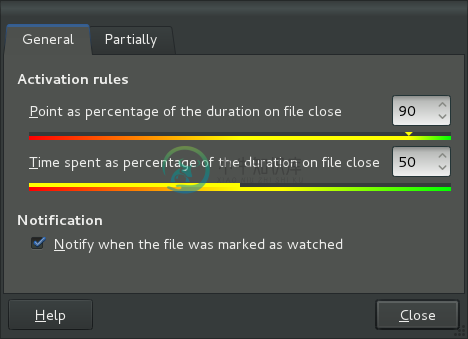
Watched! 是 Totem Movie Player 的一个插件,用于设置视频文件的用户组写权限。

-
原文来自:http://blog.csdn.net/seven_an/article/details/73204679 计算属性 :和普通属性一样是在模板中绑定计算属性的,当data中对应数据发生改变时,计算属性的值也会发生改变。 Methods:methods是方法,只要调用它,函数就会执行。 相同:两者达到的效果是同样的。 不同:计算属性是基于它们的依赖进行缓存的,只有相关依赖会发生改变时才会
-
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watch:{ 'currentCity':{ handler:function (val,oldval) {
-
在编写测试案例的演示脚本时,使用的线程池与 redis 事务管理的相关知识,运行代码的时候出现了 " watched variable changed " 的异常抛出。 ❤️�� 演示案例的示例脚本 代码演示的案例内容如下: # coding:utf-8 import redis import random from redis_db import redis_Pool #
-
computed用来监控自己定义的变量,该变量不在data里面声明。 直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理 computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化 计算属性默认只有getter,不过在需要时你也可以提供一个setter watched属性:代码
-
computed 应用场景 某个属性的值需要来自多个属性的简单计算或者复杂逻辑计算得出的值时, 推荐使用computed属性 当然写在methods中也可以实现,但要结合实际考虑其有缓存的特性 用法举例 // 总的金额随着购物车的物品添加或减少进行变化 computed: { totalPrice: function () { let tot
-
在第一次使用Pycharm时遇到了如下warning: External file changes sync may be slow Project files cannot be watched (are they under network mount?) 找了网上资源,发现有两种解决办法: Add -Didea.filewatcher.disabled=true in Help | Edit
-
computed computed在vue中起到计算属性作用。 <p>firstName: <input type="text" v-model="firstName"></p> <p>lastName: <input type="text" v-model="lastName"></p> <p>name: {{name}}</p> data() { return { f
-
首先讲一下vue的生命周期 beforecreate : 举个栗子:可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 (data数据已经初始化 但是 dom结构渲染完成 组件没有加载) mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情 (dom渲染完成 组件挂载完成 ) beforeDestroy: 你确认删除X
-
Vue.js 提供了一个方法 $watch,它用于观察 Vue 实例上的数据变动。当一些数据需要根据其它数据变化时, $watch 很诱人 —— 特别是如果你来自 AngularJS 。不过,通常更好的办法是使用计算属性而不是一个命令式的 $watch 回调。思考下面例子: HTML: <div id="demo">{{ fullName }}</div> JS: var vm = new Vu
-
Eminem, to be independent. 转载于:https://www.cnblogs.com/openmindwrite/p/4579253.html
-
计算属性 :和普通属性一样是在模板中绑定计算属性的,当data中对应数据发生改变时,计算属性的值也会发生改变。 Methods:methods是方法,只要调用它,函数就会执行。 相同:两者达到的效果是同样的。 不同:计算属性是基于它们的依赖进行缓存的,只有相关依赖会发生改变时才会重新求职。只要相关依赖未改变,只会返回之前的结果,不再执行函数。 <p>原始数据:{{msg}} </p> <p>改变后
-
https://www.cnblogs.com/pengshadouble/p/7403217.html
-
Vue 确实提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:watch 属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch ——特别是如果你之前使用过 AngularJS。然而,通常更好的想法是使用 computed 属性而不是命令式的 watch 回调。细想一下这个例子: <div id="demo">{{ fullName }}</div> var
-
在64位Linux系统上使用IDEA时遇到如下问题,启动时警告信息 External file changes sync may be slow Project files cannot be watched (are they under network mount?) 命令行启动时警告信息 api.vfs.impl.local.FileWatcher - Project files canno
-
nobone-sync 首先在官网上为计算机install该插件 出现nobone-sync ……js后,watched一次便终止,我遇到的坑是该js文件中的路径未匹配正确。
-
一、computed和methods对比 computed是状态(data)改变时,重新进行计算;methods是计算函数,每次重新渲染都会重新计算。比如return Date.now(),computed不会变化,methods则会更新。 1、计算属性(computed)是基于它们的依赖进行缓存的; 2、我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A ,它需要遍历一个极大的数组
-
主要原因是watche认为卷正在使用中,可能与客户端断开异常有关。所以需要做的就是将异常的client链接删除 1.查看watcher信息,然后将对应的客户端加入黑名单 2.rbd lock ls pool_name/volume_name rbd lock rm pool_name/volume_name 3.rbd info v_name -p pool_name 把卷features中的ex
-
computed 与watched 的区别: 异步请求 数据变化 使用watched ,计算属性不支持异步 计算一个值的结果 用 computed computed 与methods的区别: computed 有缓存 当数据的值没有改变的时候 我们不会重新执行方法,而 methods 会 转载于:https://www.cnblogs.com/guangzhou11/p/11494872.html
-
Vue生命周期 共8个阶段:创建前/后,载入前/后,更新前/后,销毁前/后。 一、创建前/后: ① beforeCreate阶段,实例的挂载元素el和数据对象data都为undefined,未初始化。 ② created阶段,vue实例的数据对象data有了,el为undefined,未初始化。 二、载入前/后: ③ beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之
-
if some files are on a mounted disk: go to Settings | Notifications | File Watcher Messages and tune it. 多个磁盘下..项目放在系统盘下不会出现这个问题..
-
1. computed 计算属性可用于快速计算视图中显示的属性。 这些计算将被缓存,并且只在需要时更新。 他的方法不需要在data里面定义 它们完全是同步的。 <div class="text"> {{total}} </div> export default { data() { return { a: '我是a', b: '我是b',

