本系统为开源在线答题系统,支持在线考试、在线练习等功能,可用于考试,练题,问卷等业务。
支持题型:单选题、多选题、填空题、问答题、判断题、附件题、材料题、视频题、音频题
答卷类型:手工组卷,随机抽题组卷,按照规则自动组卷
社交功能:试题收藏、试题评论、试题解析、试题点赞
权限控制:题库权限、考场权限 、阅卷权限、管理权限
考试类型:可支持用户可在多套答卷中随机抽取一套进行答题(类似AB卷),支持题目顺序打乱,支持选项顺序打乱
其它:系统答卷导出为word答卷
代码安装说明
- 部署源码(maven)
- 创建数据库,数据库脚本在 WTS/resource/db-sql目录下
- 修改数据库配置文件 WTS/src/wts-web/src/main/resources/jdbc.properties
- 修改附件存储地址 WTS/src/wts-web/src/main/resources/WcpWebConfig.xml (第102行)
- 项目编译后可直接部署于tomcat7,mysql5.x中运行,支持jdk7/jdk8,如要使用tomcat8及以上版本可能会有报错,请自行修正(所以建议第一次运行在tomcat7中)
注意事项
- 建议tomcat7,tomcat8或以上版本可能会有报错,根据错误信息自行百度和修改,并不复杂
- 目前因为数据库方言的使用,只支持mysql,如果要切换数据库系统会有一些工作量,mysql要配置为大小写不敏感(linux环境下特别注意myslq默认大小写敏感)
- 请使用utf8字符集
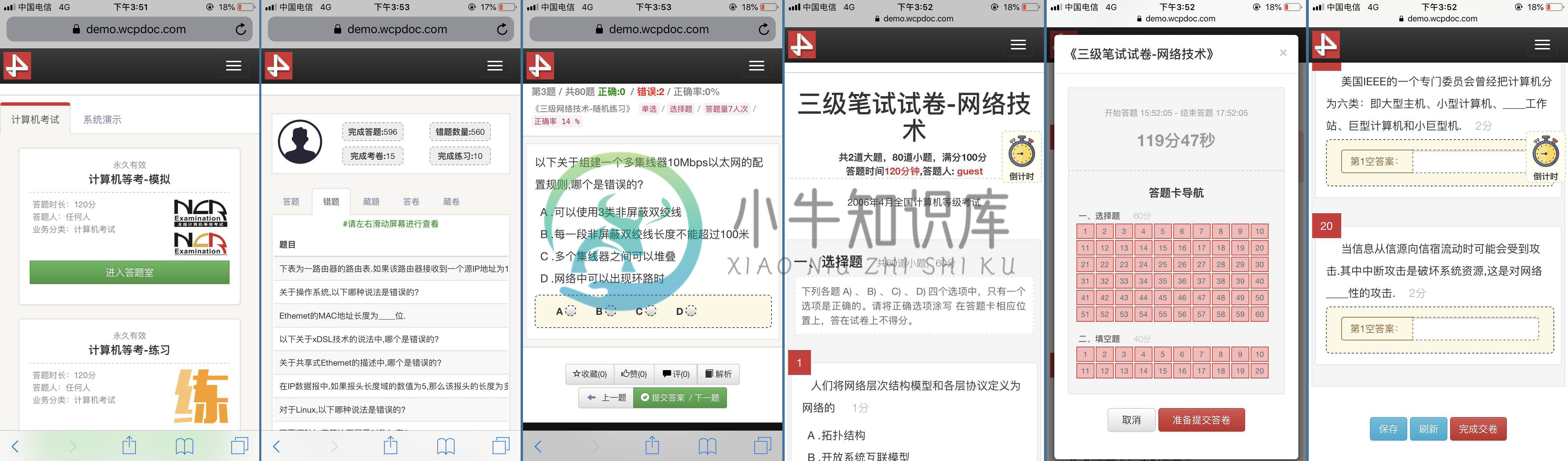
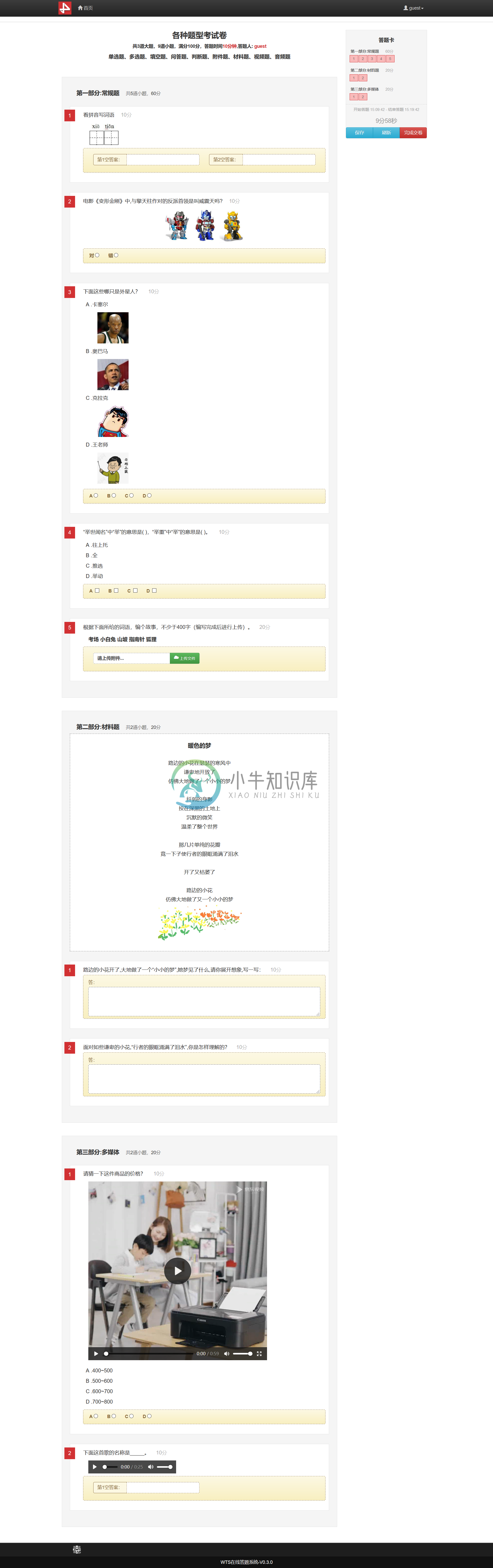
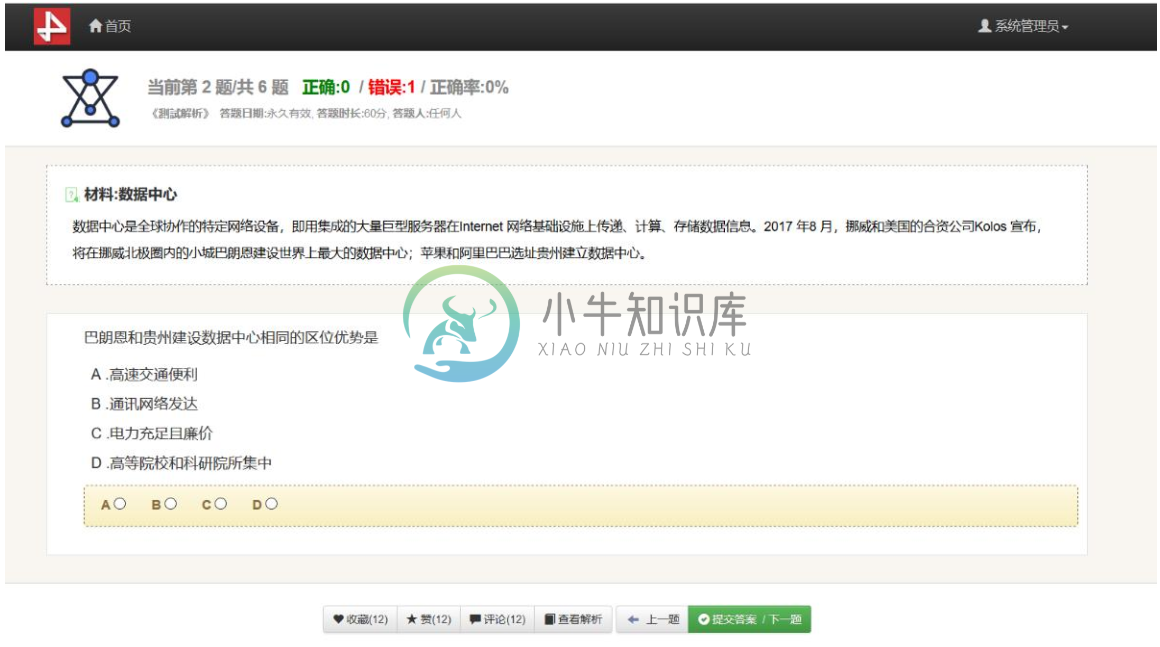
界面截图

上图-首页

上图-考卷答题

上图-习题练习
-
分两步转是考虑了如下应用场景: 需要把模型部署到内存有限的嵌入式板 自己的电脑上安装的有anaconda, pytorch等,但是在电脑上转的不能直接在板子上用 板子的内存有限,不能安装anaconda, pytorch这些,但是需要部署模型上去。 这时就可以现在电脑上把pth转成wts,再把wts传到板子上,在板子上转成tensorrt (1) pth转wts 参考如下代码 import tor
-
TensorRT学习(1):通过pth生成wts文件 1. pth文件简介 pth文件是pytorch保存模型的一种方式,该文件只保存模型的参数。模型参数实际上一个字典类型,通过key-value的形式存储。 2. wts文件格式示例(来自wang-xinyu大佬的github) 第一行代表该文件有多少行,不包括它本身。之后每行格式为: [weight name] [value count =
-
在电脑上(x_86平台)上获取wts文件,并将该文件转移到jetson平台上,这里以yolov5.wts为例: (备注):获取wts文件方法可参考以下链接(只要获得wts文件,则链接内剩余内容无需看): Pytorch模型–>wts 文件–>TensorRT模 下载tensorrtx项目(这里使用的是yolo5-v3.0版本): cd ~/ git clone -b yolov5-v3.0 htt
-
解决办法 一定是在项目目录下运行 python gen_wts.py -w yolov5s.pt -o yolov5s.wts -w后是权重文件 -o后是输出的文件名
-
今天遇到个站有点意思,环境asp.net,waf是wts—waf,有个链接存在sql注入 过waf注入的整个过程非常顺利,以下是过程 ?id=6532+and+1=1 //用+号是为了绕过waf ?id=6532+and+1=2 网页出现异常说明存在注入。 然后ORDER BY 25 查询字段,超过25出现异常说明字段数为25 +union+select+1,2,3,4,5,6,7,8,9,10
-
介绍 .wts是一种可解释性文本 对于一个例子 lenet5.wts 来说,这里我们展示他的一部分。 10 conv1.weight 150 be40ee1b bd20bab8 bdc4bc53 ....... conv1.bias 6 bd327058 ....... conv2.weight 2400 3c6f2220 3c693090 ...... conv2.bias 16 bd18396
-
import torch import struct # utils.torch_utils from yolov5 github: https://github.com/ultralytics/yolov5 from utils.torch_utils import select_device # Initialize device = select_device('cpu') # Load
-
本文向大家介绍jQuery实现的在线答题功能,包括了jQuery实现的在线答题功能的使用技巧和注意事项,需要的朋友参考一下 有时在网页中要加入一个在线测试功能,例如在线调查,在线测试各类知识等应用,这类应用需要用到很多前后端技能。今天我给大家分享一个基于jQuery的前端应用——测试答题功能。 HTML 首先载入jquery库文件和quiz.js以及所需的CSS样式文件styles.css。
-
本文向大家介绍Android实现简单的答题系统,包括了Android实现简单的答题系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现答题系统的具体代码,供大家参考,具体内容如下 Question: DBService: 使用android自带数据库,下载SQLite Database Browser对数据库进行操作 src main文件夹下创建assests文件夹
-
本文向大家介绍基于java swing实现答题系统,包括了基于java swing实现答题系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java swing实现答题系统的具体代码,供大家参考,具体内容如下 如上图所示,代码亲测可用,如下: 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍PHP+MySQL实现在线测试答题实例,包括了PHP+MySQL实现在线测试答题实例的使用技巧和注意事项,需要的朋友参考一下 这个实例主要给大家介绍如何使用jQuery+PHP+MySQL来实现在线测试题,包括动态读取题目,答题完毕后台评分,并返回答题结果。 读取答题列表: 生成答题列表: <div id='quiz-container'></div> 通过遍历出来的列表,生成答题功
-
本文向大家介绍php+mysql开发的最简单在线题库(在线做题系统)完整案例,包括了php+mysql开发的最简单在线题库(在线做题系统)完整案例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+mysql开发的最简单在线题库。分享给大家供大家参考,具体如下: 题库,对于教育机构,学校,在线教育,是很有必要的,网上也有不少的第三方在线题库系统,但是本次案例,会让有需要的人了解题库的开
-
添加 saga 后应用程序被卡住了 确保你在 Generator 函数里 yield 了 effect。 参考下面这个示例: import { take } from 'redux-saga/effects' function* logActions() { while (true) { const action = take() // 错误 console.log(actio

