NFine 是基于 C# 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展,让Web开发更迅速、简单。能解决60%重复工作。为您节约更多时间,去陪恋人、家人和朋友。轻松开发,专注您的业务,从NFine开始。
简介:
-
NFine是一套基于 ASP.NET MVC+EF6+Bootstrap 开发出来的框架,源代码完全开源,可以帮助你解决C#以及.NET 项目68%的重复工作,让开发人员远离加班。
-
使用 Apache License 2.0 协议,采用主流框架,容易上手,简单易学,学习成本低。可完全实现二次开发、基本满足80%项目需求。
-
可以帮助解决 .NET 项目70%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失灵活性。
-
支持 SQLServer、MySQL、Oracle、SQLite、Access 等多数据库类型。模块化设计,层次结构清晰。内置一系列企业信息管理的基础功能。
-
操作权限控制精密细致,对所有管理链接都进行权限验证,可控制到导航菜单、功能按钮。
-
数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
-
提高开发效率及质量。常用类封装,日志、缓存、验证、字典、文件、邮件、,Excel。等等,目前兼容浏览器(IE8+、Chrome、Firefox、360浏览器等)
-
适用范围:可以开发 OA、ERP、BPM、CRM、WMS、TMS、MIS、BI、电商平台后台、物流管理系统、快递管理系统、教务管理系统等各类管理软件。
在线体验地址:http://www.nfine.cn 账户admin 密码 0000
NFine 开发者信息:
- 系统名称:NFine快速开发平台
- 系统作者:NFine团队
- 作者Q Q:2717247167
- QQ交流群:549652099
- 发布日期:2016年05月06日
- 版权所有:NFine开发团队出品
- 官方网站:http://www.nfine.cn
- 开源协议:Apache License 2.0
- 系统描述:轻松开发,专注您的业务,从NFine开始
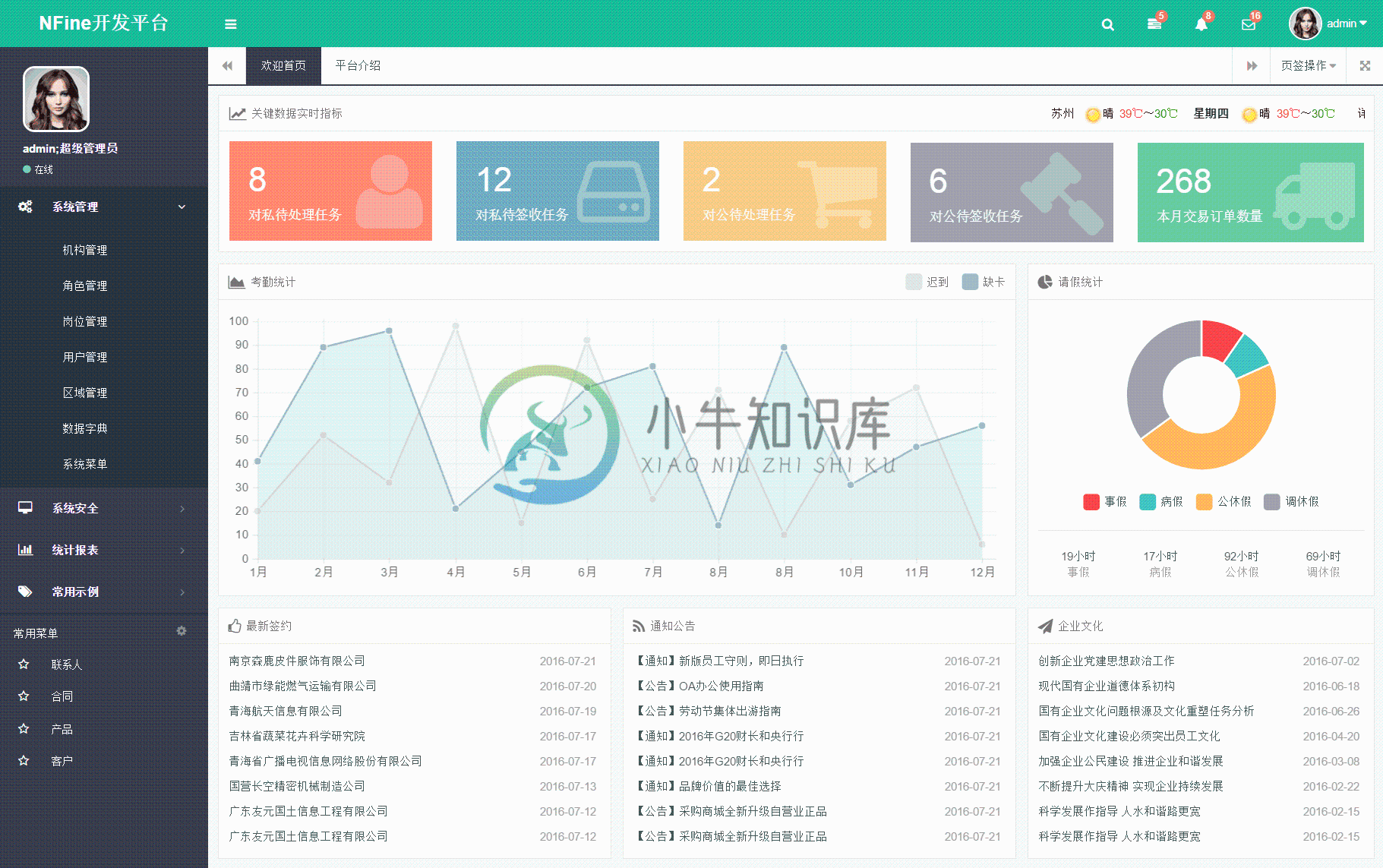
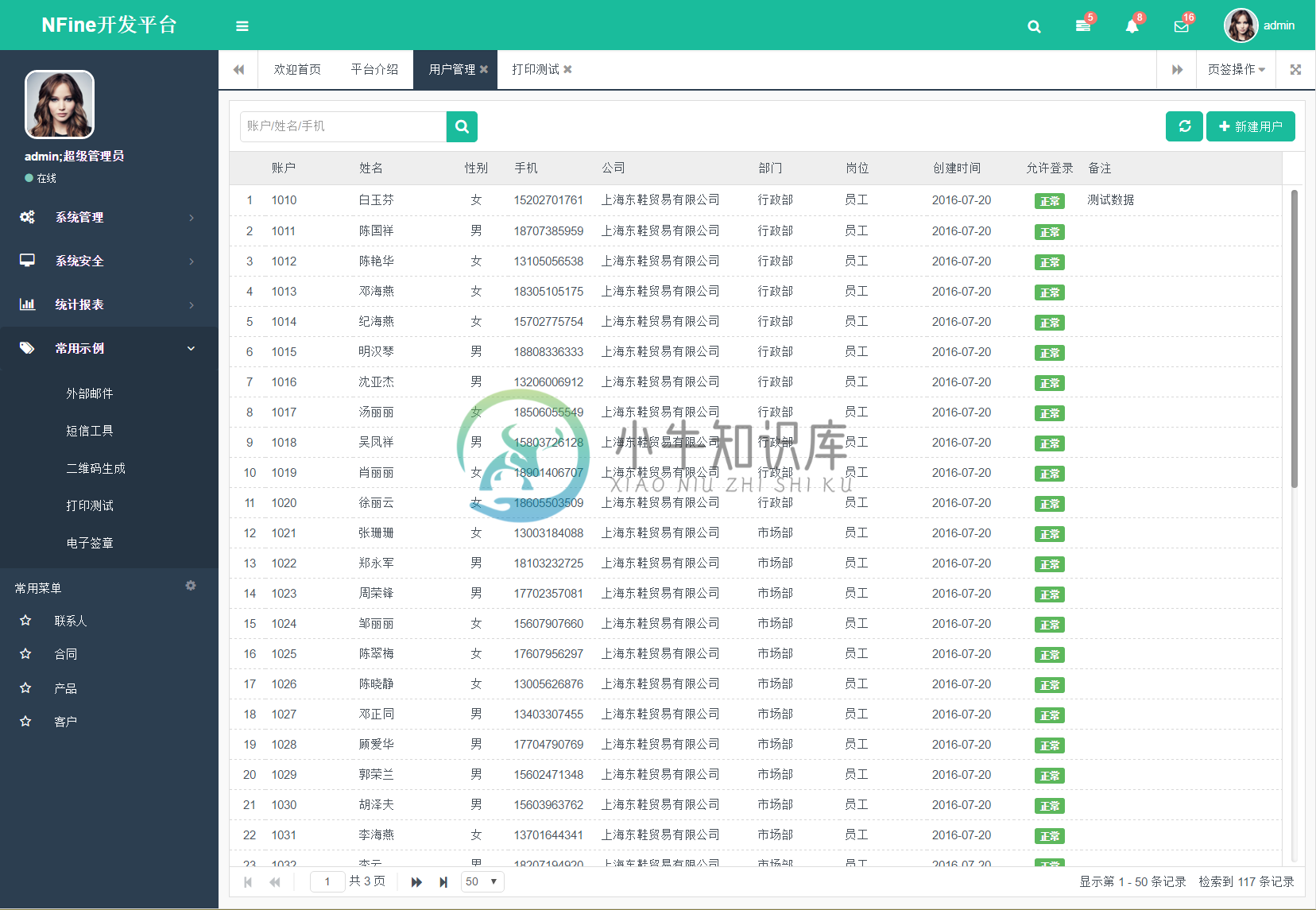
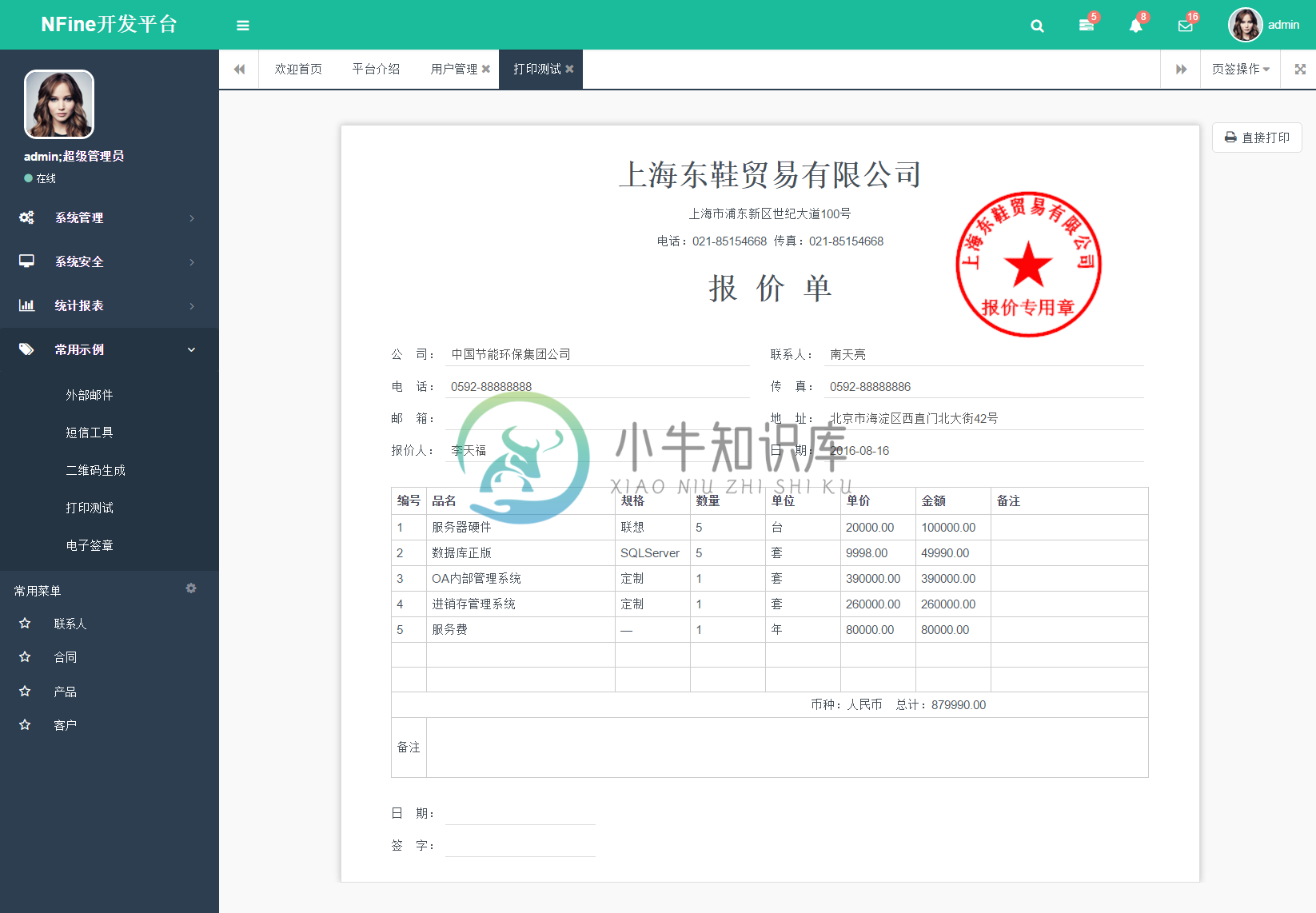
NFine 界面截图:



NFine技术介绍:
-
1、前端技术
-
JS框架:jquery-2.1.1、Bootstrap.js、JQuery UI
-
CSS框架:Bootstrap v3.3.4(稳定是后台,UI方面根据需求自己升级改造吧)。
-
客户端验证:jQuery Validation Plugin 1.9.0。
-
在线编辑器:ckeditor、simditor
-
上传文件:Uploadify v3.2.1
-
动态页签:Jerichotab(自己改造)
-
数据表格:jqGrid、Bootstrap Talbe
-
对话框:layer-v2.3
-
下拉选择框:jQuery Select2
-
树结构控件:jQuery zTree、jQuery wdtree
-
页面布局:jquery.layout.js 1.4.4
-
图表插件:echarts、highcharts
-
日期控件: My97DatePicker
-
2、后端技术
-
核心框架:ASP.NET MVC5、WEB API
-
持久层框架:EntityFramework 6.0
-
定时计划任务:Quartz.Net组件
-
安全支持:过滤器、Sql注入、请求伪造
-
服务端验证:实体模型验证、自己封装Validator
-
缓存框架:微软自带Cache、Redis
-
日志管理:Log4net、登录日志、操作日志
-
工具类:NPOI、Newtonsoft.Json、验证码、丰富公共类似
-
框架底层采用经典DDD架构,UI层采用jQuery+Bootstrap打造而成的一套符合中国式操作习惯的快速开发框架。 前后端使用技术 1、前端技术 JS框架:jquery-2.1.1、Bootstrap.js、JQuery UI CSS框架:Bootstrap v3.3.4(稳定是后台,UI方面根据需求自己升级改造吧)。 客户端验证:jQuery Validation Plugin 1.9.0。
-
最近使用NFINE框架,由于涉及web,前后端思想与WINFORM相距甚远,有诸多之不解。 按照MVC框架思路套写了一些功能进去,但运行后由于服务器相对性能不好,运行有点慢,就开始找原因,运行时发现有http://www.nfine.cn ,但搜索了很久出没有找到。苦恼了一段时间,放弃了。 今天无意中在https://blog.csdn.net/wuyuander/article/details/
-
客户端 function PostAndGetFileByUrl(url,type,postdata) { var temp; $.ajax({ url: url, type: type, data: {keyword:postdata}, async: true,
-
NFineCore.Framework 基于 NFine 升级改造而来的 NFineCore,采用 .NET Core 2.2 框架开发,数据库支持 SQLServer、 MySQL、 Oracle 。 开发环境: Windows 10 Visual Studio 2017 MySQL 5.7 Redis 前端技术 JS框架:jquery-2.1.1、Bootstrap.js、JQuery UI
-
01.97 kB 01.97 kB 1.16 MB2016-08-16|14:32 -???+?????-+.LDM231.03 kB2016-07-19|10:03 01.97 kB -???+?-?+?.docx55.15 kB2016-08-05|13:52 01.97 kB 01.97 kB 010.00 B2016-08-19|22:27 011,021.00 B2016-08-05|1
-
https://blog.csdn.net/wuyuander/article/details/93473721 以及 https://blog.csdn.net/wuyuander/article/details/85159653 去除后门
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
问题内容: 我正在为Swift 编写本教程:https : //www.raywenderlich.com/125311/make- game-like-candy-crush-spritekit-swift- part-1 并遇到以下代码: 我正是这样写的,但是Xcode给了我这些错误: 我从苹果的文档中找到了以下代码:https : //developer.apple.com/document

