Transferee 可以帮助你完成从缩略视图到原视图的无缝过渡转变,优雅的浏览普通图片、长图、gif 图、视频等不同格式的多媒体。
支持的功能:
- 支持视频预览
- 支持 Gif 图预览
- 支持大长图预览
- 支持拖拽关闭
- 支持自定义页面索引指示器
- 支持自定义资源加载进度条
- 支持自定义图片加载器[目前已经有 UniversalImageLoader / GlideImageLoader / PicassoImageLoader]
- 支持图片保存
- 支持预览图片缩放,拖动,旋转等手势操作
- 缩略图到大图或者大图到缩略图的无缝过渡动画,无缩略图信息时,自动改变动画的行为为平移过渡->加载大图->伸展图片动画
- 支持傻瓜式绑定 RecyclerView / ListView / GridView / ImageView
- 支持不绑定任何 View, 即可启动 transferee
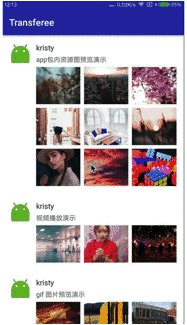
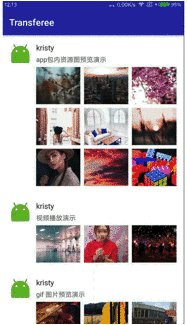
Preview



Sample

-
开源库地址: https://github.com/hitomis/transferee/tree/48ebe1947bb4554469be1e6d45d998b03d12f7da transferee 可以帮助你完成从缩略视图到原视图的无缝过渡转变, 优雅的浏览普通图片、长图、gif图、视频等不同格式的多媒体。 一、导包及配置 //查看大图 api 'com.github.Hitomis.t
-
问题内容: 我想用Java生成视频的缩略图预览。我主要是JMF,并且视频操作疏远了。 有一个简单的方法吗? 那编解码器呢?我需要处理吗? 是否支持任何视频类型?(包括Quicktime) 问题答案: 似乎有一些例子比我要发送给您的例子要好得多。 参见http://krishnabhargav.blogspot.com/2008/02/processing-videos-in- java.html
-
问题内容: 我想用上传到S3的视频制作缩略图,我知道如何使用Node.js和ffmpeg制作缩略图。 根据此论坛帖子,我可以添加库: ImageMagick是当前默认情况下唯一提供的外部库,但是在创建Lambda函数时,您可以在提供的zip文件中包括所有其他依赖项。请注意,如果这是本机库或可执行文件,则需要确保它在Amazon Linux上运行。 但是如何将静态ffmpeg二进制文件放在AWS L
-
问题内容: 我有一个包含图像和视频路径列表的数据库。我的问题是我必须将所有图像和视频显示在。我已经从数据库获取了路径列表,但无法在GridView中显示它们。请帮我。这是我的代码。提前致谢 问题答案: 是.. 经过长时间的实验,我得到了答案:这是: 这对我来说很好
-
问题内容: 是否可以获取视频缩略图PATH,而不是Bitmap对象本身?我知道方法 但是由于我使用自己的Bitmap缓存机制,因此我希望具有视频缩略图的路径,而不是Bitmap对象本身。此方法返回Bitmap对象,而不是路径。谢谢 问题答案: 首先获取视频文件的URL,然后使用以下查询。 样例代码: VideoThumbnailPath,应具有视频缩略图路径。希望能帮助到你。
-
我有一个简单的网站,人们上传视频,所以我想从上传的视频生成一个简单的缩略图。 我回显了来自PHP的命令,得到的结果如下:C:\Ffmpeg\Ffmpeg-20130605-git-3289670-win64-static\bin-ic:\xampp\tmp\php27F1。tmp-an-ss 12-s 150x90-vcodec mjpeg制造。jpg问题 所以我接受了上面的命令,并将其输入Cmd
-
问题内容: 我正在使用node.js构建应用程序,我已成功上传了视频,但需要为其生成视频缩略图。目前,我使用node exec执行ffmpeg的系统命令来制作缩略图。 此代码来自http://net.tutsplus.com/tutorials/javascript-ajax/how-to-create-a- resumable-video-uploade-in-node- js/中 的教程 上面
-
我需要使用javaFX2执行以下操作: 1-)加载图像并使用imageView显示。[好的] 2-)右键单击并选择“添加节点”选项,屏幕上将出现一个黑色圆圈,您可以将圆圈拖动到图像的任何位置。[好的] 3-)使用鼠标的滚轮放大或缩小图像视图,在图像上提供“缩放感觉”。[确定] 3.1-)但是,每次缩放图像时,我都希望我的圆圈遵循缩放比例,这意味着它们不能保持在屏幕的相同位置。[不知道] 我的问题是
-
英文原文:http://emberjs.com/guides/views/built-in-views/ Ember中定义了一套用于构建一些非常基础的控件的视图,比如文本输入框、勾选框和选择列表。 这些视图有: Ember.Checkbox 1 2 3 4 <label> {{view Ember.Checkbox checked=model.isDone}} {{model.title

