腾讯Web前端 AlloyTeam 近日推出了最新开源项目:一个基于HTML5技术的专业级图像处理引擎——AlloyImage(简称AI),以及一个在线Web图像处理平台——AlloyPhoto(简称AP)。这预示着腾讯的Web前端团队将在底层基础技术层面做深入研究,并将更多的为业界提供基础技术服务,同时也将与HTML5梦工场一起推动HTML5技术在业界的广泛深入的应用。
AlloyPhoto在线演示:http://alloyteam.github.com/AlloyPhoto/alloyphoto.html
团队Blog:http://www.AlloyTeam.com/
AlloyImage是一个使用Javascript语言开发的,基于Web的在线图像处理引擎,除了核心底层图像处理引擎,还同时集成了一些方便快捷的图像处理API,您可以将它简单快捷的引用到您的Web网页中,做出与PhotoShop一样的优美效果。甚至,你可以用AlloyImage来开发一个Web在线图像处理软件,如:Web版的PhotoShop——AlloyPhoto。

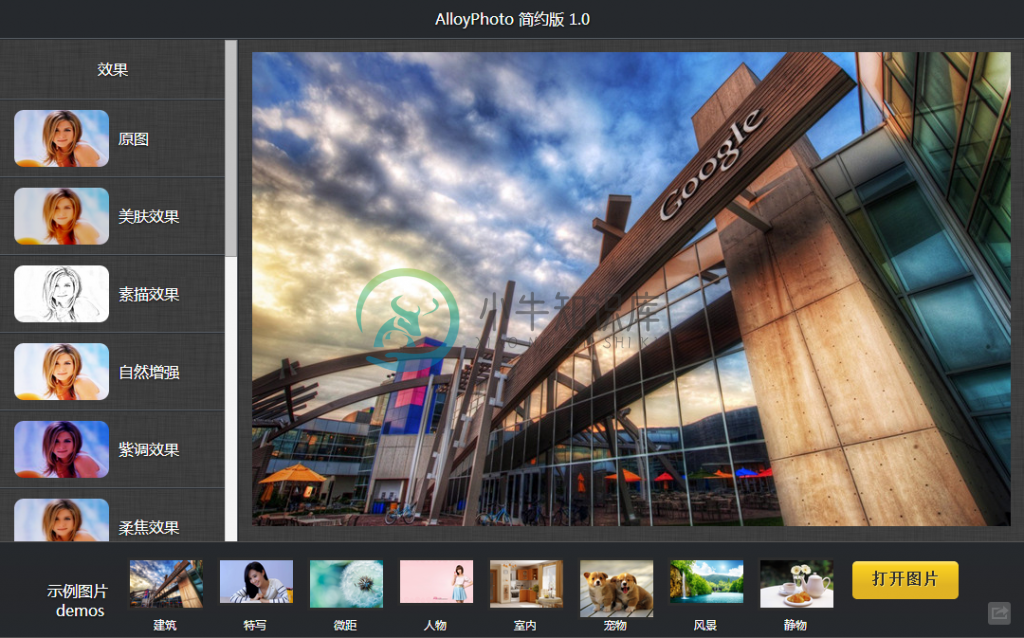
AlloyPhoto界面
设计理念
简单代码做复杂事情----It seems like so simple!
这是腾讯Web前端团队AlloyTeam的设计理念,团队将会把AlloyImage打造成Web业界图像处理的标准开源的体系,欢迎大家的使用,同时也欢迎各位牛人参与到开源项目中来!
AlloyImage特性
1.API简单易用
2.提供进一步封装的组合效果
3.高级组合效果,如素描,lomo,复古,素描等复合效果 如一个素描效果的实现
4.图层功能,提供图层的添加,删除,交换图层顺序等功能,且包含与PS相对应的17种图层混合模式
5.图像的基本调节功能,包括亮度、对比度,色相、饱和度、明度调节
6.多种滤镜功能,去色、反相、高斯模糊、锐化、浮雕效果、查找边缘、马赛克、腐蚀等
7.处理后文件的保存,处理完成之后,可以将文件输出为base64形式间接使用和保存
AlloyImage主要使用html5的canvas技术,并在多图层(layer)处理方面做了创新性的尝试,不仅如此,在技术实现层面,其架构方便扩展,使用者可以很容易写出现一个AlloyImage的滤镜插件,很多API支持重载,参数传递灵活。
后续AlloyImage将会持续更新,将更多的处理效果与工具加入到其中,并且会在性能方面做出一些优化与尝试,AlloyImage将力求做一个开放、开源的强大的js图像库。
-
AlloyImage是腾讯Web前端 AlloyTeam 近日推出了最新开源项目。一个基于HTML5技术,使用Javascript语言开发的Web的在线图像处理引擎 (简称AI),以及一个在线Web图像处理平台AlloyPhoto(简称AP)。集成了一些方便快捷的图像处理API,您可以将它简单快捷的引用到您的Web网页中。 AlloyImage主要使用html5的canvas技术,并在多图层(
-
一个基于HTML5技术的专业级图像处理引擎——AlloyImage(简称AI),以及一个在线Web图像处理平台——AlloyPhoto(简称AP)。这预示着腾讯的Web前端团队将在底层基础技术层面做深入研究,并将更多的为业界提供基础技术服务,同时也将与HTML5梦工场一起推动HTML5技术在业界的广泛深入的应用。 AlloyImage主要使用html5的canvas技术,并在多图层(layer)处
-
Welcome to AlloyImage. AlloyImage(AI)是一个基于html5技术的JS图像处理库,集成了一些方便快捷的图像处理API,您可以将它引用到您的网页中,结合css3等技术,做出一些之前无法做到的优美效果,或者,提供一个用JS编写的在线图像处理工具等。 设计理念 简单代码做复杂事情----It seems like so simple! 1.接口调用简单 2.提供进一步封
-
AlloyImage - 基于HTML5技术的专业图像处理库 功能特性 强大功能 基于多图层操作 -- 一个图层的处理不影响其他图层 与PS对应的17种图层混合模式 -- 便于PS处理教程的无缝迁移 多种基本滤镜处理效果 -- 基本滤镜不断丰富、可扩展 基本的图像调节功能 -- 色相、饱和度、对比度、亮度、曲线等 便捷开发 简单快捷的API -- 链式处理、API简洁易用、传参灵活 多种组合效果封
-
腾讯Web前端 AlloyTeam 和 HTML5梦工场 为了推进HTML5技术在业界的广泛深入的应用,近日推出了历时n个月开发的基于HTML5开发的开源专业图像处理引擎——AlloyImage(简称AI),主要由AlloyTeam的Dorsywang(王斌)同学研发。 AlloyImage是一个使用Javascript语言开发的,基于Web的在线图像处理引擎,除了核心底层图像处理引擎,还同时集成
-
近日,AlloyTeam的腾讯Web前端Alloy团队Blog再次引起了业界的广泛关注,原因就是该团队近日推出了最新的开源项目:一个基于HTML5技术的专业级图像处理引擎——AlloyImage(简称AI),以及一个在线Web图像处理平台——AlloyPhoto(简称AP)。这预示着腾讯的Web前端团队将在底层基础技术层面做深入研究,并将更多的为业界提供基础技术服务。\ 据称,该项目同时也将与HT
-
对于有任何批处理操作经验的架构师来说,在Spring Batch中所使用的批处理的整体概念都会感到熟悉与舒适。其中有”Jobs”,”Steps”以及开发者所提供的被称为”ItemReader”和”ItemWriter”的批处理单元。另外,基于Spring的模式、操作、模板、回调和术语,还有着以下的方便性: 在分离关注点方面的显著增强 轮廓清晰的架构层次与作为接口提供服务 简单与默认的实现能够快速的
-
大多数图像处理和操作技术可以使用两个库进行有效的处理:Python Imaging Library (PIL) 和 OpenSource Computer Vision (OpenCV)。 下面来简单介绍一下这两个库。 Python 图像库 Python 图像库, 全称为 Python Imaging Library,简称PIL,是Python图像操作的核心库之一。遗憾的是,PIL 的开发工作已经
-
Tensorflow封装了很多图像处理的操作,包括读取图像、图像处理、写图像到文件等等。在批量处理图像时,Tensorflow要求所有的图像都要有相同的Size,即$$(height,width,channels)$$。 读取图像 %matplotlib inline import tensorflow as tf import numpy as np #mil.use('svg') mil.us
-
安装扩展 使用Composer安装ThinkPHP5的图像处理类库: composer require topthink/think-image 图像操作 下面来看下图像操作类的基础方法。 打开图像文件 假设当前入口文件目录下面有一个image.png文件,如图所示: 使用open方法打开图像文件进行相关操作: $image = \think\Image::open('./image.png');
-
我在试着读书。tiff图像。我知道我不能阅读ImageIO提供的tiff文件。阅读并了解JAI API的支持。tiff图片,但我不会使用JAI API。那么JAI API还有其他选择吗?我在哪里可以买到JAI API?
-
主要内容:GD 库PHP 提供了丰富的图像处理函数,主要包括: 函数 描述 gd_info() 取得当前安装的 GD 库的信息 getimagesize() 获取图像信息 getimagesizefromstring() 获取图像信息 image_type_to_extension() 获取图片后缀 image_type_to_mime_type() 返回图像的 MIME 类型 image2wbmp() 输出WBM



