Keyist Ecommerce
Demo is now available at https://keyist-frontend.web.app/
Getting Started
This project is a simple e-commerce website powered by Angular 10 on the frontend and Spring Boot for the backend.
For the full stack list please visit "Built With" section below.
Ecommerce is a complex business. It involves many edge cases and a solid system architecture. This project is simply a demo demonstrating basic features which is only the tip of an iceberg. This project might ( and certainly does ) have bugs, vulnerabilities or some other types of issues. So, contributions are always welcome :)
The demo is under free hosting, so it may require a bit of a patience :)
Updated
This project is upgraded to Java 11, Spring Boot 2.3.3 and Angular 10+ and some new features added!
A docker-compose.yml added for you to bootstrap all of the aplication instances in one command!
About This Project
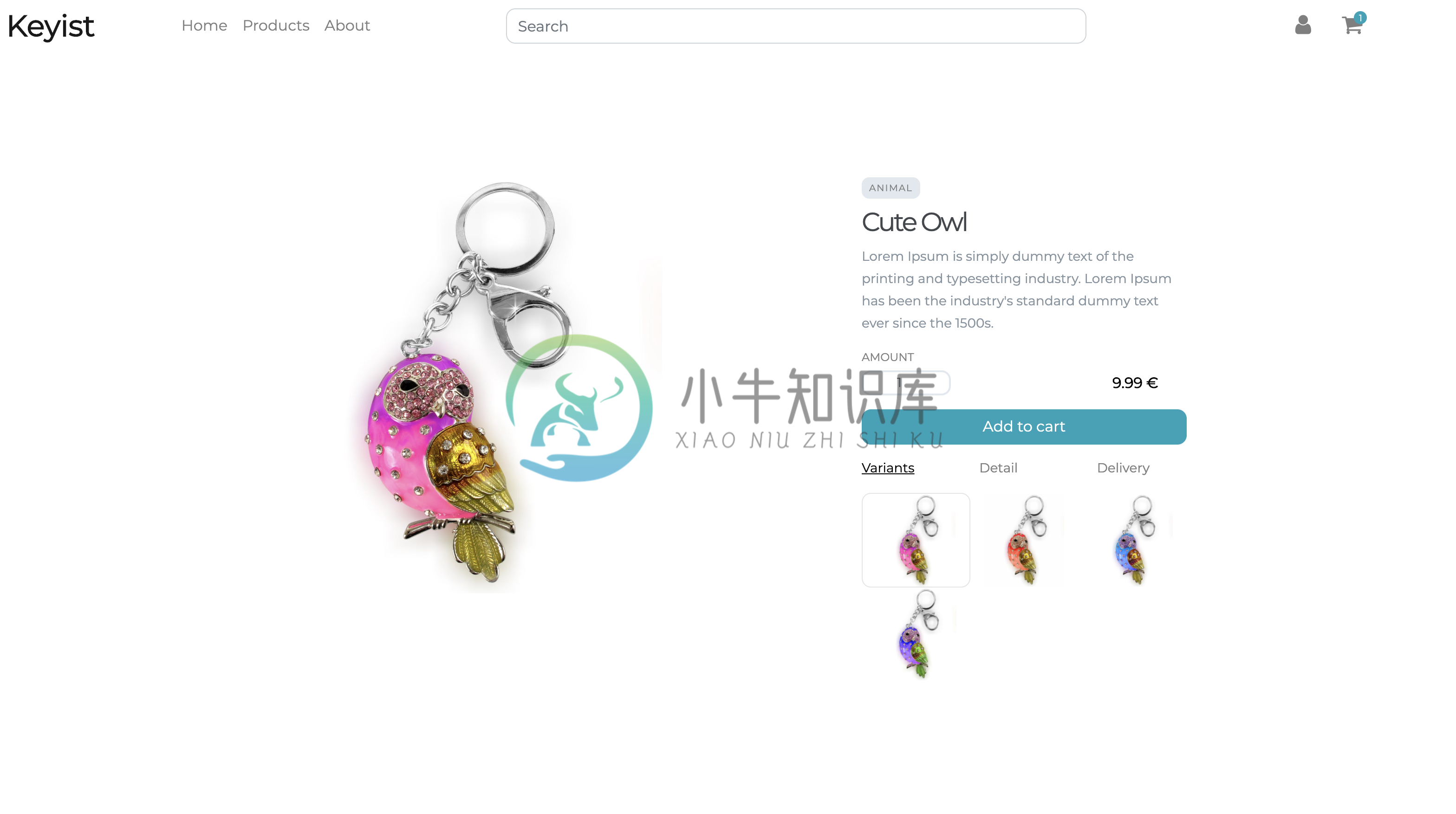
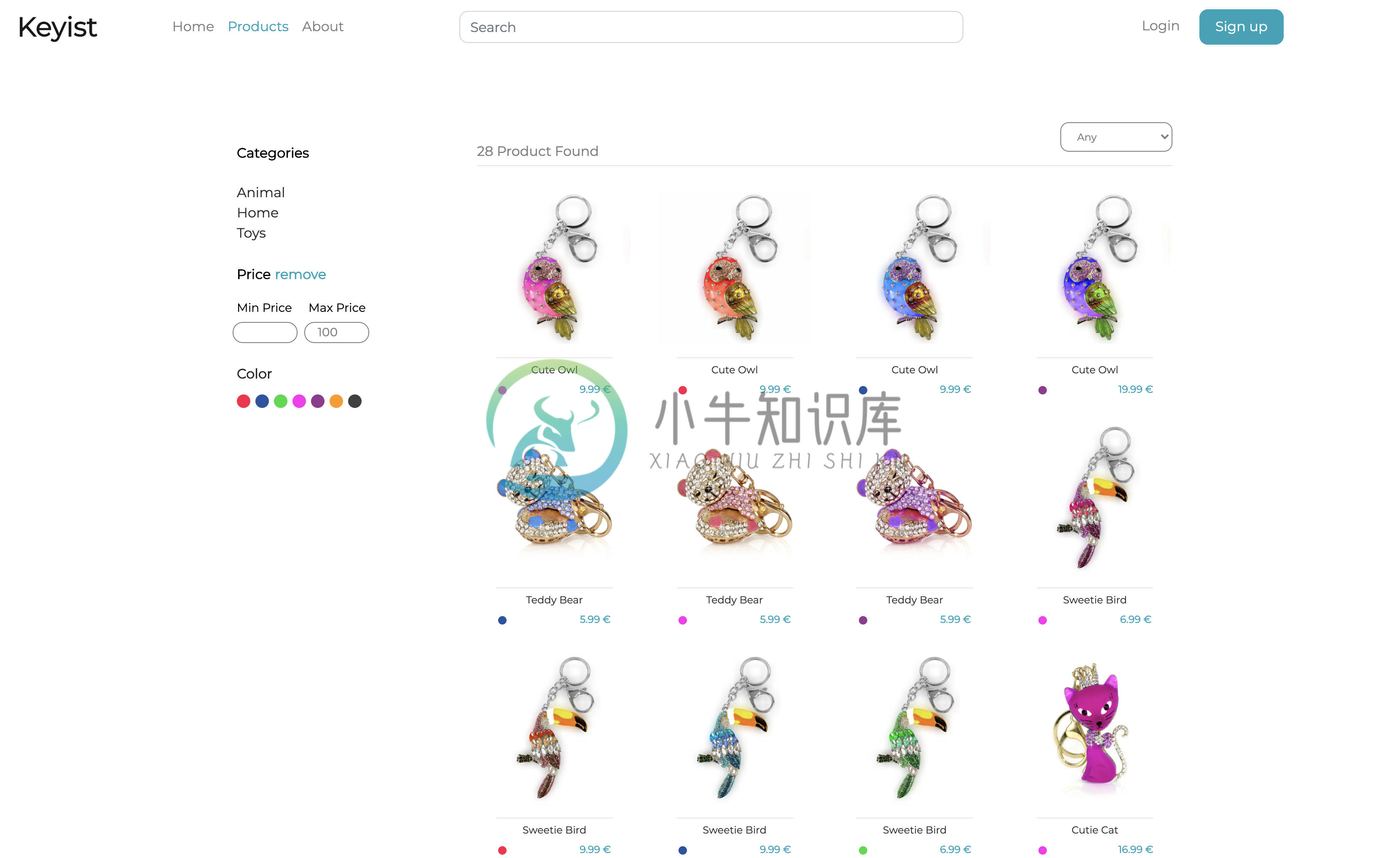
- You can browse items or select an item from the showcase and preview.
- Browse section remembers your list choice, so even if you leave the page, when you come back you do not need to fetch products again.
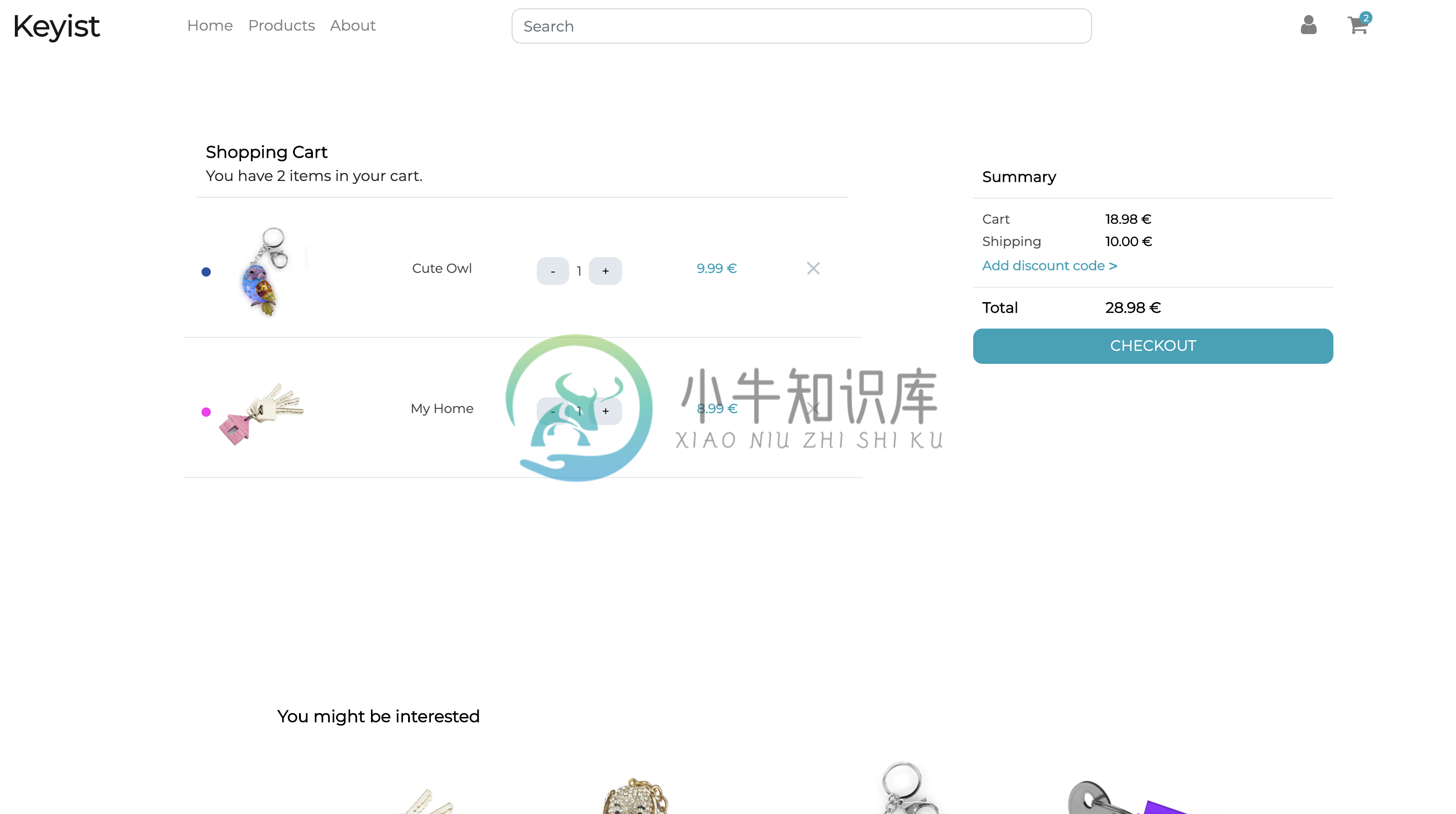
- Your cart is saved on the database so you can login from different sources and still be able to use your cart.
- You can use discount coupons!
- You can store your information for faster purchase.
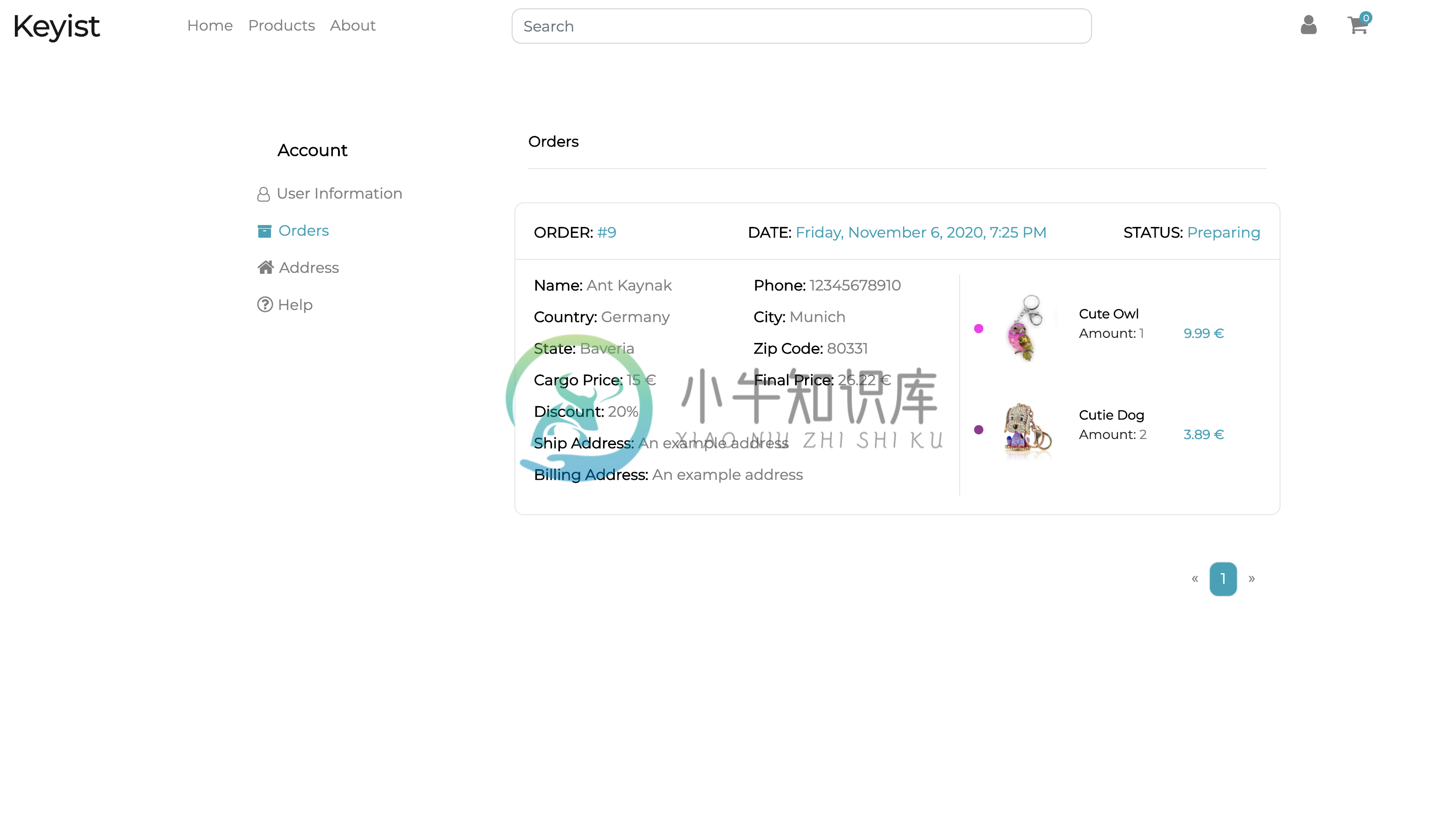
- You can view your orders and change your account settings.
- You can request a password forgot request and use the token in your mail.
- You can search items.
Disclaimer
This is a fully functional demo site and may have security vulnerabilities as user data is not encrypted with SSL.
The provided codes are not ready for production and should only be used for education purposes.
Prerequisites
What things you need to install
Angular CLI is recommended.
You need Tomcat server 8 or above installed or you can use embedded spring boot tomcat jar.
Locally installed MySQL or a MySQL server.
Compatible IDE, Intellij IDEA recommended for this project.
If you want to run the Dockerized version keep in mind that you must install Docker.Also please note that booting up with docker-compose might take approx. 10-30min depending on your internet connection. After the initial setup, all other subsequent docker-compose commands will run much faster due to caching.
Installing
The codes are split into 3 sections.
frontend - Angular 10 ,
resource_server - Spring Boot Backend ,
authorization_server - A Spring Boot OAuth2 Authorization server.
To run the application fill the lines in resource server and authorization server application.properties as well as frontend application service urls.
For MySQL Database
SQL script can be found in the sql folder.
script.sql contains both the basic user info and the tables for the oauth2 implementation.
For Tomcat Application Server
Use Tomcat 8.5.23 or above and compile to generate WAR file.
If you want you can use Spring Boot embedded tomcat JAR file and host it.
Keep in mind that both authorization and backend server's pom.xml is configured to compile a jar file.
For Undertow Application Server
This project uses undertow as default.
Keep in mind that both authorization and backend server's pom.xml is configured to compile a jar file.
This project uses Java Mail to create an embedded SMTP server.
You can configure your own settings in the yaml file depending on your email provider or you can disable Java Mail altogether.
For Docker
In the root folder run the following command
docker-compose up
If you want to use development versions of the Dockerfiles, you need to setup docker-compose-yml to build using Dockerfile.dev.
Built With
- Java - Oracle Java 11 JDK
- Angular - Angular 10 Frontend
- Rxjs - Reactive functions
- Ngrx Store - State management
- Bootstrap - UI Components
- NgBootstrap - Angular specific widgets
- FontAwesome - Icons
- Spring - Spring Boot resource and authorization server
- Hibernate - Object-relational Mapping
- OAuth2 - OAuth2 Authorization
- Jackson - JSON Object Mapping and data binding
- Lombok - Automatic generated methods
- MySQL - MySQL Database
- Connector/J - Connecting to MySQL Database Server
- Maven - Dependency Management
- Docker - Containerized Apps
- Docker Compose - Running multi-container Docker applications
Known Bugs and Issues
- CORS filter allows requests from every url.
- You might be interested is not functional at this version.
- Sometimes when you refresh the page loading cart stucks.
- No admin panel at all as of yet.
- Shipping status only supports packaging and shipped ( 0-1 )
- No cargo firm selecting when purchasing.
- Mobile devices are not supported, yet. Contributons are welcome!
Contributing
If you want to contribute to this project you can email me - antkaynak1@gmail.com or you can pull request.
Versioning
This project does not have versioning and made with learning purposes.
Authors
- Ant Kaynak - Initial work - Github
License
This project is licensed under the MIT License - see the LICENSE.md for details.
Questions
If you have any questions mail me - antkaynak1@gmail.com
-
Magic Print - An E-Commerce App for Android with Material Design Pattern Using Firebase and MySQL MySQL has been used for user registration and login whereas firebase is being user for data maintenanc
-
LK' �� shop - eCommerce �� Site LK' - �� Shop an E-Commerce �� Site made with Asp.Net MVC Technology using C#, HTML5, CSS3, JavaScript, Bootstrap, JQuery, Ajax, SQL, and EntityFramework. Has: Admin pa
-
重要说明:因为团队精力有限,纯开源的免费版本推进不下去,推出了会员制的版本,拥有直播,砍价,分销,拼团,秒杀,多供应商,微信群折扣,新人礼等的果酱小店版本。欢迎添加 微信号: chenbidexq 咨询。 同时: 果酱小店小程序,我们作为真实的项目在运营,产品会不断更新迭代。 特性 使用小程序原生语言开发,开发门槛低。 使用gulp+webpack开发,编辑打包更方便。 使用Less,编写样式更简
-
react-redux-template-for-ecommerce-site A beautiful e-commerce template with flat design. Installation Install yarn globally by npm install yarn -g yarn install yarn start Open localhost:8080 to open
-
A Guide to Node.js E-Commerce (w/ Koa.js Tutorial) This post/tutorial focuses on Node.js for e-commerce. I'll first expose what Node can bring to your online store and the ecosystem's e-commerce tools
-
Full stack ecommerce online store application front-end codes click here api documentation: swaggerHub populate data: run node ./seed (make sure you fill up mongo-config file with mongodb url) data model