PhoneGap 是一款HTML5平台,通过它,开发商可以使用HTML、CSS及JavaScript来开发本地移动应用程序。因此,目前开发商可以只 编写一次应用程序,然后在7个主要的移动平台和应用程序商店(app store)里进行发布,这些移动平台和应用程序商店包括:iOS、Android、BlackBerry、webOS、bada、Winodws Phone以及Symbian。
它使开发者能够利用iPhone,Android,Palm,Symbian,WP,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。

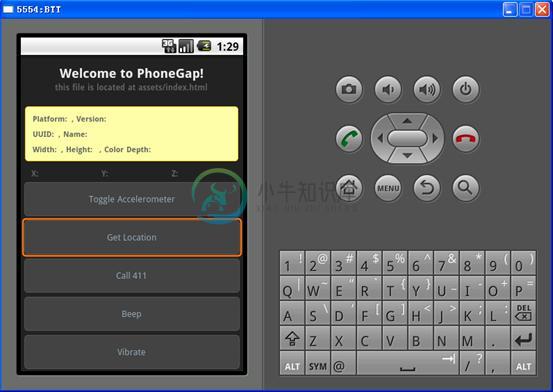
下面是一些使用该框架的代码示例:
获取地理位置:
//GAP will invoke this function once it has the location
function gotLocation(lat,lon){
$('lat').innerHTML = "latitude: " + lat;
$('lon').innerHTML = "longitude: " + lon;
}
获取摄像头捕捉的照片
function takePhoto(){
var photo = gap:takePhoto();
return photo;
}
PhoneGap在线API参考:http://www.ostools.net/apidocs/apidoc?api=phonegap1.9
-
PhoneGap简介 PhoneGap是一个能够让Web开发者快速进行移动app开发的开源框架。 PhoneGap主要涉及的技术包括HTML,CSS,JavaScript。 PhoneGap可以让不懂Object-C的开发者也可以开发IOS应用程序。 PhoneGap实现了“一次开发,到处使用”。(看起来是怎么那么像Java的口号啊,哈哈。不过话说回来,这只是一个口号,不能完全迷信。确切来讲,你可
-
http://www.cnblogs.com/lydialee/p/5418353.html 接口 HTML5 phonegap 差异 地理定位 geolocation 单次定位: navigator.geolocation.getCurrentPosition(Success, [error],[options]); 重复性定位: navigator.geolocation.watchPosit
-
一、使用PhoneGap软件创建工程 参考官方网站:http://docs.phonegap.com/getting-started/1-install-phonegap/desktop/ 1.下载安装PhoneGap Mac版 2.下载安装PhoneGap iPhone版 3.创建项目: 打开Mac上的phonegap应用,单击加号,然后选择创建新的PhoneGap项目,填写项目信息 4.预览项
-
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry等智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。 业界很多主流的移动开发框架均源于PhoneGap
-
开发手机应用 当你用Meteor开发完成web app之后,只需几个命令,就可以轻松地构建一个native包装,并发布到Google Play Store或是iOS App Store。 我们用了很大精力,使相同的包和API在桌面端和移动端都能工作,所以你无须担心大量的移动应用开发相关的边界情况。 安装手机 SDKs 安装Android 或ios 开发工具: meteor install-sdk
-
我们计划使用Phonegap开发一个移动银行应用程序。是否存在任何安全问题,因为我们使用的是Phonegap而不是原生SDK?
-
我有一个使用远程索引页面的Android Phonegap/Cordova应用程序,该页面实现了html5缓存,因此该应用程序可以离线使用。一旦用户使用活动连接启动应用程序以最初填充缓存,这将非常有效,它可以无缝工作,并且在离线时感觉非常本机。 但是,我想优雅地处理离线时第一次启动它的人,即远程页面尚未被缓存时。目前它给出了一个未找到的页面。 我可以在重定向到远程页面之前检查是否有网络连接,但这意
-
27. 开发Web应用 Spring Boot非常适合Web应用开发。您可以轻易地使用嵌入式的Tomcat、Jetty或Undertow创建一个独立自足的HTTP服务器。大多数Web应用会使用spring-boot-starter-web模块快速启动并运行。 如果您尚未开发过Spring Boot的Web应用,可以按照入门章节中的“Hello World!”示例操作。
-
有没有人愿意帮助我在使用android studio的kotlin multi-platform mobile(KMM)和javafx(gluon)进行iOS/android应用程序开发之间做出决定。 -运行时性能(启动时间、代码大小、功耗等)-KMM的学习曲线(我不知道Kotlin,但如果KMM的开发环境只是在windows上两个目标平台,我就学会了。[gluon中的android开发需要lin
-
问题内容: 更新1: 这就是我最后所做的一切: 那不是必需的吗? 原始问题: 在我的Ubuntu 12.04计算机上,我刚刚使用npm和cordova安装了node.js: 当我尝试添加android时: 我得到以下输出: 有人知道为什么会发生这种情况以及如何解决吗? 我在PhoneGap上遇到了同样的问题。 问题答案: Android工具二进制文件可能不在您的路径中。 根据PhoneGap文档(
-
Web 前端应用开发 前期准备 软件安装 应用开发 一、创建应用 二、Web 应用编码 三、运行调试 四、应用发布 Web 前端应用开发 更新时间:2018-07-03 23:58:06 本文将以开发一个 RGB智能灯的控制面板为例,介绍 Web 托管的开发过程,方案基于 Node.js 和 Bone Web 开发框架。 前期准备 软件安装 安装 Node.js LTS 版本(>=8.9):htt
-
Spring Boot非常适合Web应用程序开发。 您可以使用嵌入式Tomcat,Jetty,Undertow或Netty创建自包含的HTTP服务器。 大多数Web应用程序使用spring-boot-starter-web模块快速启动和运行。 您还可以使用spring-boot-starter-webflux模块选择构建响应式Web应用程序。 如果您还没有开发Spring Boot Web应用程序

