FastAdmin 极速后台开发框架
FastAdmin 是一款基于 ThinkPHP 和 Bootstrap 的极速后台开发框架,基于 Auth 验证的权限管理系统,一键生成 CRUD,自动生成控制器、模型、视图、JS、语言包、菜单、回收站 。
主要特性
-
基于
Auth验证的权限管理系统-
支持无限级父子级权限继承,父级的管理员可任意增删改子级管理员及权限设置
-
支持单管理员多角色
-
支持目录和控制器结构一键生成权限节点
-
-
完善的前端功能组件开发
-
基于
AdminLTE二次开发 -
基于
Bootstrap开发,自适应手机、平板、PC -
基于
RequireJS进行JS模块管理,按需加载 -
基于
Less进行样式开发 -
基于
Bower进行前端组件包管理
-
-
数据库表一键生成
CRUD,包括控制器、模型、视图、JS、语言包 -
一键压缩打包JS和CSS文件
-
多语言支持,服务端及客户端支持
-
无缝整合又拍云上传功能
-
第三方登录(QQ、微信、微博)整合
-
Ucenter整合
官网主页
安装使用
在线演示
用户名:admin
密 码:123456
提 示:演示站数据无法进行删除和修改,只能新增,完整体验请下载源码安装体验
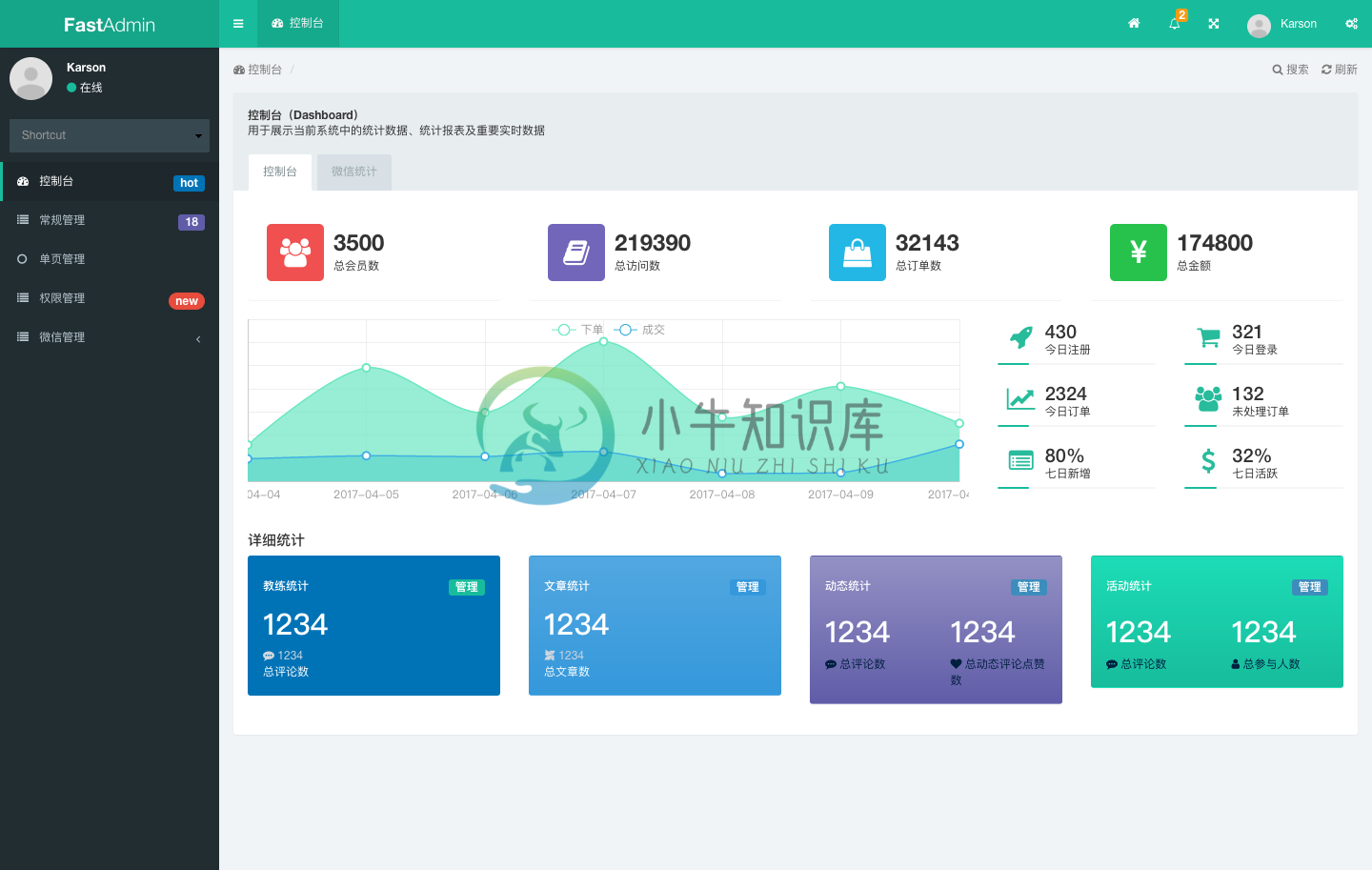
界面截图

-
fastadmin 按钮状态切换(隐藏或则显示) { field: 'buttons', width: "120px", title: __('按钮组'), table: table, events: Table.api.events.operate, buttons: [ { name: 'detail', text: __('弹出窗口打开'),
-
前言 最近的一个项目后台要处理的东西比较多,正好整理在这里方便以后使用 一、JS方面的处理 在后台处理编辑删除 还需要设置其他按钮 来进行操作 文档链接 ------》 传送门 《--------- 见文档中 15.自定义按钮 自定义按钮 发送ajax { name: 'ajax', title: __('冻结'), text: __('冻结'), class
-
本FastAdmin二次开发视频教程目录如下: FastAdmin开发实战视频第01课FastAdmin的作用.mp4 │ FastAdmin开发实战视频第02课 一起来安装体验fastadmin吧.mp4 │ FastAdmin开发实战视频第03课 一起用fastadmin做个留言板吧 从最简单入手.mp4 │ FastAdmin开发实战视频第04课 用超牛的FA命令行实现留言管理功能.m
-
fastadmin是基于我自己用过的tp5和bookstarp的框架,我个人算是比较熟悉的了上手应该比较快。 安装之前有文章写过了。这里直接进行简单的上手调试。 Curd创建和菜单创建 数据库 - FastAdmin框架文档 - FastAdmin开发文档 在创建之前要先看看框架文档数据库这一块 上图页面展示的是可以根据数据库中的字段影响后台生成的效果。具体展示我就不一一做出来了,时间有点太晚了有
-
一、本地ThinkPHP5项目-fastadmin项目搭建时,报错:No input file specified 1)、检查 .htaccess 文件, #Apache <IfModule mod_rewrite.c> Options +FollowSymlinks -Multiviews RewriteEn
-
本人开发的FastAdmin插件开发辅助增强插件 不改变官方的开发习惯,但更丝滑,尽最大的努力生成你想要的代码 非常重要 非常重要 非常重要 写在最前面是为了不要漏了,导致插件没有正常工作。 编写代码都在插件myaddon目录下,不管前台还是后台的 后台代码project/addons/myaddon/application目录下的代码,断点调试需要在project/application下找到对
-
本文向大家介绍详解基于Bootstrap扁平化的后台框架Ace,包括了详解基于Bootstrap扁平化的后台框架Ace的使用技巧和注意事项,需要的朋友参考一下 最近一段时间在做一个管理系统,在网上找了很久的前端展示框架,终于找到一款基于Bootstrap的后台管理系统模版:Ace。Bootstrap是Twitter 于2010年开发出来的前端框架,用过的同学应该知道,这款前端框架不仅界面很美观,而
-
此文档主要为开发者讲解 FastAdmin 插件开发的知识点,包含插件的创建、目录结构、菜单、打包等。
-
FastAdmin 是一款基于 ThinkPHP5+Bootstrap 的极速后台开发框架。持无限级父子级权限继承,父级的管理员可任意增删改子级管理员及权限设置.。
-
本文向大家介绍基于bootstrap风格的弹框插件,包括了基于bootstrap风格的弹框插件的使用技巧和注意事项,需要的朋友参考一下 自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框、提示框。后续功能扩展、bug修改再更新。 html页面中调用: 感觉写的不是很好,后面修改了或者扩展了功能再更新。源码会上传到文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
本文向大家介绍基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理,包括了基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理的使用技巧和注意事项,需要的朋友参考一下 大家对Bootstrap框架知识了解多少 Bootstrap是一个前端的技术框架,很多平台都可以采用,JAVA/PHP/.NET都可以用来做前端界面,整合JQuer
-
Celery 是一个 Python 的任务队列,包含线程/进程池。曾经有一个 Flask 的集成, 但在 Celery 3 重构了内部细节后变得不必要了。本指导补充了如何妥善在 Flask 中使用 Celery 的空白,但假设你已经读过了 Celery 官方文档中的教程 使用 Celery 的首要步骤 安装 Celery Celery 提交到了 Python Package Index (PyPI
-
本文向大家介绍基于.NET平台常用的框架和开源程序整理,包括了基于.NET平台常用的框架和开源程序整理的使用技巧和注意事项,需要的朋友参考一下 自从学习.NET以来,优雅的编程风格,极度简单的可扩展性,足够强大开发工具,极小的学习曲线,让我对这个平台产生了浓厚的兴趣,在工作和学习中也积累了一些开源的组件,就目前想到的先整理于此,如果再想到,就继续补充这篇日志,日积月累,就能形成一个自己的组件经验库
-
本文向大家介绍使用Thinkphp框架开发移动端接口,包括了使用Thinkphp框架开发移动端接口的使用技巧和注意事项,需要的朋友参考一下 方案一:给原生APP提供api接口 使用TP框架时 放在common文件夹下文件名就叫function.php 查询单个果品详细信息 findRelease() 方法的model app端接收到的数据(解码json之后) app端接收到的数据(原生json串)

