Linux虚拟机中node.js之开发环境搭建
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台。下面来说下本次的话题:Vmware虚拟机node.js之开发环境搭建
一.安装linux系统
(已安装linux可跳此步骤)
虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N)
我这里使用Vmware。
安装好Vmware后,点击新建虚拟机,选择稍后安装操作系统,然后进行配置。虚拟机设置如下:
{
客户机操作系统:其他;
版本:其他64位;
虚拟机名称:node.js ;
位置:D:\VM\node.js ;
其他默认;
}
虚拟机就建好了,配置如右图所示。
这里有个问题需要注意:就是虚拟机的网络适配器,我这里是选择桥接模式。这个模式下,VMWare虚拟出来的操作系统就像是局域网中的一台独立的主机(主机和虚拟机处于对等地位),它可以访问网内任何一台机器。(这里我的主机IP是192.168.1.49 而虚拟机IP是192.168.1.59)。如果你的网络环境不适合用桥接,请选择NAT模式。
然后下载镜像,系统我这里选择centos,当然其他的linux系统也是可以的。直接百度centos download点击第一个,然后DVDISO下载。大约4GB。
下载镜像完成后,点击虚拟机设置,CD/DVD选项卡中选择使用ISO镜像文件。
点击启动,去我们的虚拟机,然后选择第一个开始安装。
1.安装过程在中,语言使用默认语言(English),然后点击continue继续。
2.在这里点击
选择Basic Web Server,右侧选择Development Tools,然后点击Done返回。
3.点击  虽然这里默认以及选择
虽然这里默认以及选择 但是还是要再点击一次选择
但是还是要再点击一次选择
然后点击右下角的按钮开始安装。
等待安装的过程中,点击 开始设置管理员密码。设置完后等待安装完成,大约3-5分钟。安装完成后点击reboot按钮重启。
开始设置管理员密码。设置完后等待安装完成,大约3-5分钟。安装完成后点击reboot按钮重启。
重启后用户名:root 密码:是刚刚安装过程中设置的密码。
到这里CENTOS就安装完成了,下面简单做一些设置。
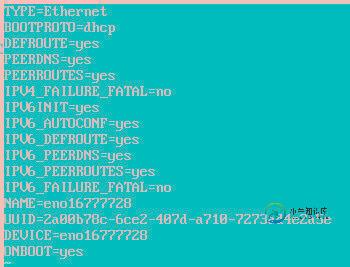
用vi修改etc/sysconfig/network-scripts/目录下的网卡配置文件,修改最后一个ONBOOT为yes。因为centos7默认情况下,网卡是关闭的。修改完成后wq保存退出。如图下所示

修改完配置文件后,输入命令systemctl restart network重启虚拟机网络。
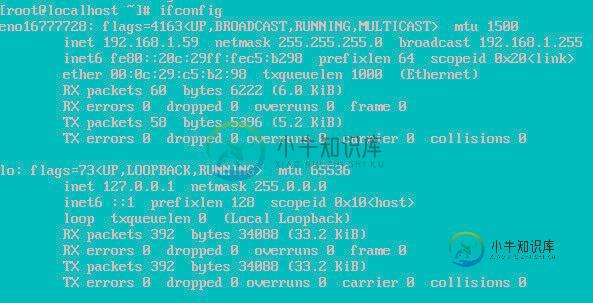
输入命令ifconfig可以看到已经获取到了IP地址。
如果不放心,还可以ping www.baidu.com试试。这时候虚拟机已经连接上了外网。
二.nodejs以及相关软件安装
先写个xshell安装。(可选,不安装也不影响Nodejs开发)
xshell:Xshell可以在Windows界面下用来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的。
xshell:详细的安装步骤 http://www.xshellcn.com/xsh_column/xs-az.html
个人感觉比较好用,安装完成后,点击新建,输入名称node,主机node,端口号22,然后输入登录名root,密码就能进入centos了。因为我这里虚拟机是桥接的方式,为了以后虚拟机的IP不会变动,我在C:\Windows\System32\drivers\etc\hosts文件最后加上192.168.1.59 node。以后虚拟机的IP都会固定在这个,方便后续开发。
/*****************我就是任性的分割线****************************/
现在centos里先安装几个东西(必须!)
1.安装一个epel,输入命令
yum install epel-release
2.安装nodejs,输入命令
yum install nodejs
等待下载安装完成后,输入命令node --version查看版本号是否安装完成。
3.安装mongodb服务端,输入命令
yum install mongodb-server
4.安装mongodb客户端,输入命令
yum install mongodb
等待下载安装完成后,输入命令mongo --version查看版本号是否安装完成
5.安装redis,输入命令
yum install redis
等待下载安装完成后,输入命令redis-cli --version查看版本号是否安装完成
以上所有步骤完成后,即完成了node.js的开发环境搭建。值得掌声祝贺!!!
三.node测试运行
下面简单写个小程序来运行一下。
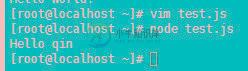
vim test.js
var name = "qin";
console.log("hello "+name);
wq保存退出,输入命令node test.js ,即可看到结果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
虚拟开发环境搭建 虚拟环境是近年来开发 Python Web 项目的必备前提,它就很好地解决了多个 Python 项目之间第三方模块版本冲突的问题,我们也会将其作为学习 Django 开发的一个基础,后续的所有 Django 示例代码都会在虚拟环境中实验。接下来我们会介绍什么是虚拟环境以及如何使用虚拟环境。 1. 虚拟环境介绍 1.1 什么是虚拟环境? 在我们第一次安装好 Python 后,我们就
-
本课程假设大家都是在 Linux 或者 Mac 下面。至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的、甚至是不可告人的兼容性 bug 处理能力,所以这部分同学麻烦在课程无法继续时,自行兼容一下。 不久前公司刚发一台新 Mac 给我,所以我对于在新环境中安装 Node.js 的过程还是记忆犹新的。 其实这过程特别简单: 先安装一个 nvm( https://github.c
-
依照以下操作,你可在Mac,Linux(Debia/Ubuntu)上搭建PPMessage开发环境。 下载PPMessage源代码 首先需要安装git,然后从github下载源代码,假设保存路径为~/Documents/ppmessage。 git clone git@github.com:PPMESSAGE/ppmessage.git 安装依赖软件 进入~/Documents/ppmessage
-
本文向大家介绍在win7中搭建Linux+PHP 开发环境,包括了在win7中搭建Linux+PHP 开发环境的使用技巧和注意事项,需要的朋友参考一下 我用了 3 年多的 Linux 桌面,很是不爽,主要是各个软件的体验不够统一,太分裂,太多选择让人无从选择。 而回到 Windows, 则更糟糕,使用 *nix 工具集变得非常折腾,部署 Web 环境也很麻烦,而且我的服务器都是 Linux 的,代
-
依照以下操作,你可使用Docker在Mac,Linux上搭建PPMessage开发环境。 前言:Docker 的作用 ? Docker allows you to package an application with all of its dependencies into a standardized unit for software development. Docker containe
-
问题内容: 我已经搜索了Wiki模块页面,但是找不到与virtualenv(python)或rvm类似的东西。 这里有人在自己的环境中分隔node.js吗?我真的不喜欢在系统范围内安装npm。 问题答案: 如果拥有系统范围的npm软件包是您的主要问题,那么可以考虑将非常酷的’bundle’命令与npm一起使用。这更接近于冻结宝石或在导轨中使用捆绑器,而不是rvm。 超级容易。只需创建一个packa

