针对多用户实现头像上传功能PHP代码 适用于登陆页面制作
一个网站,其实说白了就是某几个特定功能的组合,而更换用户头像就在这些功能之中。今天就来做个测试,针对不同的用户,实现头像上传功能。
--------------------------------------------------------------------------------
成品图

思路
•针对不同的用户上传头像,我们要为每一个已登录的用户创建一个文件夹,文件夹的名称以当前用户的用户名为准。
•用户上传成功后,跳转到用户登录成功后的页面,并刷新用户头像。
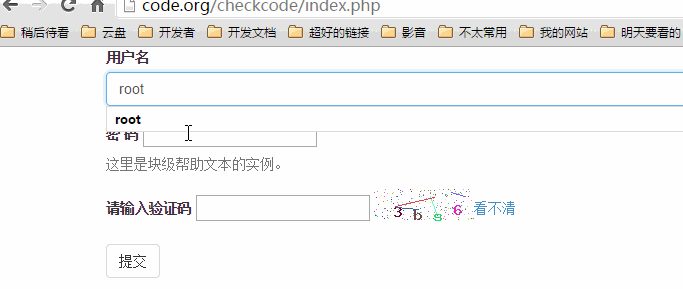
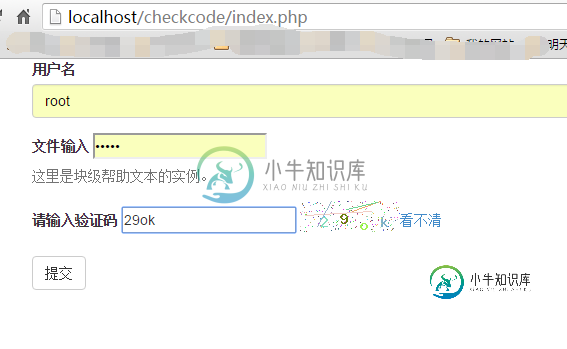
登陆页面
表单制作
<form role="form" action="./forindex.php"> <div class="form-group"> <label for="name">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="请输入名称"> </div> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="password" id="inputfile" name="password"> <p class="help-block">这里是块级帮助文本的实例。</p> </div> <div class="form-group"> <label>请输入验证码</label> <input type="text" id="checkcode" name="checkcode" /> <img id="imagecheckcode" src="./store.php?r=<?php echo rand();?>" /><a href="javascript:void(0);" onclick="change()" >看不清</a> </div> <script> function change(){ document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random(); } </script> <button type="submit" class="btn btn-default">提交</button> </form>
验证码制作
<?php
session_start();// 必须在php的最开始部分声明,来开启session
// 使用gd的imagecreatetruecolor();创建一张背景图
$image = imagecreatetruecolor(100,40);
// 生成填充色
$bgcolor = imagecolorallocate($image,255,255,255);
// 将填充色填充到背景图上
imagefill($image,0,0,$bgcolor);
//////// 生成随机4位字母以及数字混合的验证码
$checkcode='';
for($i=0;$i<4;$i++){
$fontsize = rand(6,8);
$fontcolor = imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255));
// 为了避免用户难于辨认,去掉了某些有歧义的字母和数字
$rawstr = 'abcdefghjkmnopqrstuvwxyz23456789';
$fontcontent = substr($rawstr,rand(0,strlen($rawstr)),1);
// 拼接即将诞生的验证码
$checkcode.=$fontcontent;
// 避免生成的图片重叠
$x += 20;
$y = rand(10,20);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
// 保存到session变量中
$_SESSION['checkcode']=$checkcode;
// 生成一些干扰的点,这里是200个
for($i=0;$i<200;$i++){
$pointcolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imagesetpixel($image,rand(0,100),rand(0,30),$pointcolor);
}
// 生成一些干扰线 这里是4个
for($i=0;$i<4;$i++){
// 设置为浅色的线,防止喧宾夺主
$linecolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imageline($image,rand(0,99),rand(0,29),rand(0,99),rand(0,29),$linecolor);
}
header('content-type:image/png');
imagepng($image);
// 释放资源,销毁执行对象
imagedestroy($image);
JavaScript刷新验证码
<a href="javascript:void(0);" onclick="change()" >看不清</a>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
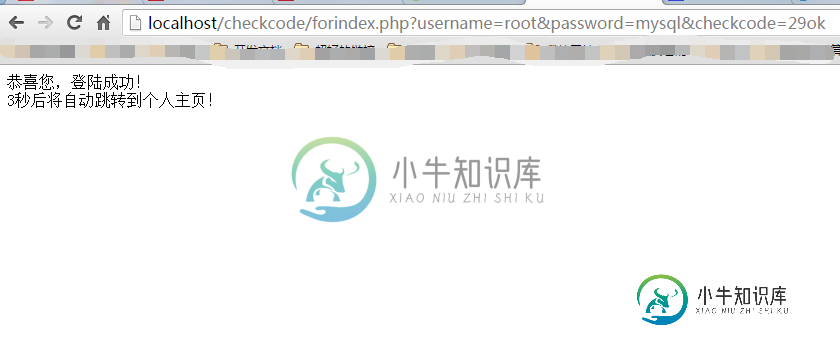
验证页面
由于本次试验最核心的是对用户头像的更换,所以用户名我们暂且不管,以Root为准。
验证逻辑
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
if(strtolower($_REQUEST['checkcode']==$_SESSION['checkcode'])){
if(!is_dir($username)){
mkdir($username);
}
echo "恭喜您,登陆成功!"."<br />3秒后将自动跳转到个人主页!";
$_SESSION['username'] = $username;
header("refresh:3;url=./personalpage.php");
}else{
echo "对不起,登陆失败了!";
header("refresh:3;url=./index.php");
//echo "<script>window.location.href='./index.php'</script>";
}
页面跳转
在PHP中,要先实现页面的跳转,有很多方式。本文使用了增加header信息的方式,下面介绍几个关于页面跳转的小实例。
header函数
< ?php
//重定向浏览器
header("Location: http://blog.csdn.net/marksinoberg");
//确保重定向后,后续代码不会被执行
exit;
?>
注意:Location和:之间不能有空格
Meta标签
< meta http-equiv = "refresh" content = "1;url=http://blog.csdn.net/marksinoberg" >
注意: content可以控制在几秒之内完成跳转。
JavaScript
< ?php $ url = "http://bbs.lampbrother.net" ; echo " < script language = 'javascript' type = 'text/javascript' > "; echo " window.location.href = '$url' "; echo " < /script > "; ?>
注意: 使用JavaScript方式,代码放置的位置可以随意,只要是符合语法要求即可。
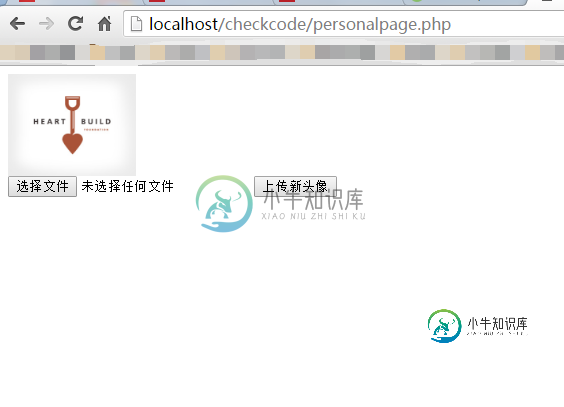
上传页面
个人主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php session_start(); echo $_SESSION['username']."的个人主页"; ?></title>
<style>
img {
width:128px;
height:auto;
}
</style>
</head>
<body>
<div>
<img id="userphoto" src="./root/lover.png" /><br />
<form action="./uploadphoto.php" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" onclick="uploadphoto()" value="上传新头像"/>
</form>
<script>
function uploadphoto(){
document.getElementById("userphoto").src = "./root/<?php echo $_SESSION['username'];?>.png"
}
window.onload = function(){
uploadphoto();
}
</script>
</div>
</body>
</html>
上传核心
上传的核心还是一个表单,我们把要进行上传的图片上传到服务器,然后php使用move_uploaded_file来实现文件的迁移,实现上传。
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
// 附件的存储位置、附件的名字
$path = "./root/";
$username = $_SESSION['username'];
// 拼接成该文件在服务器上的名称
$server_name = $path.$username.".png";
if($_FILES['photo']['error']>0) {
die("出错了!".$_FILES['photo']['error']);
}
if(move_uploaded_file($_FILES['photo']['tmp_name'],$server_name)){
//echo "<BR>"."Upload Success!";
echo "恭喜您,上传成功!"."<br />3秒后将自动跳转到个人主页!";
header("refresh:3;url=./personalpage.php");
}else{
//echo "<BR>"."Upload Failed!".$_FILES['photo']['error'];
echo "对不起,上传头像失败了!";
header("refresh:2;url=./index.php");
}
?>
最终结果
登陆页面

验证结果

个人主页

最新头像

总结
回顾一下,本次试验的收获。
•session的开启必须在php文件的开头session_start()
•php可以实现的页面跳转的方式
•上传文件
•验证码制作与使用
•JavaScript:void(0);的使用核心
大致的内容就是这么多,虽然没有增加美化效果,但是麻雀虽小,五脏也算是俱全了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaWeb登陆功能实现代码,包括了JavaWeb登陆功能实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaWeb登陆功能的方法,供大家参考,具体内容如下 首先我们要JavaWeb登陆的基本流程:JSP页面发送请求——>Servlet——>Servlet通过调用方法从数据库中得到数据并将结果返回页面。 我们先建立三个jsp页面,包括login.jsp(登
-
本文向大家介绍Python telnet登陆功能实现代码,包括了Python telnet登陆功能实现代码的使用技巧和注意事项,需要的朋友参考一下 阅读目录 源码请参考:starnightcyber/scripts 主要使用TelnetClient类,封装了登录和执行命令的基本操作。 源码如下,或请查看:scripts/telnet/telnet.py telnet协议是TCP/IP协
-
本文向大家介绍vue router 用户登陆功能的实例代码,包括了vue router 用户登陆功能的实例代码的使用技巧和注意事项,需要的朋友参考一下 有些路由页面需要用户登陆之后才能访问如(用户中心),如果用户没有登陆就访问这些页面的话就应该转换到登陆页面,登陆成功之后在进入该页面。 需要用到的知识点有:H5中的会话存储(sessionStorage)、vue-router路由前置操作、路由元信
-
本文向大家介绍php实现头像上传预览功能,包括了php实现头像上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php实现头像上传预览功能的具体代码,供大家参考,具体内容如下 主页面1.php 处理页面2.php 打开显示: 点击图片位置弹出选择框: 选择图片完成后: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍php视频拍照上传头像功能实现代码分享,包括了php视频拍照上传头像功能实现代码分享的使用技巧和注意事项,需要的朋友参考一下 如果要在php中实现视频拍照我们需要借助于flash插件了,由flash拍出的确照片我们再通过php的$GLOBALS ['HTTP_RAW_POST_DATA']接受数据,然后保存成图片就可以了,下面我来介绍一下。 使用的是$GLOBALS ['HTTP_R
-
本文向大家介绍Android实现头像上传功能,包括了Android实现头像上传功能的使用技巧和注意事项,需要的朋友参考一下 之前做这个头像上传功能还是花了好多时间的,今天我将我的代码分享给大家先看效果图 首先看上传图片的工具类,一点都没有少复制就可以用 从相册获取图片的方法 从系统相机拍照获取照片 调用系统裁剪工具裁剪图片 上传服务器的方法 重新服务器响应方法 重写这些方法需要实现接口 重写onA

