浅谈js正则之test方法bug篇
其实我很少用这个,所以之前一直没注意这个问题,自从落叶那厮写了个变态的测试我才去看了下这东西
下面的代码都是在chrome的F12下调试的,大家可以研究一下
先来看个东西吧。
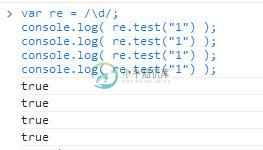
var re = /\d/;
console.log( re.test("1") );
console.log( re.test("1") );
console.log( re.test("1") );
console.log( re.test("1") );
全部是 true 没问题。。

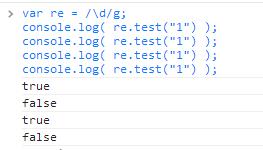
但是你把 /\d/; 改成 /\d/g; 再试试。

再次修改:
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );

全部是 true,这究竟是为什么呢?
这些结果相当有意思,当然高手自然知道为什么,如果你知道的话,下面其实可以跳过不用看了,全是水文而已。。
正则里有一个 lastIndex 的属性,是下一次匹配的开始位置。
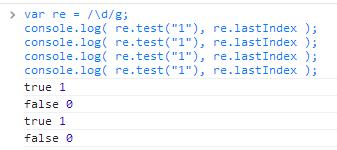
var re = /\d/g;
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );

可以看到 第一次匹配结果为 true 表示匹配成功,此时 lastIndex 记录下一次匹配的起始位置为 1。
于是第二次匹配的时候 从 "1" 字符串索引 1 的位置匹配,当然就匹配失败了,因为这个字符串只有一个字符,他的索引是 0。
而 /\d/g.test("1") 这个为什么每次匹配成功能呢?
因为它直接用正则字面量,相当于每次重新创建一个正则对象,lastIndex 属性的初始值是 0。
所以每次都能匹配成功。
现在是不是理解了,包括 exec 也一样,每次匹配一个,lastIndex 记录下次匹配的起始位置。
如果非要用一个正则对象的,那就只有每次 test 前重置 lastIndex 了,这样才能保证他不出意外。
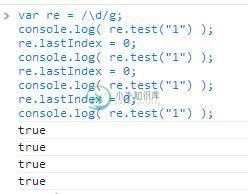
var re = /\d/g;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );

好了,今天修改语法高亮插件花了不少时间,所以水了一篇,望大家海涵。。
-
本文向大家介绍浅谈js中test()函数在正则中的使用,包括了浅谈js中test()函数在正则中的使用的使用技巧和注意事项,需要的朋友参考一下 test() 方法用于检测一个字符串是否匹配某个模式. 返回一个 Boolean 值,它指出在被查找的字符串中是否匹配给出的正则表达式。 regexp.test(str) 参数 regexp 必选项。包含正则表达式模式或可用标志的正则表达式对象。 str
-
本文向大家介绍浅谈JS之tagNaem和nodeName,包括了浅谈JS之tagNaem和nodeName的使用技巧和注意事项,需要的朋友参考一下 nodeName是节点的属性,tagName是元素的属性。元素是节点的子集。不是任何节点都有tagName的,比如文本节点,仅有nodeName属性。 这个和css中的倾斜和斜体的关系是一样的。不是所有元素都有斜体的,但是都能倾斜。 以上这篇浅谈JS之
-
本文向大家介绍浅谈JS之iframe中的窗口,包括了浅谈JS之iframe中的窗口的使用技巧和注意事项,需要的朋友参考一下 1.window.self 对当前窗口自身的引用;self,window.self,window三者是等价的 2.window.top 对顶层窗口的引用,如果本身就是顶层窗口,则返回本身 3.window.parent 对父窗口的引用,如果没有父窗
-
本文向大家介绍js正则表达式test()和exec()用法实例,包括了js正则表达式test()和exec()用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js正则表达式test()和exec()用法。分享给大家供大家参考。具体如下: 希望本文所述对大家的正则表达式学习有所帮助。
-
本文向大家介绍简单谈谈JS中的正则表达式,包括了简单谈谈JS中的正则表达式的使用技巧和注意事项,需要的朋友参考一下 1、正则表达式包括两部分 ①定义正则表达式的规则; ②正则表达式的模式(i/g/m); 2、声明正则表达式 ① 字面量声明: var reg = /表达式规则/表达式模式; eg:var reg = /white/g; ② 使用new关键字: var reg = new RegE
-
本文向大家介绍浅谈正则表达式中的分组和引用实现方法,包括了浅谈正则表达式中的分组和引用实现方法的使用技巧和注意事项,需要的朋友参考一下 问题 在外刊君读者群中看到有人提出这样的一个需求: 把字符串切成连续相同字符的正则怎么写?比如abbcccdddd切成a,bb,ccc,dddd 之前我对正则表达式也是略有研究,想尝试一下。其实我对正则表达式的学习基本完全来源于犀牛书的第10章,真正看懂这一章,我

